Crítica de diseño web # 68: Oasis Christian Center
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Oasis Christian Center & Retreat. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de Oasis Christian Center & Retreat
Aquí en Oasis creemos en retiros "sin complicaciones". Hacemos un esfuerzo adicional para diferenciarnos al proporcionar alojamiento moderno y confortable, comidas deliciosas y, lo más importante, un lugar privado para que su grupo descanse, se relaje y se restablezca en el tranquilo campo de Dios.
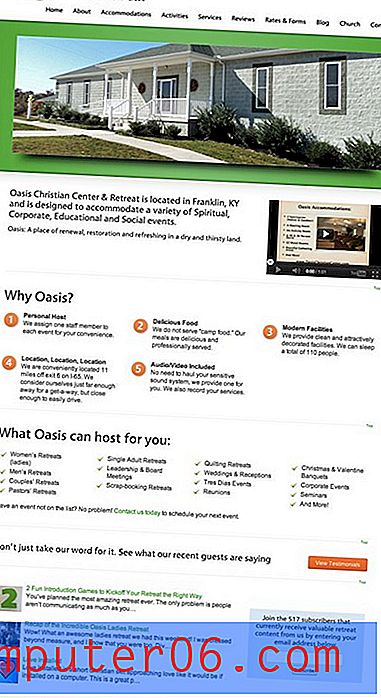
Aquí hay una captura de pantalla de la página de inicio:

Primeras impresiones
Oasis definitivamente ha tenido un comienzo decente. La plantilla subyacente para el sitio es un poco genérica, pero está limpia y tiene información organizada en secciones claras y comprensibles.
En general, el mayor problema con el diseño es que parece áspero en los bordes. Hay una calidad sin refinar que sugiere que el diseño y el contenido se crearon por separado en lugar de sinérgicamente. No hay nada de malo en usar una plantilla, solo debes asegurarte de invertir el tiempo y la energía para que realmente funcione con tu contenido. Echemos un vistazo a cómo hacerlo mejor.
Logo

Lo primero que veo en el sitio es el logotipo, y no da una buena impresión. El diseño de logotipos es una práctica súper difícil, así que odio ser crítico al respecto, pero esto simplemente no parece haber sido creado por un diseñador profesional. Tanto las imágenes como la tipografía tienen una estética de imágenes prediseñadas de Microsoft Word.
La alineación correcta en el tipo es incómoda, el guión y el tamaño relativo de la segunda línea se sienten mal y la esfera verde parece anticuada. Además, una palmera no es la mejor representación de un centro de retiro de Kentucky. El logotipo debe ser honesto, simple y fuerte.
Recomiendo visitar algunas galerías como LogoPond para ver algunos ejemplos de logotipos realmente fuertes de diseñadores profesionales. Encuentre cinco o diez logotipos que realmente idealicen una estética que le gustaría utilizar y úselos como inspiración para una creación única para su negocio. Me imagino algo simple pero audaz para su sitio, como este logotipo de paisajismo del usuario trickyninja.

Navegación
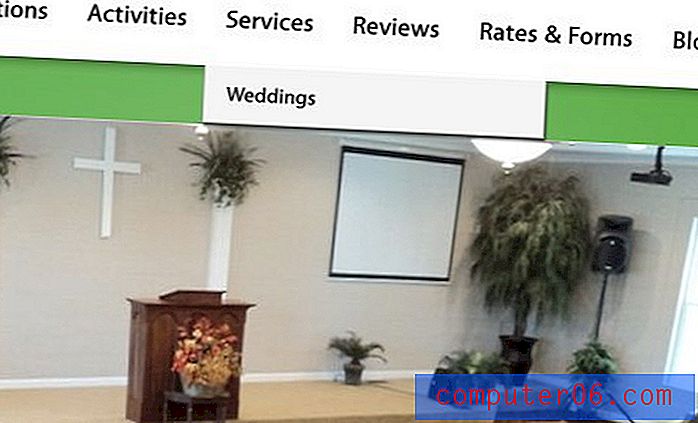
Otra área que podría usar una actualización es la navegación. Esto es un poco difícil tanto desde un punto de vista estético como funcional.

