20 impresionantes plantillas y temas receptivos (gratis y premium)
El diseño web receptivo está de moda en este momento, pero como diseñador a tiempo completo es difícil hacer tiempo para retomar las nuevas tendencias, sin importar cuán útiles y quizás incluso necesarias puedan ser.
Los temas y las plantillas predefinidos le brindan una forma rápida y fácil de comenzar con un diseño web receptivo. Muchos de ellos hacen todo el trabajo por usted y proporcionan un flujo de trabajo simple de conectar y usar, otros simplemente se encargan del trabajo pesado atendiendo las consultas de los medios y le dan control total sobre el diseño. Esta publicación contiene 20 plantillas gratuitas y premium, todas las cuales responden completamente desde el primer momento.
Diseño receptivo: ¿moda o necesidad?
Ha habido mucha discusión sobre diseño web receptivo últimamente. Muchos lo consideran el futuro del diseño web e incluso llegan a decir que simplemente no está haciendo el diseño web de la manera correcta si sus sitios no se ajustan a su fórmula específica para una máxima compatibilidad. Otros sostienen que este es solo otro juguete en una larga línea de modas que van y vienen.
La respuesta es probable en algún lugar entre los dos. La verdad es que el diseño web ha topado con un obstáculo importante con la riqueza de diferentes tamaños de pantalla que ahora acceden a la web regularmente. Muchos sitios no pueden permitirse dejar de lado a grandes porciones de usuarios de dispositivos móviles ni pueden crear sitios personalizados perfectamente adaptados a cada teléfono inteligente, tableta, computadora portátil y computadora de escritorio en el mercado.
El diseño receptivo, ya sea tendencia o no, es actualmente la mejor respuesta a este problema. Si las consultas de los medios caen en desgracia, será simplemente porque ha surgido una mejor solución, no porque el problema deje de ser importante.
No puedo decir cómo desarrollaremos sitios dentro de diez años, pero puede apostar que los tamaños de pantalla solo continuarán fragmentándose a medida que todo con una batería o un enchufe sea rápidamente capaz de acceder a la web. Si definimos el diseño web "receptivo" como un conjunto de técnicas utilizadas para garantizar la máxima compatibilidad en tantos dispositivos como sea posible, entonces definitivamente no estamos buscando una moda sino el estándar actual y futuro para los profesionales de nuestra industria.
Algunos se quejan del esfuerzo adicional y el tiempo de desarrollo, pero en realidad no es tan malo como podría pensar y una vez que lo ha logrado un par de veces, el impacto en su flujo de trabajo puede ser bastante mínimo. Las herramientas en esta publicación lo hacen aún más rápido, quitando la mayor parte de la presión cuando se trata de los elementos receptivos.
20 plantillas y temas receptivos
Yoko - Tema HTML5 / CSS3 WordPress 3.1+ gratuito
“Yoko es un tema de WordPress moderno y flexible. Con el diseño receptivo basado en consultas de medios CSS3, el tema se ajusta a diferentes tamaños de pantalla. El diseño está optimizado para grandes pantallas de escritorio, tabletas y pequeñas pantallas de teléfonos inteligentes. Para que su blog sea más individual, puede usar los nuevos formatos de publicación (como galería, aparte o cita), elegir su propio logotipo e imagen de encabezado, personalizar el fondo y el color del enlace ".

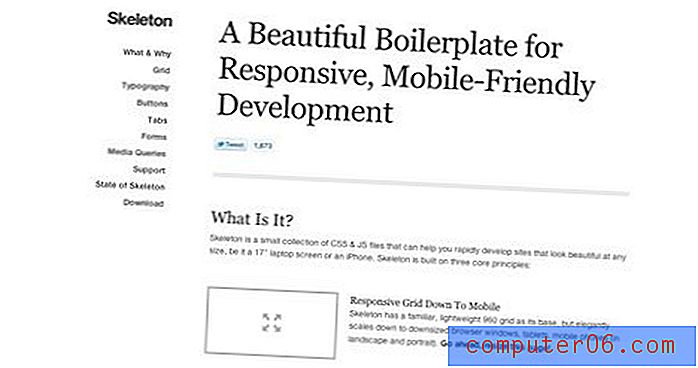
Esqueleto
Skeleton es una plataforma que hace que el desarrollo de sitios web receptivos sea muy fácil de lograr. Hemos escrito sobre esto algunas veces en Design Shack y realmente amamos su simplicidad. Junto con la descarga, por supuesto, obtienes un archivo de demostración, que puede usarse fácilmente como una plantilla inicial para construir tu propio trabajo.

