Crítica de diseño web # 57: Ok Geek
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Okay Geek, un blog de gadgets y tecnología increíble.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Ok Geek
Anteriormente conocido como "T3ch H3lp", Okay Geek es un blog de tecnología repensado que se esfuerza por ofrecer contenido original geek para las personas que sienten pasión por la tecnología. Hemos creado Okay Geek desde cero utilizando Squarespace y nuestras propias herramientas personalizadas. Queremos que Okay Geek sea un sitio web rápido, bien diseñado y fácil de usar, y creemos que lo hemos hecho muy bien.
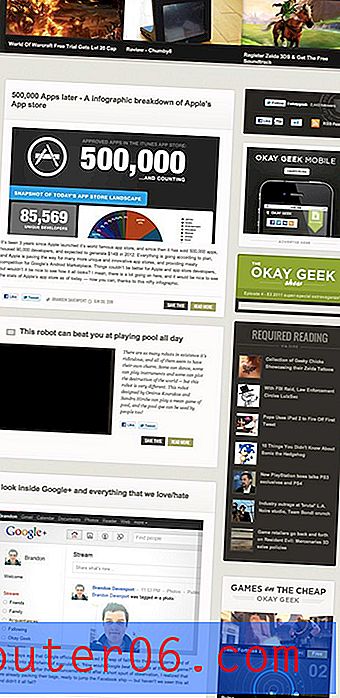
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Sabes, he escrito casi sesenta de estas críticas. Al principio fue bastante fácil, recibí muchas presentaciones que fueron geniales, pero tenían algunas áreas sólidas que necesitaban mejoras. Últimamente, los remitentes no me lo han hecho tan fácil. Ok Geek es uno de estos sitios.
Es bastante fácil criticar un sitio feo, pero este es magnífico. A pesar de estar un poco en el lado de la plantilla, en lo que respecta a los blogs de tecnología, este es definitivamente uno de los más atractivos que he visto en mucho tiempo. Quiero decir, ¿has visto a Gizmodo últimamente? Pero yo divago…
En pocas palabras, Okay Geek es un sitio de gran aspecto con contenido que realmente me parece interesante. Después de leer esta revisión, asegúrese de pasar por el sitio para verlo.
En vista de no tener muchos comentarios negativos, echemos un vistazo a algunas cosas que me gustan de Okay Geek.
Mucho espacio en blanco

El espacio en blanco es una bestia difícil de manejar adecuadamente. Muchos diseñadores parecen tenerle miedo y agrupan todo en la página muy juntos. Otros caen en la trampa de usar siempre un ancho de canal preestablecido en un marco CSS y nunca analizar realmente si los elementos realmente necesitan más espacio para respirar.
El espacio en blanco es algo que debe analizar según el diseño, no existe una fórmula mágica que funcione mejor para cada sitio. De acuerdo, Geek realmente ha abierto el diseño de blog tradicional similar a Envato y ha dado mucho espacio a cada columna. El resultado es una sensación agradable y aireada que le da a cada pieza individual el énfasis que necesita para destacarse del resto del contenido.
Una pequeña nota, ese cuadro a la derecha en la imagen de arriba es un poco demasiado alto. Baje unos pocos píxeles para que se alinee con la columna izquierda.
Espacio en blanco adaptativo
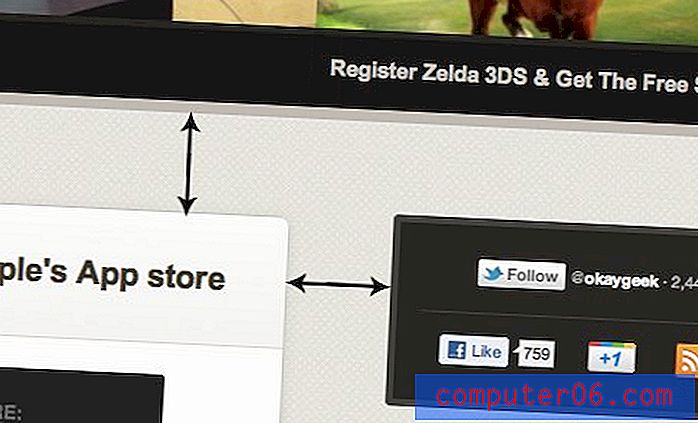
Quizás aún más importante es el hecho de que el espacio en blanco responde realmente bien a ventanas de navegador de diferentes tamaños. A medida que la ventana se hace más pequeña o más grande, el diseño realiza pequeños ajustes que exprimen el diseño en un espacio más pequeño mientras mantienen todo agradable y legible.
Sugerencia: consultas de medios
Una sugerencia de que probablemente verá que empiezo a hacer mucho es la incorporación de consultas de medios para que el sitio se vea mejor en algunos tamaños genéricos preestablecidos. De acuerdo, Geek ya tiene un excelente sitio móvil para teléfonos inteligentes, pero las consultas de los medios y los estilos personalizados podrían ayudar a ajustar el diseño para esos diseños intermedios del tamaño de una tableta.
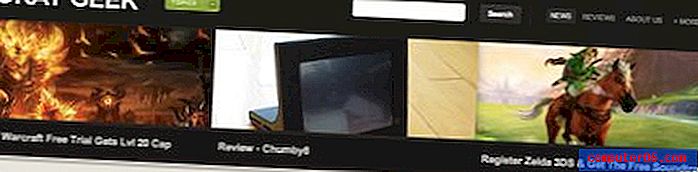
Un encabezado hábil