Por el lado estético, la navegación está rompiendo la alineación justificada que existe en todo el resto de la página. Esto se debe principalmente a la extraña forma en que el logotipo invade el espacio que la navegación debería ocupar a la izquierda.

Desde el punto de vista de la experiencia funcional del usuario, también hay algunos problemas. Para empezar, no hay un efecto de desplazamiento notable en los enlaces. Cambiar ligeramente el color al pasar el mouse sería muy largo. Más importante aún, el menú simplemente parece tener demasiados elementos. Algunos de los elementos son menús desplegables, pero ninguno de ellos contiene más de una sola opción.

Como regla general, un menú desplegable no debería existir si solo tiene un elemento para agregar. Esto es lo que sugiero hacer: intente agrupar algunos de los elementos del menú bajo un encabezado, esto hará que el menú ocupe menos espacio horizontal y permita menús desplegables que sean justificables. Por ejemplo, los alojamientos, las actividades, la iglesia y los servicios podrían agruparse en un solo menú desplegable.
Control deslizante
Continuando nuestro viaje por la página, el control deslizante de la imagen necesita algunos ajustes simples. Por ejemplo, el control deslizante debe tener una sensación perfecta donde las fotos se desvanecen del borde, pero no puedo evitar notar un pequeño borde blanco. No estoy seguro de si esto es intencional o accidental, pero de alguna manera se siente como un error. Incluso si se supone que debe estar allí, recomiendo deshacerse de él.

Además, las fotos en la presentación de diapositivas no parecen ser de la más alta resolución. Tienen el aspecto de pequeñas fotos que se estiraron para adaptarse a este tamaño. Recomiendo volver a los archivos originales grandes directamente de la cámara y cambiar su tamaño a estas dimensiones.
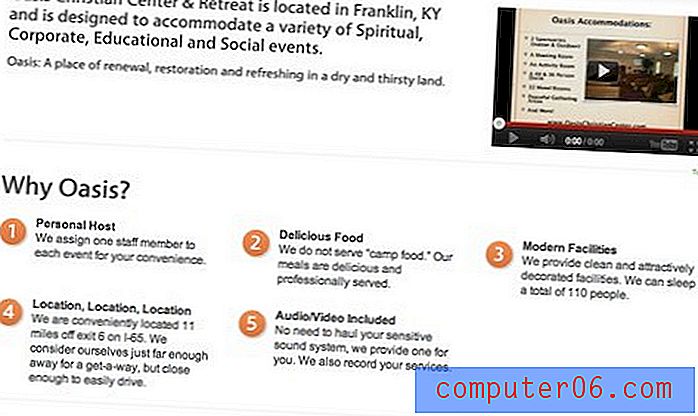
Área de contenido principal
Me gusta la apariencia limpia del área de contenido con su generoso uso de espacios en blanco, en general creo que esta área es bastante completa. Algunos cambios que recomendaría incluyen deshacerse de Cufon (la fuente tiene un aspecto genérico y no sufrirá el cambio a algo más fácil de usar) y considerar cambiar los iconos numerados a algo un poco más amigable y más indicativo de la copia.

Además, es una queja bastante insignificante, pero los enlaces "superiores" me molestan mucho. En general, no tengo ningún problema con los enlaces que lo llevan a la parte superior de una página, ¡pero esta es una página realmente pequeña y contiene cuatro de ellos! Me gustan las líneas punteadas, pero abandonaría los enlaces inútiles.

Titulares
Mi último consejo es echar un vistazo rápido a parte de la copia en la página y considerar cómo hacerlo más conciso y fácil de navegar. La solución simple aquí es crear algunos buenos titulares fuertes. En este momento hay algunas áreas con grandes fragmentos de texto, lo cual está bien, pero funcionarían mejor como copia del cuerpo bajo un buen título:

Aquí hay un ejemplo rápido y sucio de la caja del boletín rediseñada para tener un titular:

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.