Soporte de navegador de clavado en CSS3 y HTML5: recursos invaluables para usar hoy
Las nuevas tecnologías están haciendo que el desarrollo web sea más emocionante que nunca. HTML5 y CSS3 proporcionan una doble dosis de prácticas modernas que son absolutamente refrescantes y estimulantes. Desafortunadamente, la utilización de estas tecnologías puede complicar considerablemente su búsqueda de compatibilidad entre navegadores.
¿Cómo puede saber qué técnicas son seguras de usar ahora y cuáles debería proporcionar alternativas o evitar por completo? Únase a nosotros mientras echamos un vistazo a un puñado de nuestros recursos favoritos que lo ayudan de manera rápida y fácil a tomar decisiones informadas sobre la implementación de HTML5 y CSS3 en el mundo real.
Explore los elementos de Envato
Simplemente irresistible

La compatibilidad cruzada entre navegadores ya era bastante difícil hace unos años antes de comenzar a sumergirnos en nuevas tecnologías sofisticadas como HTML5 y CSS3. Ahora con estas herramientas avanzando a la vanguardia de nuestros métodos de desarrollo, puede ser un desastre total.
Los beneficios de usar HTML5 y CSS3 son claros e innegables. Están tan llenos de golosinas y diversión que ninguno de cada diez desarrolladores puede resistir al menos sumergir un dedo del pie para probar las aguas. Para fomentar el entusiasmo, los autores como yo constantemente ofrecen nuevos tutoriales increíbles que le enseñan los entresijos de estas tecnologías, alimentando así su deseo de ponerlas en práctica lo antes posible.
¿Estamos corriendo por delante?
Si bien la mayoría de nosotros nos apresuramos a utilizar las últimas y mejores tendencias de desarrollo web, algunas almas más racionales nos ruegan que reduzcamos la velocidad. Los juguetes nuevos están muy bien, pero gran parte de estas cosas aún están en construcción y el resto no se ha implementado bien en todos los navegadores importantes.
Entonces, ¿quién tiene razón? ¿Cómo puede usted, como desarrollador práctico del mundo real, saber si debe aceptar el entusiasmo y correr con lo nuevo o confiar en los escépticos y seguir con los métodos probados y verdaderos de años anteriores?
Detener el trabajo de adivinanzas
Lo mejor que puede hacer para decidir si puede comenzar personalmente a implementar nuevas tecnologías web es educarse sobre el soporte que puede esperar para cada elemento nuevo en los distintos navegadores que más le interesan a su audiencia.
Esto suena como mucho trabajo, ¿no? Hay innumerables publicaciones de blog, libros y sitios web dedicados a enseñarle estas cosas, lo suficiente como para comer toda una vida y más. La cantidad de material es tan abrumadora que puede evitar aprender simplemente por intimidación.
Afortunadamente, hay algunas formas muy sencillas y directas de asegurarse de que lo que está haciendo funcionará bien en varios navegadores. No tendrá que ordenar las publicaciones de blog de una milla de largo o leer una pila de libros cada vez que quiera arrojar una sombra, solo necesitará un vistazo rápido a algunos recursos seleccionados para comenzar.
Gráficos de compatibilidad del navegador: el mejor amigo de un desarrollador
Lo primero que le recomiendo que haga en su búsqueda para descubrir qué nuevas tecnologías puede implementar hoy es marcar uno o dos gráficos sólidos de compatibilidad del navegador.
Estos recursos son invaluables y pueden ahorrarle interminables horas de investigación. Sirven como referencia rápida que lo ayuda inmediatamente a identificar qué navegadores admiten y no admiten las técnicas que está intentando implementar. Algunas de las mejores opciones incluso ofrecen ayuda para que los navegadores más antiguos funcionen bien.
¿Cuándo puedo usar ...
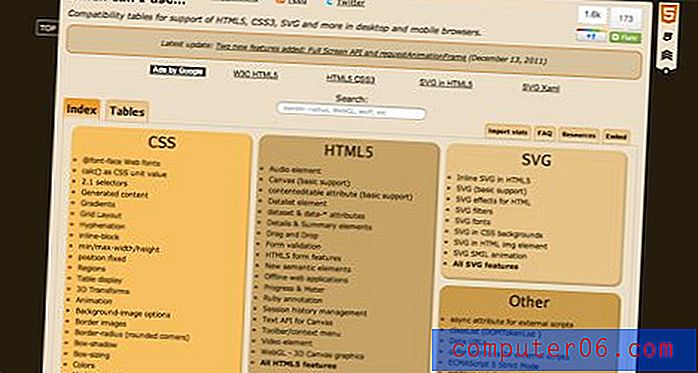
Caniuse.com ciertamente no es la opción más bonita disponible para las tablas de compatibilidad del navegador, pero es una de las más útiles y completas.

