Crítica de diseño web # 45: Compañía de cable optimizada
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Optimization-World.com, sede de Optimized Cable Company.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Optimized Cable Company
Todos los cables vendidos en Optimized Cable Company están garantizados de por vida. Si alguna vez falla su cable, devuélvanoslo para que lo reemplacemos sin problemas. Nos enorgullece ofrecer cables de alta calidad a precios muy justos. No pague de más por sus cables en los grandes almacenes. Haga su pedido y aproveche nuestro envío especial gratuito. No te damos ni un centavo. El precio que ves es el precio que pagas.
Aquí hay una sección de la página de inicio:

Impresión inicial
Hay algunas buenas ideas en el trabajo aquí, sin embargo, en general, el diseño refleja muy de cerca algo que habría sido bastante común hace unos diez años. Las tendencias de diseño web son algo que merece atención cuando se propone diseñar un sitio web. No para que pueda estafar las ideas de otros, sino para asegurarse de que su producto final se sienta moderno y relevante.
Como diseñadores, es demasiado fácil para nosotros quedarnos estancados en la forma en que abordamos un proyecto. El efecto negativo de esto es que el mundo cambia mientras nosotros permanecemos igual. Tener un sitio web que se siente anticuado es especialmente peligroso para las tiendas en línea porque puede relacionarse directamente con menores ventas. Los visitantes pasan y de repente no están seguros de si el sitio es o no un lugar seguro para gastar dinero. ¿Es esta una corporación legítima que protegerá la información de mi tarjeta de crédito? ¿O la seguridad de su sitio está desactualizada? En este caso, podría pasar a Best Buy independientemente del costo y la calidad de los productos solo porque el sitio se siente más seguro.
Es cierto que es difícil determinar exactamente qué distingue un diseño moderno de uno anticuado, por lo que hoy analizaremos y veremos si podemos identificar qué aspectos están afectando directamente nuestras impresiones sobre el período de tiempo.
Encabezamiento

Lo primero que llama nuestra atención aquí es el logotipo. Es un elemento muy satinado que se siente como si fuera del período inicial de la web 2.0. El brillo todavía puede funcionar en muchos diseños web si se hace correctamente, pero aquí este elemento en particular se siente fuera de lugar. Prácticamente nada más en la página coincide con este aspecto, incluido el texto en el logotipo, que se parece más a algo de un anuncio de automóvil antiguo (más confusión de períodos de tiempo).
A continuación, pasamos al gradiente amarillo. Este color realmente viola el esquema del resto del sitio. A los especialistas en marketing les gusta esto porque se destaca pero desde una perspectiva de diseño simplemente se siente mal. Los colores que se complementan pueden destacarse y llamar la atención sin chocar. Además, incluso sin tener en cuenta el resto del sitio, el gradiente amarillo es otra cosa que no refleja las tendencias actuales.
Para ver a qué me refiero, comparemos el banner de envío en el sitio anterior con el mismo elemento en el sitio web de Staples.

Podemos aprender mucho de esto. Primero, el diseño es mucho más espacioso y espacioso, no todo está tan apretado. También vemos algunas alineaciones izquierdas fuertes en su lugar, a diferencia de las alineaciones centrales relativamente débiles. Observe que la clave aquí es sutilmente. Hay degradados e incluso una textura creada a partir de líneas finas, que vemos en el sitio web optimizado. Sin embargo, en el sitio de Staples, estos elementos son mucho más moderados. Tanto los gradientes como las líneas son fáciles de omitir si no prestas atención, lo que significa que se suman a la estética sin distraerte.
Colores y texturas
A medida que avanzamos por el sitio podemos darnos cuenta de que los colores y las texturas están jugando un papel importante en la impresión de un período de tiempo. En la captura de pantalla a continuación, vemos esto en juego junto con un fuerte uso de esquinas duras con trazos negros de un solo píxel que los bordean. Esto crea una sensación cuadrada que me recuerda un trabajo que hice para un cliente una vez en un CMS llamado Plone.

Nuevamente, comparemos esto con algunos de los tratamientos que vemos en un área similar del sitio de un competidor importante. La siguiente captura de pantalla muestra la barra lateral de la página de inicio de Radio Shack. Esta compañía no es exactamente una imagen perfecta de las prácticas comerciales modernas, pero están tratando de mantener su sitio como nuevo y relevante.

