Crítica del diseño web # 82: Paul O'Rely
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es el portafolio personal de Paul O'Rely, diseñador de Brasil. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Paul O'Rely
Un diseñador interactivo y emprendedor web que se describe a sí mismo, Paul tiene actualmente 28 años, reside en Brasil y es "un apasionado de las cosas que son creativas, simples y sorprendentes".
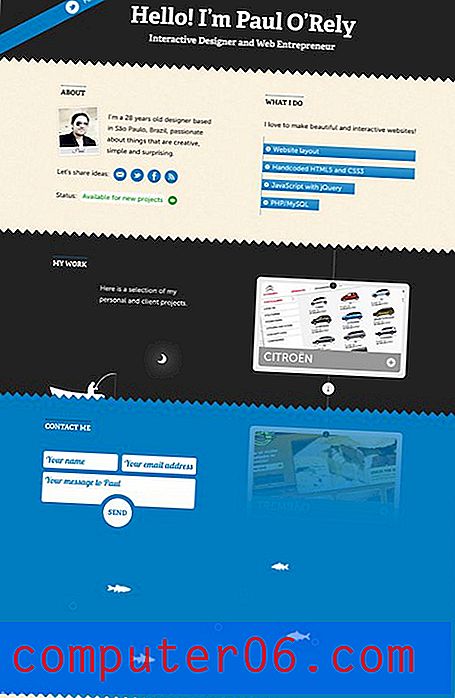
Aquí hay una captura de pantalla de su sitio web

Primera impresión
Diré desde el principio que realmente me gusta el sitio de Paul. Es bastante único, hay muchas cosas interesantes para mirar e interactuar, y el mensaje es claro como el cristal: aquí está quién es esta persona, qué hace y cómo comunicarse con él. Honestamente, estos son los aspectos más importantes de la cartera personal de un diseñador y creo que Paul los logró a todos (una pequeña edición de copias puede estar en orden, pero de lo contrario, un gran trabajo).
Si tuviera que emitir algún tipo de queja general, probablemente sería la falta de un factor significativo "wow" en el encabezado. El sitio en su conjunto es excelente (hay un vudú inteligente en el pie de página), pero cuando cargo la parte superior de la página, no hay nada que realmente me atrape y me invite a mirar más allá. Como mencioné, se está enfocando en hacer un excelente trabajo al presentarnos al sitio y a él mismo, y no quisiera restarle importancia a eso, pero todavía siento que podría haber algo más que hacer con este lugar para impresionar a los visitantes.
Ahora que hemos discutido el sitio en su conjunto, analicemos y hablemos sobre los diversos aspectos específicos del diseño. La mayor parte de lo que tengo que decir es positivo, por lo que este es uno de esos sitios que servirá más como un buen ejemplo que uno malo.
¡Solo una página!
He escuchado a personas atacar sitios de una sola página, pero los cavo. Paul realmente ha hecho bastante con este lienzo único y, aun así, se las arregla para sentirse francamente desbordado con espacios en blanco.
Dado el propósito relativamente simple del sitio, realmente no veo la necesidad de dividir este contenido en páginas separadas. El flujo es lógico y fácil de seguir: en la parte superior conoces a Paul y aprendes lo que hace, luego ves sus muestras de trabajo, luego tienes la oportunidad de contactarlo si te gusta lo que ves.
La excepción al paradigma de una página es, por supuesto, su blog, pero eso realmente se siente como una entidad completamente separada en lugar de una extensión de este sitio.
Tipografía
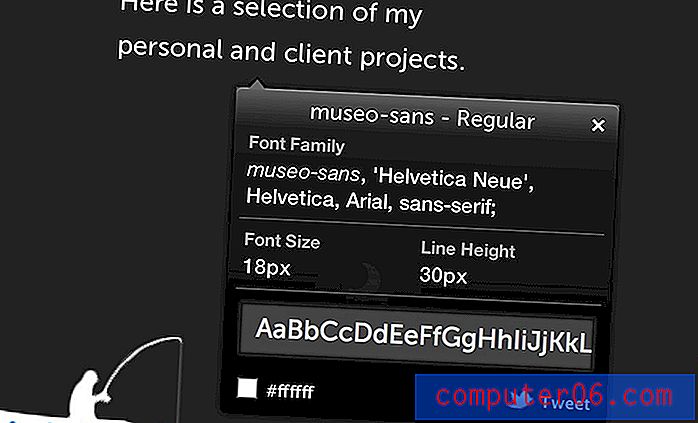
Paul tiene algunas fuentes personalizadas de gran apariencia en su sitio, que por supuesto son cortesía de Typekit. La letra en negrita de la losa en el título se llama Adelle, un cambio agradable del típico ChunkFive que se ve en todas partes.

También me gusta mucho la elección de Paul de con qué emparejar Adelle: Museo Sans. La Familia Museo es en su mayoría serif de losas, pero tienen una versión sans serif. Esta es una opción realmente inteligente porque Museo Sans está específicamente diseñado para verse bien junto a los tipos de letra serif de losa.

Aunque a Paul le fue bien con las dos primeras opciones de fuente, desafortunadamente creo que la tercera es una gran falta.

Como puede ver, el formulario de contacto utiliza Lobster. Hay tres razones por las que no me gusta especialmente esta elección. Para empezar, Lobster se está acercando rápidamente al territorio cliché solo porque es muy ubicuo. No quiere decir que no pueda usar tipos de letra populares, solo debe hacerlo con precaución y tacto.
Más importante aún, ya ha elegido su tipo de letra grande, audaz y único para la página y desviarse de eso solo para el formulario de contacto es un poco discordante. Los dos se pueden combinar, pero tiene que ser de manera integrada con una jerarquía clara como el ejemplo a continuación en lugar de cambiar arbitrariamente entre ellos.