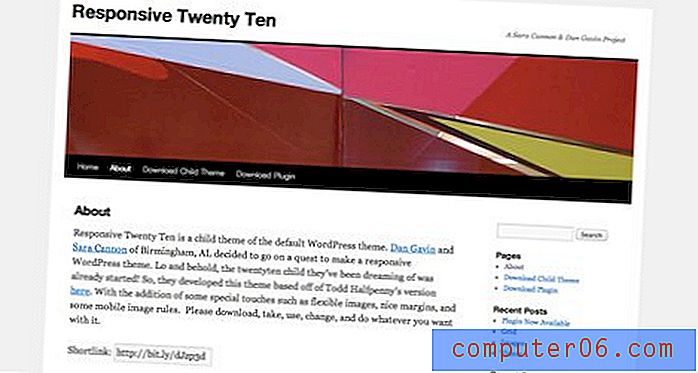
Responsive Twenty Ten (tema de WP)
Responsive Twenty Ten es un tema secundario del tema predeterminado de WordPress con muchas características excelentes, como imágenes flexibles. Los autores le dan permiso para "descargar, tomar, usar, cambiar y hacer lo que quiera con él".

Plantilla de diseño web adaptable de Onextrapixel
Una plantilla / tutorial gratuito muy básico pero sólido para un diseño web receptivo. Esto es perfecto si solo quieres cavar y ver cómo funciona una plantilla receptiva simple sin toda la pelusa.

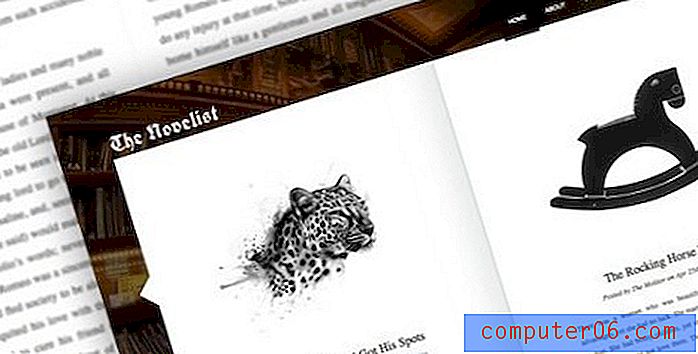
The Novelist: Responsive WP Theme for Writers
Un tema de aspecto muy exclusivo con una interfaz simulada de libro abierto que se adapta muy bien al cambiar el tamaño del navegador. Perfecto para carteras de escritores personales.

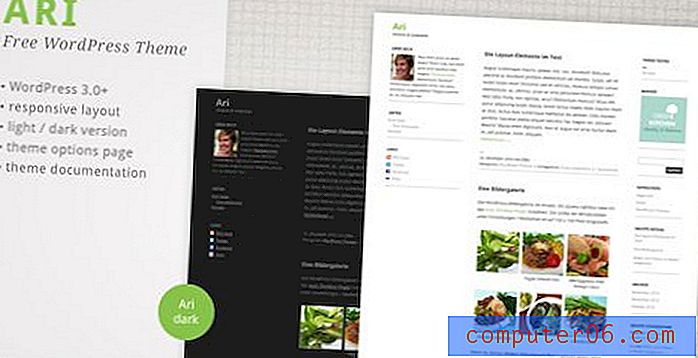
Ari WordPress Theme
Ari es un tema de blog muy minimalista que es súper atractivo en su simplicidad. Está diseñado para WordPress 3 en adelante y presenta un tema claro y oscuro. Definitivamente querrás echarle un vistazo a este.