Fotos y texto
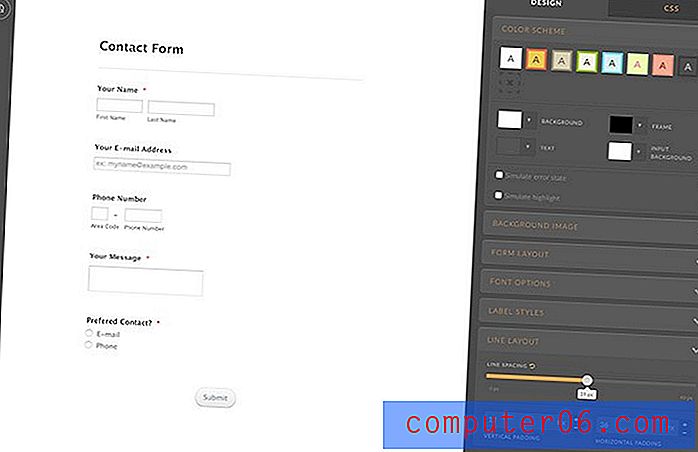
Junto con los elementos gráficos en la página, también debe observar cómo estructura sus tratamientos de imagen. La foto a continuación realmente no tiene ninguna buena área de color sólido para colocar el texto, por lo que el texto recibió un tratamiento de sombra fantasma incómodo para ayudarlo a destacar.

A veces tienes una foto que realmente no funcionará con texto. En lugar de intentar unir los dos cuando simplemente no funciona, considere una ruta alternativa. Tenemos un artículo completo dedicado al diseño con fotos que comparte algunos trucos increíbles sobre cómo combinar texto y fotografía de una manera atractiva y legible.

Texto y logotipos
La parte final de esta página que quiero abordar se muestra en la imagen a continuación. Aquí tenemos una gran cantidad de logotipos, algunos de los cuales son posiblemente necesarios, pero definitivamente no estoy convencido de que todos necesiten estar allí. La acreditación de BBB es buena, pero ¿realmente necesito saber que el sitio utiliza el Servicio Postal de los EE. UU.? Es casi un hecho que si compro un producto en línea, me lo enviarán de alguna manera y la mayoría de nosotros consideramos que el Servicio Postal de los EE. UU. Significa "correo antiguo normal".
Además, los logotipos de las tarjetas de crédito probablemente podrían trasladarse a la página de pago. La mayoría de los consumidores que se sienten lo suficientemente cómodos como para hacer una compra en línea supondrá que acepta las principales tarjetas de crédito.

Finalmente, lo que viene a continuación es un gran bloque de texto uniforme. No hay encabezados, íconos, tratamientos de texto diferenciados (aparte de los enlaces) o cualquier otro truco utilizado para dividir esto y hacerlo más legible. De un vistazo, ni siquiera sé de qué se trata este fragmento de texto, entonces, ¿por qué tomaría varios minutos leerlo?
En el diseño web, simplemente no puede esperar que los visitantes aborden un fragmento de texto puro como este. Uno de cada cien visitantes podría pasar por el primer párrafo, pero eso es ser optimista. ¿Eso significa que no puedes tener mucho texto en una página web? Absolutamente no. Solo tiene que aprender a dividirlo en fragmentos significativos y manejables que se puedan examinar rápidamente para obtener información relevante.
Los diseñadores de MailChimp son estelares en esto y siempre me refiero a su trabajo cuando discuto este tema. Sus recientes abordajes de rediseño del sitio tienen una página de características que está llena de texto, pero vea cómo lo manejaron:

Los encabezados fuertes, breves bloques de texto e imágenes que insinúan el contenido se usan aquí para hacer que todo este contenido sea fácilmente digerible.
Recomendaciones
Para llevar este sitio al 2011, recomiendo que los diseñadores echen un vistazo a otros sitios web, tanto en su campo como fuera (nuestra Galería de diseño se creó exactamente para este propósito). Investigue más sobre lo que diferencia a los sitios modernos de las tendencias y tácticas que se ven en el sitio optimizado.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.