La organización aquí es muy simple y fácil de usar: simplemente haga clic en un elemento de cualquiera de las cinco categorías (CSS, HTML5, SVG, JS API y otros) y se lo llevará a un gráfico que le muestra el soporte para varios navegadores. Además, la búsqueda proporciona resultados instantáneos a medida que escribe para que las respuestas a todas las preguntas de su navegador nunca estén a más de unas pocas teclas de distancia.
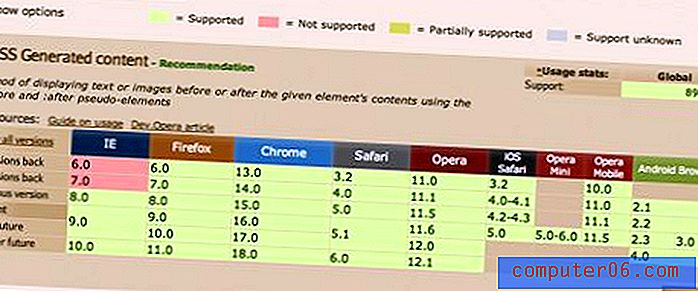
Por ejemplo, digamos que leyó mi artículo reciente sobre: before y: after y desea verificar mis declaraciones sobre la compatibilidad del navegador para el pseudo elemento: after (¡siempre verifique sus datos!), Todo lo que tiene que hacer es escribir " después "en la barra de búsqueda y aparecerá el cuadro a continuación.

Aquí hay una gran cantidad de información excelente que puede utilizar. El cuadro nos informa que tenemos un gran soporte en todos los ámbitos para los navegadores actuales (incluso IE), pero nos encontramos con algunos problemas dos versiones anteriores con IE7 y anteriores.
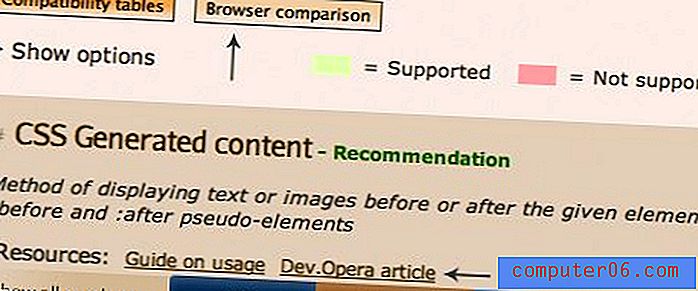
Además del cuadro de compatibilidad, encontrará otros dos elementos valiosos: una función de comparación del navegador y una lista de recursos útiles.

El último de estos a menudo incluye algunos enlaces realmente geniales. Por ejemplo, si está buscando una nueva funcionalidad CSS3 como gradientes, puede obtener un enlace para un generador que hará el trabajo por usted. En el caso anterior, recibimos un enlace para una guía detallada que explica el uso de contenido generado por CSS utilizando pseudo elementos.
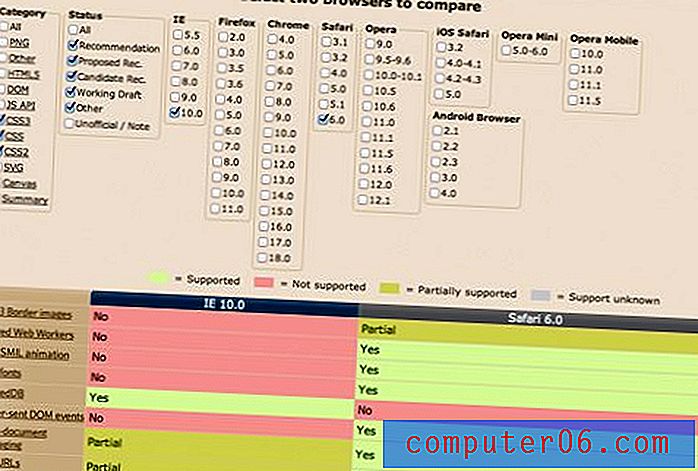
El cuadro de compatibilidad del navegador le permite elegir dos navegadores y ver una descripción general de la compatibilidad con los elementos en cualquiera de las cinco categorías mencionadas anteriormente.

FindMeByIP
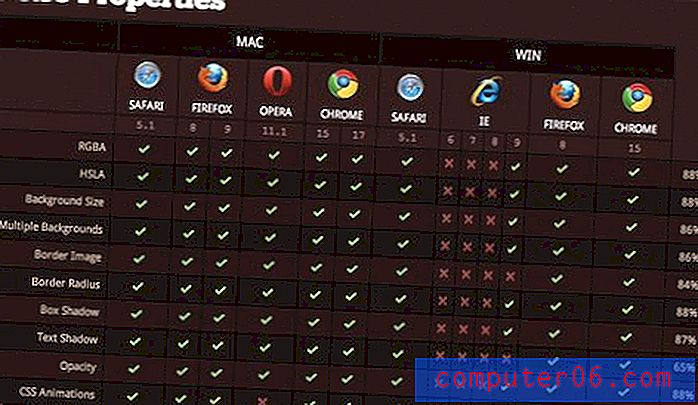
Si está buscando renunciar a todas las características del sitio anterior en favor de algunas tablas de compatibilidad del navegador extensas y antiguas que puede marcar y hacer referencia en un instante, consulte la página de Soporte HTML5 y CSS3 en FindMeByIP.

