Crítica del diseño web # 44: Owain Lewis
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es el portafolio personal de Owain Lewis, un diseñador web independiente.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Owain Lewis
Soy diseñador web independiente y desarrollador web front-end de Cardiff. Construyo sitios web limpios, modernos y profesionales usando HTML5. En los últimos años, he trabajado con una gran cantidad de clientes, incluidas agencias de diseño web, grandes empresas, nuevas empresas y particulares, creando sitios web que ayudan a las personas a obtener mejores resultados en línea.
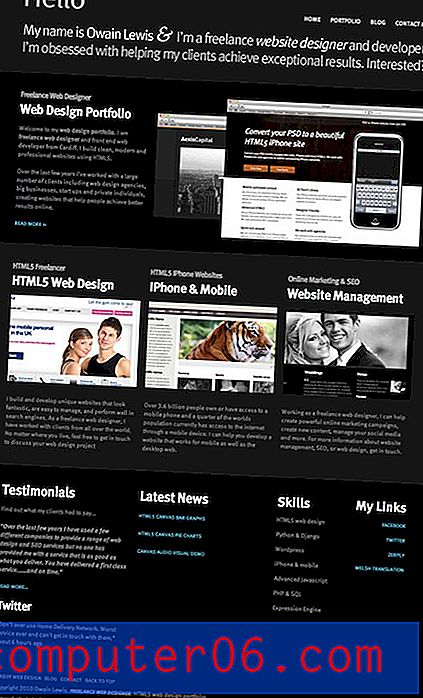
Aquí hay una captura de pantalla de la página de inicio de Owain:

Impresión inicial
Mi impresión inicial de esta página es extremadamente positiva. Me gusta el diseño, los gráficos y el texto. Además, todo el contenido está organizado en secciones claras, tanto a través de la colocación como de cambios sutiles en el fondo. Es un trabajo realmente magnífico que me recuerda mucho a algunas de las páginas negras que Apple tiene en su sitio.
En su mayor parte, nuestra crítica será positiva. ¡Echaremos un vistazo a cada sección y discutiremos lo que salió bien! Sin embargo, hay algunas cosas realmente pequeñas que creo que podrían modificarse y las señalaré en el camino.
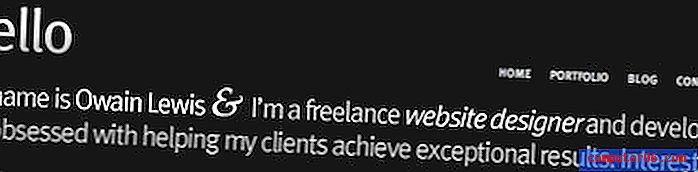
Encabezamiento

El encabezado tiene que ver con la tipografía. Es una introducción fuerte y amigable que le permite saber de qué se trata el sitio. En las últimas semanas he estado contactando a los diseñadores por casi ocultar la explicación básica de sus sitios web y creo firmemente en tirarlo a la intemperie para que no haya confusión. De inmediato vemos que este sitio es para Owain Lewis, un diseñador web independiente.
El encabezado también establece una fuerte alineación justificada que establece el tono para el resto de la página. Esta alineación se adhiere estrictamente a todo el pie de página.
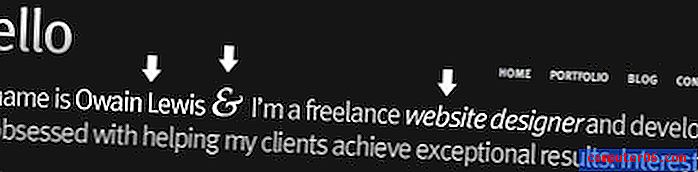
El único problema que tengo en esta sección es la falta de coherencia con la tipografía en el titular. Aquí, el diseñador ha utilizado el principio del contraste y el color apalancado, la audacia y la elección del tipo de letra para diferenciar ciertas palabras. Sin embargo, los puntos de énfasis utilizan tres tratamientos diferentes.

El primero utiliza la fuente simple y delgada utilizada en el resto del título, el segundo usa un signo de salida muy estilizado y bastante grueso y el último usa una versión en cursiva de la fuente del título. Recomiendo hacer coincidir "Owain Lewis" y "diseño del sitio web". Ya sea que sean simples o en cursiva no importa mucho, solo asegúrese de que ambos sean iguales. También consideraría hacer que ambos sean una versión en negrita de la fuente para ayudar a agregar a la diferenciación.
Además, como una pequeña nota, la primera línea en el titular podría usar algo de atención de puntuación.
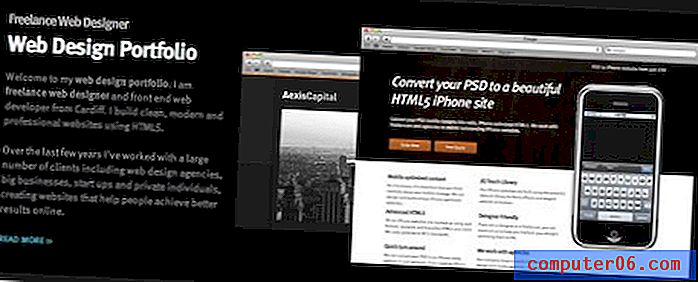
Sección de introducción