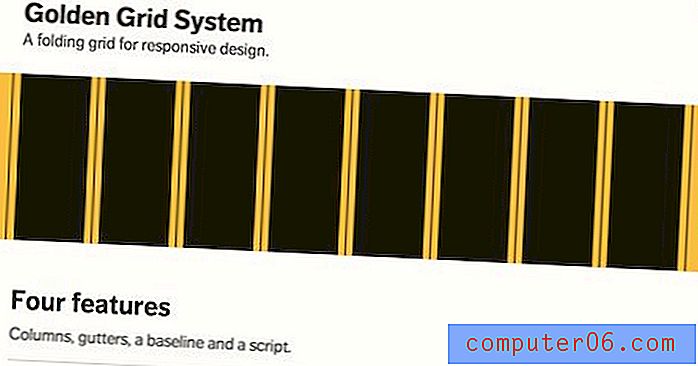
Rejilla de oro
Al igual que Skeleton, Golden Grid es más que una plantilla, es un marco para construir sitios receptivos. Autoetiquetado como una cuadrícula plegable para un diseño receptivo, "las 16 columnas se pueden combinar o plegar en 8 columnas para pantallas de tamaño tableta y en 4 columnas para pantallas de tamaño móvil".

Good Minimal: una plantilla HTML5 receptiva
"Good Minimal es una plantilla de estilo limpia y minimalista que es buena para la cartera, los blogs y las empresas". Muy similar a la plantilla anterior en muchos aspectos, pero con un diseño más audaz y único. Realmente me gusta el aspecto de la tipografía en este.

iTheme2 (WordPress)
iTheme2 es una hermosa plantilla de blog gratuita que tiene un diseño receptivo y toneladas de excelentes características como un control deslizante de funciones personalizables, un widget de redes sociales, dos máscaras de temas y más.

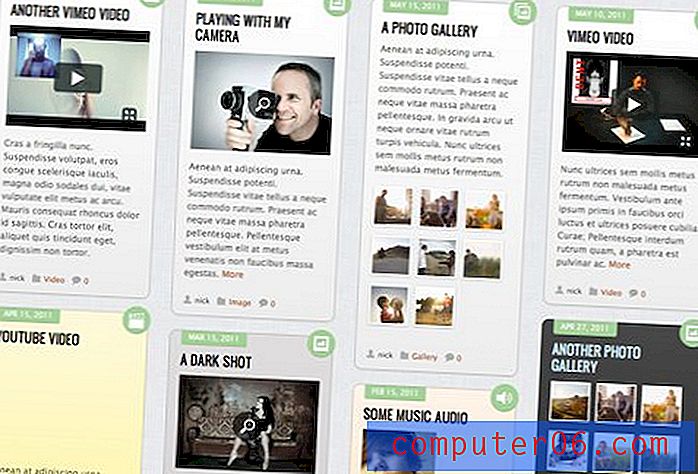
Folio dos
"Folio Two es una cartera avanzada, una plantilla práctica y utilizable diseñada con HTML5 + CSS3 y que utiliza jQuery para mejorar una experiencia de usuario increíble".
Esta plantilla presenta una gran cuadrícula de imágenes realmente agradable que se transforma sin problemas a medida que la ventana del navegador cambia de tamaño. ¡La cuadrícula se ve genial tanto pequeña como grande!

Grido WP Theme
Grido es una hazaña impresionante e impresionante de trucos de diseño web. Cuenta con un diseño de mampostería y un sistema receptivo que reajusta ese diseño para varios tamaños de pantalla. Viene con múltiples esquemas de color, una galería lightbox, siete máscaras y más.

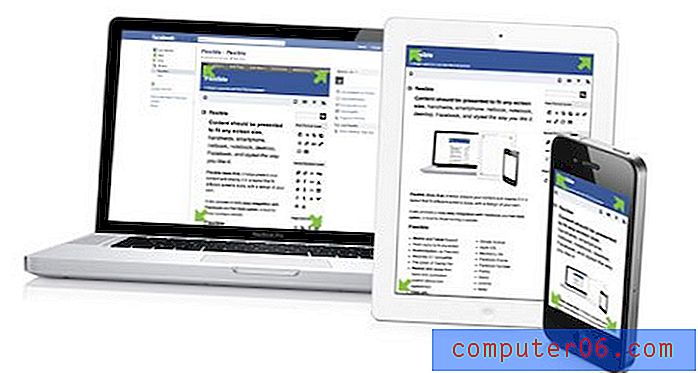
Tema flexible de WordPress
"Flexible es un tema de WordPress que ayuda a presentar su contenido y mostrarlo para adaptarse a diferentes tamaños de pantalla, con un diseño propio. También proporciona una integración realmente fácil con Facebook y la opción Fan Gate, algo imprescindible si está ejecutando un sitio web ".