Soy un tonto para un buen encabezado. Para sitios como estos, realmente sirven como la cubierta por la que juzgas el libro. Aquí el encabezado es bonito y grande, contiene los elementos de búsqueda y navegación necesarios justo donde esperaría que estén y tiene tres imágenes de artículos destacados con bonitos efectos animados flotantes.
Colocar estos artículos de características en el encabezado es una excelente manera de atraer a los usuarios de inmediato. ¡Sé que apenas puedo resistir un clic si veo una historia sobre The Legend of Zelda!
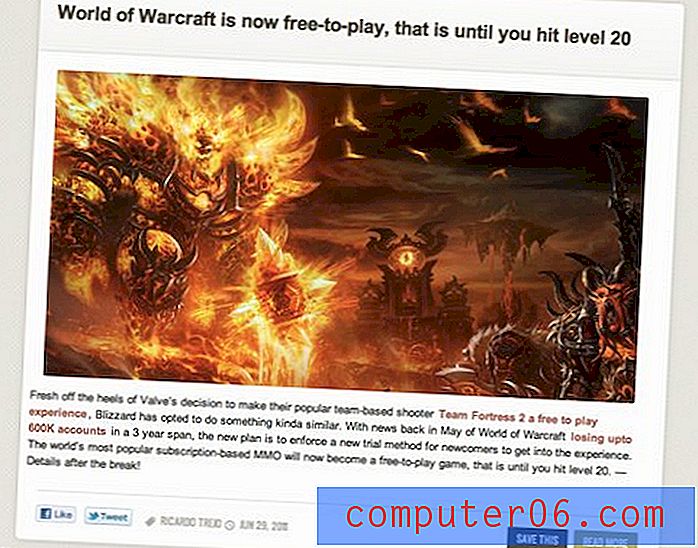
Buenas vistas previas de publicaciones