La siguiente sección es la que realmente llama su atención cuando carga la página. Todo ese negro hace que tus ojos vayan inmediatamente al punto de contraste: la gran miniatura blanca, que luego te hace rebotar un poco en esa sección y pasar a las otras miniaturas. La página se lee muy bien y el diseñador ha hecho un buen trabajo guiando al usuario a través del diseño.
Incluso me gusta la pequeña etiqueta flotante "Contrátame" en el lado derecho de la página. En cualquier punto de navegación a través del sitio si decides que este tipo es tan bueno que quieres contratarlo, ¡hay una ruta directa a este objetivo que simplemente no puedes perderte! Sin embargo, tenga en cuenta que se mantiene alejado y fuera del camino, trucos como este son extremadamente molestos cuando realmente superponen contenido (lo estoy mirando en Twitter para iPhone).
No estoy seguro de que esta sección necesite ningún cambio, aunque me pongo un poco atrapado en el titular: "Portafolio de diseño web de diseñador web independiente". Obviamente, esta es una declaración redundante y se siente como un ruido de SEO (el título de la página hace lo mismo pero mucho peor). Las tácticas de SEO se acercan rápidamente a las áreas grises, por lo que cada diseñador tiene que decidir qué es y qué no es una buena idea, pero personalmente, siento que hay una hinchazón de palabras clave molesta en esta página.
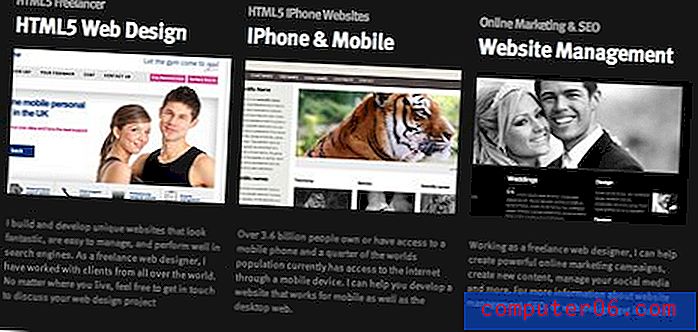
Sección destacada

El flujo de este sitio a medida que te desplazas es interesante, ¿lo captaste? La primera área es una columna ancha, la segunda área es dos columnas, esta sección destacada es tres columnas y el pie de página es cuatro (todos mantienen una fuerte alineación). A veces, los diseñadores luchan mucho con la idea de variar su diseño y mantener el mismo en toda la página o intentar un cambio drástico y arruinar el flujo. Owain ha hecho un buen trabajo al facilitar al usuario el contenido y ofrecer una variación suficiente para reducir la redundancia visual.
Como el último, esta sección es bastante atractiva. Me gusta el tratamiento visual de los titulares y los efectos animados de desplazamiento en las miniaturas. Todo se siente pulido y de clase alta.
Un pequeño cambio: nunca capitalice la "i" en iPhone. Parece insignificante, pero la gente es exigente con estas cosas y algunos no lo contratarán para construir su sitio de iPhone si no sabe lo suficiente sobre el producto para obtener el nombre correcto.
Pie de página

Para mí, esta sección es la única parte del sitio donde el diseño se vuelve un poco incómodo. Para empezar, el flujo de las columnas se siente extraño con la gran cantidad de espacio en blanco incómodo en el medio. No estoy seguro de que sea la mejor idea hacer que la sección de cuatro columnas se alinee con los cortes de la sección de tres columnas que se encuentra arriba. Esto podría tener más sentido si las columnas se distribuyen de manera uniforme en el espacio como las tres que están arriba de ellas (así que siga el método de la sección anterior, no la ubicación exacta).
Finalmente, la sección "Mis enlaces" alineada a la derecha es un poco extraña dado que todas las otras columnas están alineadas a la izquierda. Este es un caso clásico de diseño que es uno de esos lugares donde puedes seguir todas las reglas y aún así tener algo que no está del todo bien. Digo una y otra vez acerca de cómo es importante seguir estrictamente el diseño que ha establecido, pero aquí sugiero que tal vez esa última columna no necesite seguir el diseño justificado y pueda tener un borde derecho irregular.
Ser diseñador significa aprender todas las reglas y luego descubrir cuándo es aceptable romperlas. El problema es, por supuesto, que cada diseñador decidirá de manera diferente. Es cierto que estoy dividiendo pelos con esta discusión en columna, ¡mientras que muchos diseñadores no verán ningún problema con el diseño del pie de página! Simplemente animo a Owain a que eche otro vistazo al diseño aquí y decida por sí mismo si no podría fortalecerse de alguna manera.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.