Como puede ver, los cuadros aquí son bastante atractivos y muy fáciles de leer. Estos son perfectos para cuando solo necesita verificar rápidamente algo u obtener una visión general del soporte del navegador en todos los ámbitos.
¿Deberías usarlo?
Los gráficos de compatibilidad del navegador son geniales para hacerle saber si un navegador determinado admite o no lo que está tratando de implementar, pero solo le permiten tomar decisiones, aún tiene que interpretar la información y decidir si es seguro continuar o no.
Si eres un desarrollador nuevo, esto puede ser intimidante. Para ayudarlo más, asegúrese de consultar HTML5 Por favor. Este proyecto de origen comunitario le dice si usar o no una técnica determinada y hace recomendaciones sobre cómo proceder. Nunca debes seguir algo a ciegas, pero cuando estás cerca, esto puede ayudarte a hacer la llamada.

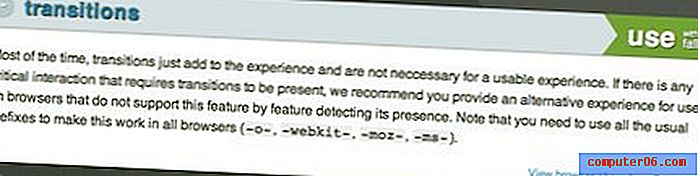
Al igual que con When Can I Use, la barra de búsqueda aquí proporciona resultados instantáneos mientras escribe. Digamos que desea saber si las transiciones CSS son seguras de implementar o no, simplemente ingrese "transiciones" y los resultados se filtrarán a lo siguiente:

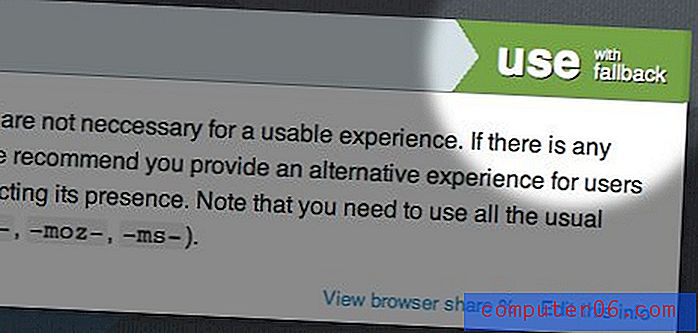
Inmediatamente recibimos una recomendación de uso, que se muestra en la esquina superior derecha del resultado:

"Uso con respaldo" es el consejo que se nos da para las transiciones CSS. Esto se combina con información breve y directa que nos dice que las transiciones son seguras si no son necesarias para una experiencia útil y que cualquier transición crítica de interacción debe respaldarse con una alternativa para otros navegadores. También se proporcionan los prefijos de navegador necesarios para la implementación. Para muchos artículos, se proporcionan polyfills recomendados para ayudar a que su implementación sea lo más compatible posible entre navegadores.
Modernizr te respalda
El recurso final con el que debe familiarizarse en su búsqueda de CSS3 y HTML5 compatibles con varios navegadores es Modernizr. Sin duda lo has escuchado antes, pero es hora de descargarlo y echarle un vistazo.

La razón por la que Modernizr es tan genial es que puede detectar automáticamente si un navegador admite o no una función determinada y luego sirve algo de magia de JavaScript en respuesta. Esto le permite dar cuenta de una impresionante variedad de circunstancias y proporcionar retrocesos de JavaScript y polyfills para navegadores antiguos con muy poco esfuerzo.
Modernizr probará el soporte para más de 40 características de próxima generación, proporcionará información sobre la marcha para decirle qué será y no será compatible y proporciona las mejores soluciones para ayudarlo a responder a cualquier vacío en el soporte.
Conclusión
Todos los recursos anteriores están destinados a ayudarlo a tomar decisiones informadas sobre si implementar o no una técnica HTML5 o CSS3 determinada.
Los gráficos de compatibilidad del navegador proporcionan una referencia rápida de cómo puede esperar que cada navegador responda a una técnica determinada, HTML5 le dará recomendaciones sólidas y honestas sobre si debe continuar o no, y Modernizr lo ayudará a identificar y llenar los vacíos de funcionalidad en un diseño específico
Estos recursos no lo sacan de apuros para sumergirse en una comprensión más profunda de cómo implementar adecuadamente estas características, pero sirven como una guía de inicio increíble sobre cómo y cuándo proceder.
Deje un comentario a continuación y cuéntenos sobre sus recursos favoritos en esta área. ¿Utiliza alguno de los sitios mencionados anteriormente? ¿Qué otras herramientas son invaluables para su flujo de trabajo?