Constellation WordPress Theme
Este tema lo tiene todo. No solo es sensible, está construido en HTML5 Boiler Plate y contiene una cuadrícula horizontal y un ritmo vertical perfecto de píxeles que se adapta muy bien a todos los dispositivos. Este es el punto de partida perfecto para su próximo proyecto de WordPress.

Cuadrícula de fotos receptiva perfecta
Un pequeño experimento de Chris Coyier que puedes descargar y usar. Básicamente es solo una gran cuadrícula de fotos que se ajusta instantáneamente a los diferentes tamaños de ventana del navegador.

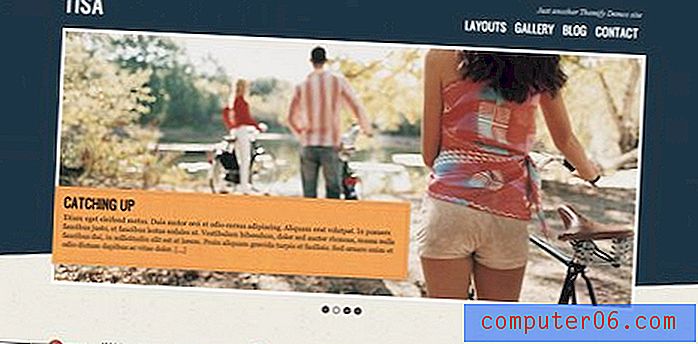
Tisa WP Theme
Otro tema Themify de gran aspecto y capacidad de respuesta con muchas imágenes grandes, una hermosa combinación de colores y seis máscaras de temas.

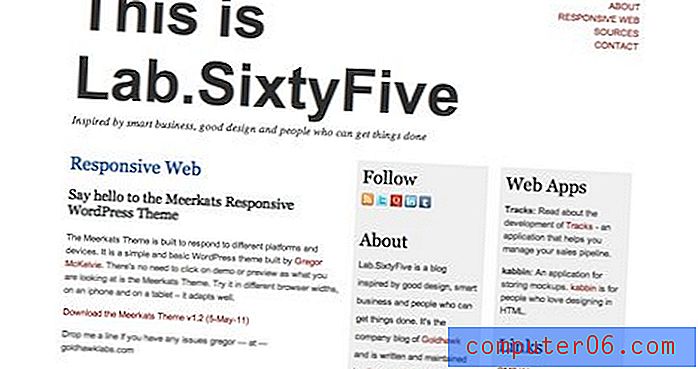
Tema de WordPress receptivo de Meerkats
“El tema Meerkats está diseñado para responder a diferentes plataformas y dispositivos. Es un tema simple y básico de WordPress creado por Gregor McKelvie. "

Marco de pizarra
“El marco de pizarra para WordPress se desarrolló para acelerar el proceso de desarrollo de un tema de WordPress. Whiteboard lo hace eliminando el tiempo dedicado al código común a todos los temas de WordPress e incluye código no intrusivo que mejora el tema general de WordPress de muchas maneras, incluyendo SEO, velocidad, usabilidad y soporte móvil ”.
Construido en el marco Popular Less, Whiteboard utiliza HTML5 y CSS3 y le ofrece un punto de partida casi inmejorable para desarrollar temas WP perfectamente receptivos.

Conclusión
Con estos veinte recursos asombrosos, debe estar completamente armado para comenzar a crear diseños web receptivos tanto en HTML / CSS directo como en WordPress. No importa cuál sea su presupuesto, aquí hay varios temas y plantillas que son perfectos para usted.
Deje un comentario a continuación y háganos saber si nos perdimos alguno ¿Te has encontrado con plantillas y temas geniales y receptivos? queremos verlos!