Cómo agregar toques de magia a tus interacciones
Cada vez que un usuario hace algo con su diseño, se crea una interacción. Algunas interacciones, como los clics, pasan casi desapercibidas para el usuario. Pero otras interacciones incluyen un poco de magia que hace que el usuario quiera jugar con el diseño aún más.
Hay una delgada línea entre una interacción que tiene el toque de magia y una que puede ser completamente abrumadora. Las interacciones más mágicas son un poco inesperadas, simples, crean una respuesta emocional y hacen que el usuario quiera usarla nuevamente.
Explore los elementos de Envato
Interacciones con magia
La magia es "una cualidad que hace que algo parezca alejado de la vida cotidiana, especialmente de una manera que deleita".Lo que hace que una interacción sea realmente mágica es que anticipa lo que el usuario hará a continuación. El diseño casi se mueve contigo ... o tal vez solo un paso por delante de ti, para hacer exactamente lo que quieres solo un segundo antes de que hayas tomado esa decisión.
Para diseñar este tipo de interfaz interactiva, necesita conocer a sus usuarios excepcionalmente bien. Tendrá que investigar sus hábitos y patrones antes de pensar en las imágenes o interacciones. Y una vez que tenga esos datos, puede hacer una lluvia de ideas sobre formas de crear esas conexiones.
Entonces, ¿qué hace que una interacción sea mágica? ¿Cómo lo defines? La mejor descripción proviene de un artículo académico, Magic Interactions with Information for Visual Reasoning :
Algunos ejemplos incluyen:
- Al hacer clic y arrastrar un dibujo de un personaje de dibujos animados que luego responde "inteligentemente" cambiando su pose en respuesta directa a la entrada del usuario, entendiendo cómo moverse como por arte de magia;
- Navegar por datos de video haciendo clic directamente en los caracteres del video en lugar de usar un control deslizante
- Topar dispositivos móviles para transferir archivos; y
- Selección de nubes de puntos 3D simplemente dibujando un lazo 2D.
Todas estas interacciones tienen 'el poder de influir aparentemente en el curso de los eventos mediante el uso de fuerzas misteriosas o sobrenaturales' y 'una cualidad que hace que algo parezca estar alejado de la vida cotidiana, especialmente de una manera que deleita', dos propiedades tomadas directamente de definición de la palabra magia.
Animación inteligente

Las animaciones están en todas partes. Parece que casi todos los sitios web tienen algo en movimiento incrustado, ya sea un videoclip o un efecto de desplazamiento o un divot de carga. Este movimiento tiene sentido. El movimiento llama la atención de forma natural y proporciona un momento de compromiso que también puede servir como una distracción mientras el sitio se carga por completo o funciona en segundo plano.
Un tipo de interacción inteligente podría ser una foto en movimiento o cinemagraph. Esta técnica combina la acción inmóvil y en vivo con movimientos o movimientos sutiles de una manera que hace que los usuarios quieran profundizar en el diseño. (Puede obtener más información sobre la tendencia en nuestra publicación sobre fotos que cobran vida).
Las animaciones más inteligentes son más que simples movimientos: el usuario quiere hacer algo y descubre que es realmente funcional. Este tipo de interacción está comenzando a suceder con frecuencia para el comercio electrónico, donde los usuarios desean la experiencia de ver o "mantener" un producto desde todos los ángulos. Qantas Airlines, arriba, está haciendo lo mismo con un diseño de sitio web que permite a los usuarios ver dentro de sus aviones y ver las opciones de asientos y más. (Haga clic en este sitio web, se sorprenderá de todas las cosas que puede "ver", y se siente muy real).
Clickability directo

Con demasiada frecuencia aterrizas en un sitio web y los elementos en los que haces clic no hacen nada. Con una capacidad de clic más directa, más elementos son objetos que lo llevan a elementos nuevos y así sucesivamente para crear una red de clics y enlaces y rutas que el usuario puede tomar. El flujo tiene una calidad perfecta que hace que estas interacciones de clic sean deseables.
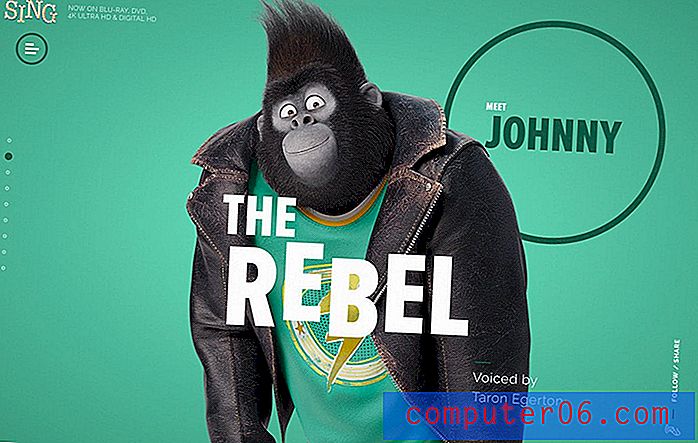
Todavía no hay suficientes interacciones por ahí, pero cuando las encuentras son muy divertidas. El sitio web de la película, Sing, es un gran ejemplo. (Debe ir haciendo clic). Cada elemento está diseñado para hacer que el sitio web se sienta como una extensión interactiva de la película. Puede hacer clic en casi cualquier cosa y sucederá algo. Combina eso con el aspecto de dibujos animados y realmente se siente mágico.
Golpes y hápticos

Mientras que a los académicos les encantó la magia del "golpe", a más usuarios les encanta la magia de los hápticos. Puede facilitar las interacciones con su reloj, nunca pierdo una llamada, para jugar un juego que se siente más intuitivo gracias al movimiento. Los golpes pueden ser reales o percibidos, como en el juego de Konterball, dependiendo del tipo de dispositivo.
En muchos de estos casos, el diseño web de escritorio utiliza el movimiento que los usuarios perciben, pero en los teléfonos o relojes o dispositivos de realidad virtual tiene un elemento háptico.
El diseño web, que ha sido prácticamente virtual hasta este punto, está cobrando vida con interacciones táctiles. Espere más interfaces que toque y el ciclo de retroalimentación se cierra con una respuesta física del dispositivo.
Perspectiva Dimensional

Las líneas entre las dimensiones comienzan a difuminarse. Si bien las pantallas son un paisaje bidimensional, más diseños están creando mundos tridimensionales. Sin embargo, los usuarios aún actúan con movimientos 2D. Es un concepto extraño y casi alucinante.
Pero luego intacto con el sitio web de esta manera.
Verás la magia.
Campo Alle Comete, arriba, cuenta una historia que es mágica, en esencia, pero también interactiva. Arrastre el mouse en línea recta alrededor de la pantalla para ver el mundo cambiar y moverse. Y no parece haber ninguna regla. El movimiento ocurre en la dirección y velocidad que elija. ¿La mejor parte de esta experiencia de cuento de hadas? Es probable que haga clic y juegue durante varios minutos antes de darse cuenta de lo que el sitio web está tratando de mostrar. (Es para el vino).
Conclusión
Entonces, ¿qué hace que una interacción sea mágica? Debe ser anticipatorio y hacer justo lo que el usuario quiere de la manera en que el usuario quiere que suceda. Debería ser interesante y un poco diferente. Y debe ser lo suficientemente simple como para que no haya confusión.
Finalmente, la verdadera magia ocurre cuando el usuario responde con una sonrisa o un sentimiento de deleite o satisfacción. La magia es un vínculo humano, sin esa sensación de los usuarios, es solo otro truco de diseño.