Crítica de diseño web # 25: Highwire
¡Bienvenido a nuestra 25a crítica de diseño! Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que se hacen bien como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que contribuya y proporcione sus propios comentarios. ¡Vota en la encuesta al final de esta página y / o deja un comentario con tus pensamientos!
El sitio de hoy es Highwire.com, una plataforma de tienda en línea personalizada.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Highwire
“Crear tu propia tienda de comercio electrónico nunca ha sido tan fácil y económico. ¡Regístrese hoy para obtener una prueba gratuita y comience a construir su tienda en solo minutos! ”
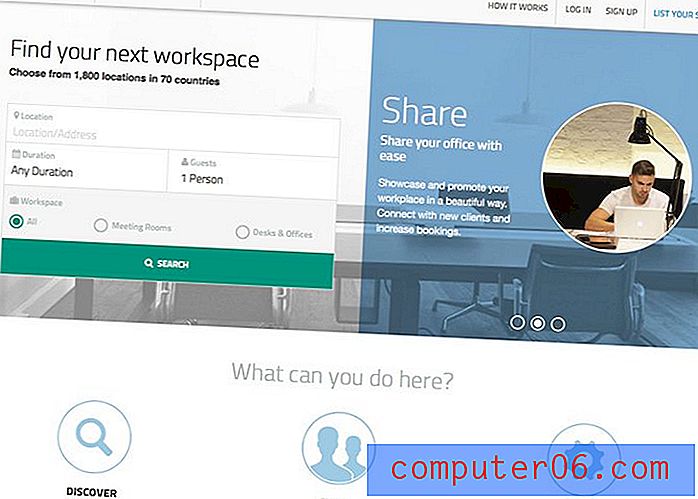
Aquí hay una captura de pantalla de la página de inicio:

Impresión general
Si hoy te detuviste para escucharme criticar el mal diseño, te decepcionará. Creo que este podría ser el mejor diseño de sitio web presentado hasta ahora para una crítica de diseño.
Highwire es simplemente un sitio magnífico y está tan bien hecho que nos veremos obligados a usarlo como una herramienta de enseñanza más positiva que negativa. Sigue leyendo porque hay mucho que podemos aprender analizando este diseño. Y no se preocupe, hay algunas pequeñas cosas que sugeriré mejorar en el camino.
Paleta de color
La declaración más audaz hecha en este sitio es el color. La calidad de las imágenes es excelente, pero es el color lo que realmente llama su atención tan pronto como carga la página. Los colores básicos utilizados aquí no están rompiendo exactamente el molde: verde, rojo, azul, gris y un poco de naranja, pero se mezclan de una manera muy atractiva.

Sin embargo, tenga en cuenta que han elegido un tono súper brillante de cada color que realmente salta directamente de la página. Una mezcla de gradientes radiales y lineales hace que los colores parezcan mucho más vibrantes y vivos al tiempo que aporta una sutil sugerencia de textura.
Diseño y alineación
El diseño de este sitio es sólido como una roca y realmente utiliza adecuadamente el espacio en blanco y la distribución visual del peso. Observe en la imagen modificada a continuación cómo se han establecido líneas verticales fuertes para asegurarse de que todo esté bien y apretado.
Observe también que el diseñador eligió una alineación izquierda y se apegó a ella. Todo el texto está alineado a la izquierda e incluso los botones debajo de las miniaturas siguen esta tendencia. Sus diseños tienden a parecer mucho más coherentes y consistentes cuando evita cambiar las alineaciones de forma aleatoria en todo el diseño.

A pesar de ser diferentes secciones del código, el encabezado y el pie de página usan el mismo gradiente para que se tenga la ilusión de un fondo continuo sobre el que flota el contenido. Esto se siente como si simplemente hubieran diseñado la etiqueta del cuerpo, pero tiene el beneficio semántico de mantener un encabezado y un pie de página fuertes.
Sombras y Reflexiones
Los reflejos, los degradados y las sombras suaves han dado paso recientemente a colores sólidos y, a menudo, sombras duras y sin plumas. A medida que comenzamos a dejar atrás la web 2.0 maltratada y maltratada y pasar a nuestra próxima víctima, sigue siendo agradable ver a alguien tirar del estilo de la manera en que debería ser.

Tanto las sombras como los reflejos aquí son bastante sutiles y se han estructurado con cuidado para parecer realistas y simplemente hermosos. Si va a agregar un toque visual a un elemento, vale la pena tomarse el tiempo para ajustar y experimentar hasta que obtenga algo que realmente agregue delicadeza y brillo a una página en lugar de una capa de maquillaje descuidada.
La explosión: Evolucionado
Una cosa que aprende cuando diseña para una importante empresa de marketing es que a los vendedores les encantan las explosiones. Algo grande y puntiagudo que viola el diseño y, por lo tanto, llama la atención del cliente. Si los departamentos de marketing, y de hecho muchos diseñadores se salieran con la suya, todo se vería así:

Para que lo sepas, desde una perspectiva de diseño, este es un cliché, feo, exagerado, anticuado y cualquier otro adjetivo negativo que puedas imaginar. Como regla general, nunca pongas un estallido estelar en nada.
Afortunadamente, este diseñador entendió esta regla y se le ocurrió una solución mucho más moderna y atractiva, que se muestra a continuación. Esta cinta 3D se envuelve alrededor de una barra que describe la nueva característica. Viola significativamente el diseño lo suficiente como para captar su atención, pero no lo suficiente como para abaratar el aspecto de toda la página.

Mejora sugerida
Como ya he dicho varias veces, este es un diseño tan genial que es difícil encontrar algo malo en él. Sin embargo, hay un par de cosas que consideraría mejorar.
Para empezar, el sitio usa Cufon para la tipografía personalizada. Me quejé de esto en nuestra última crítica y continuaré haciendo el mismo argumento donde sea que vea a Cufon siendo usado. @ font-face es una mejor solución, punto. @ font-face text es completamente seleccionable, Cufon no lo es. @ font-face usa CSS puro, Cufon requiere que JavaScript esté habilitado. Como señalé la última vez, cuando el sitio web de Cufon sugiere usar @ font-face, sabes que es hora de tirar la toalla y saltar a bordo.
La otra cosa que me molesta es la barra de Facebook en la parte superior. Si dibuja una línea a través del centro del texto en esta barra, como lo he hecho a continuación, puede ver que el logotipo de Facebook está torpemente descentrado. No estoy seguro de si esto fue intencional o un accidente, de cualquier manera, lo golpearía cerca del centro.

Otras páginas
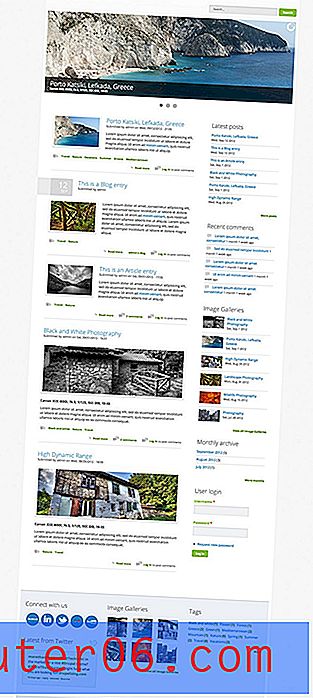
Cerraremos dándole un vistazo rápido a algunas de las otras páginas del sitio. Como puede ver, son igualmente atractivos y están muy bien diseñados. ¡Me gustan especialmente las tablas de precios!



¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.