Otra cosa que realmente me gusta es el diseño general de las vistas previas de las publicaciones. Son agradables y grandes con mucho contenido teaser. En particular, me encantan esas imágenes enormes, que realmente te atraen (aunque creo que el sitio puede estar teniendo un gran rendimiento por ellas).
Puedo decir que se pensó mucho y se esforzó para que este sitio se viera tan bien como lo es. Hay muchos pequeños toques que recorren un largo camino, como el hecho de que cuando pasas el cursor sobre una vista previa de la publicación, aparece el más mínimo efecto de sombra paralela. Un muy buen toque!
Sugerencia: alineación de texto y botón Guardar
Tengo dos pequeñas preocupaciones sobre esta área. Primero, el texto del párrafo en la parte inferior está demasiado a la izquierda. Debería tener los mismos márgenes que el otro contenido en la caja, pero parece salir de estos y acercarse torpemente al borde.
Además, me encanta la integración de Instapaper aquí desde la página de inicio. Mi único problema es que realmente no hay forma de saber que el botón Guardar es un enlace a Instapaper. "Guardar esto" es un poco vago y no necesariamente es un término con el que estamos familiarizados en el contexto de un blog. Quizás un botón "Guardar en Instapaper" sería más apropiado.
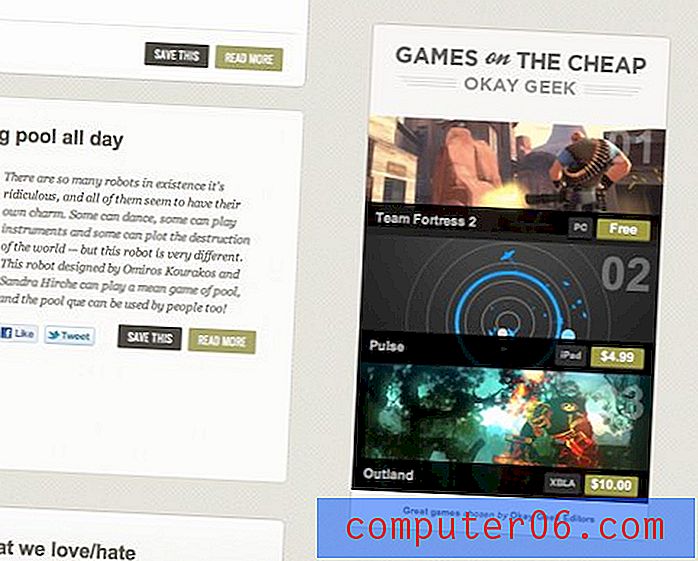
Una barra lateral útil

El diseño general de dos columnas de Okay Geek es bastante popular, pero la columna derecha generalmente está invadida por el desorden y la basura inútil que nadie quiere mirar. Sin embargo, la barra lateral de Okay Geek me pareció bastante interesante. Hacer un esfuerzo adicional para crear material relevante para esta sección realmente ayuda a justificar el área para sus usuarios en lugar de simplemente convertirlo en un anuncio publicitario. ¡Esto también ayuda a que sus anunciantes obtengan algunas vistas!
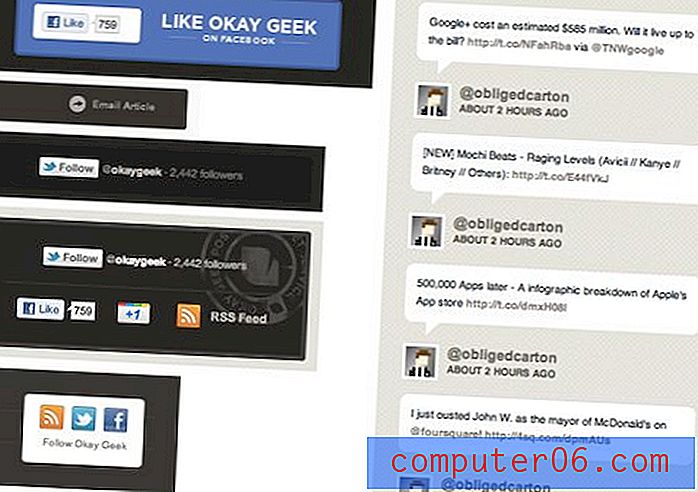
Seriamente social

De acuerdo, Geek no escatima esfuerzos para intentar que compartas su contenido con tus amigos. Esta empresa puede aparecer fácilmente como exagerada, especialmente con todos los diversos enlaces y botones sociales repartidos por todo el sitio.
Sin embargo, cada pequeña área social está diseñada a medida para encajar perfectamente con el tema del blog, por lo que el resultado está lejos de ser abarrotado. ¡Los blogs viven y mueren en las redes sociales, por lo que es imprescindible contar con integraciones sólidas!
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.