Crítica de diseño web # 12
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es el centro de juegos en línea Casino Lemonade.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Casino Lemonade
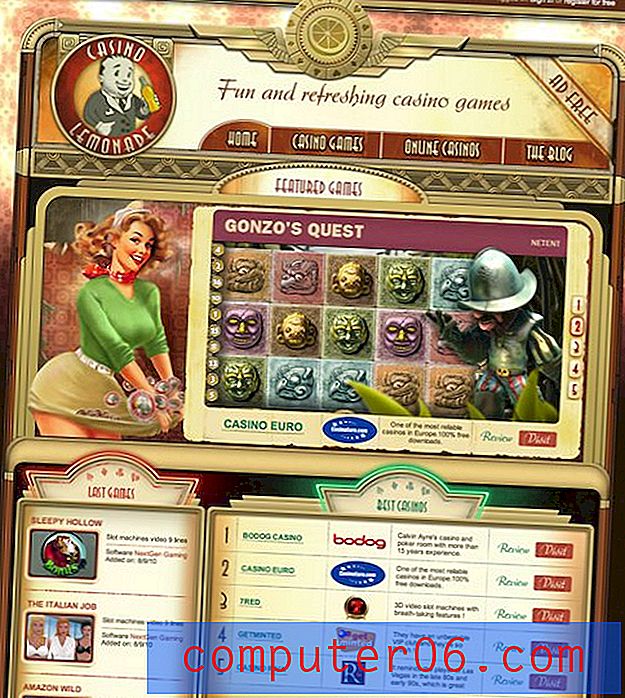
Casino Lemonade alberga una serie de juegos de casino basados en navegador de varios proveedores. Es cierto que no sé nada del mundo de los juegos de casino en línea, pero sí sé que este sitio me dejó boquiabierto cuando lo vi por primera vez.
Aquí hay una sección de la página de inicio:

Una experiencia inmersiva
Toneladas de sitios web intentan crear un tema general, pero muy pocos sitios logran con éxito algo que sea realmente inmersivo. Los diseñadores aquí tomaron un concepto y lo extendieron sobre cada faceta del sitio, desde los anuncios de la barra lateral hasta las publicaciones del blog.
La sensación retro aquí es excepcional. Tan pronto como cargue la página, su ojo se verá atraído por un personaje maravillosamente animado y amigable que aparece y saca una botella de refresco (o una botella de limonada, supongo). Luego te guiñará el ojo cada vez que pases el mouse sobre él.

Al mirar a su alrededor, puede comenzar a apreciar la gran cantidad de detalles que se incluyen en este sitio. Las brillantes texturas de fondo, los tratamientos de borde increíblemente complejos y los efectos de iluminación dispersos realmente resaltan la cantidad de trabajo que se realizó aquí.

Ilustraciones de personajes
Las ilustraciones de los personajes no se detienen en el hombre de la limonada. Esparcidos por el sitio, verás caras amigables en un estilo retro similar. Algunos tienen detalles impresionantes y otros están simplificados para parecerse más a las ilustraciones publicitarias populares del período de tiempo.

Divisiones de sección
Sin duda, la página está repleta de contenido. Simplemente hay un montón de cosas aquí. Normalmente, este sería mi primer objetivo en una crítica, pero aquí la información está muy bien organizada en secciones claramente definidas que encajan perfectamente con el tema.

Me encanta el antiguo tratamiento de signos que se ve en la sección central de la página. Toques como estos realmente dan una sensación de clase alta al tema envejecido.
El pie de página
Una de las pocas cosas que no me gustó del diseño del sitio fue la gran cantidad de logotipos en el pie de página. Hay un millón de estos tipos arrojados aquí abajo.
Sin embargo, me he dedicado a un montón de diseño corporativo en mi día y me doy cuenta de que probablemente este era un requisito no negociable. Si tiene que pegar diecinueve logotipos en algún lugar, también podría estar en la parte inferior.

Dicho esto, excavo el enorme letrero de neón que sirve de señal para el sitio. Definitivamente ayuda a llamar su atención del desastre del logotipo. Sin embargo, la página es lo suficientemente larga como para encontrarme deseando que hacer clic en el signo me dispare a la parte superior de la página.
Críticas?
Sinceramente, tengo muy poco que sugerir. Aparte del paquete de logotipos, en realidad solo había una sección que no me gustaba. Hay una sección de Twitter cerca de la parte inferior que se siente fuera de lugar y tiene una legibilidad realmente pobre (la de Facebook tampoco es genial).

Este es uno de los pocos lugares que realmente estropea la ilusión del tema. Aunque el reconocimiento de la marca es importante, creo que sería una declaración más fuerte llevar a cabo el aspecto retro incluso aquí. La sensación general podría ser algo similar a un anuncio recientemente popular que se muestra aquí.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.