Finalmente, prácticamente cada vez que tiene mucho texto, un tipo de letra de script será una elección notablemente pobre desde una perspectiva de legibilidad. La simple verdad es que es mucho más trabajo para sus ojos y cerebro clasificar y descifrar un párrafo completo que está escrito en un guión curioso y conectado.

Dado que este es un formulario de contacto, es posible que los clientes se acerquen a Paul con un largo discurso. Obligarme a escribir en Lobster es una excelente manera de garantizar que nunca use tu formulario de contacto.
Colores
El sitio de Paul utiliza un esquema de color básico de cinco partes. Aquí hay una tabla rápida de los colores que verá en la página:

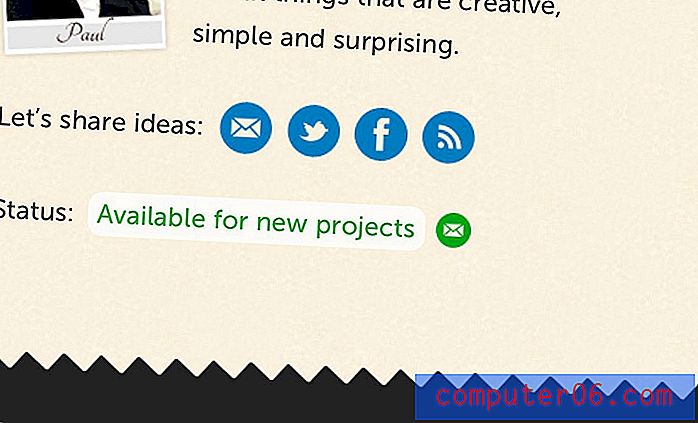
Como puede ver, este es un esquema de color muy audaz diseñado para captar su atención. En su mayor parte, utiliza un equilibrio entre el carbón, la crema y el azul, los dos primeros son lo suficientemente suaves como para que el azul realmente se destaque. El verde solo se usa para el elemento de estado como una violación del flujo normal, lo que realmente llama su atención sobre ese punto.

Si te fijas lo suficiente, también encontrarás algunas salpicaduras de rojo. Sin embargo, creo que esto parece inconsistente e innecesario. Sería mejor utilizar la repetición y aprovechar esto como otra oportunidad para usar el verde (o tal vez simplemente usar rojo sin verde).

Compromiso e interacción
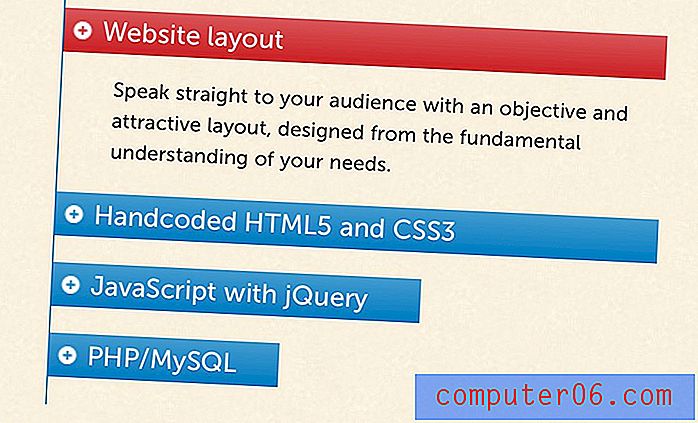
Otra cosa que Paul hace realmente bien es que te involucres e interactúes con el sitio. Por ejemplo, el encabezado muestra una especie de gráfico de barras de sus talentos, que tiene diferentes categorías en las que se puede hacer clic y expandirlas con una animación suave.

Desplácese hacia abajo en la página y encontrará un control deslizante de imagen vertical interactivo que muestra su trabajo. Una vez más, vemos un excelente uso de transiciones y eventos de clic, así como un buen trabajo de relajación.

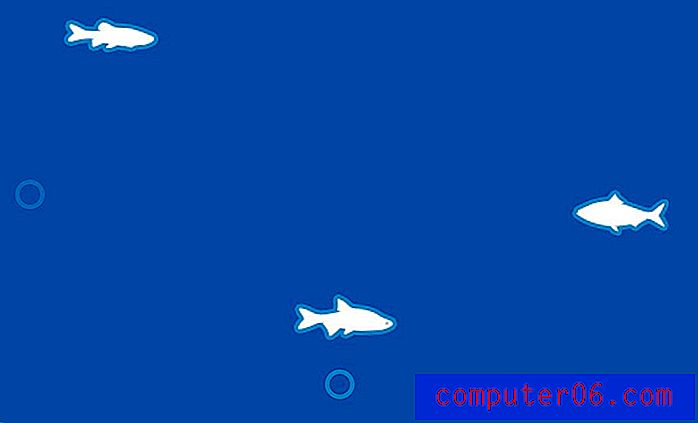
Cuando llegas al pie de página, encuentras un lago de peces nadadores. ¡Esta parte es realmente impresionante! Nada de eso se siente como una animación aburrida, uniforme y en bucle. El patrón de los peces y las burbujas se siente al azar (si realmente es o no es casi irrelevante).

También me encanta cómo los peces varían su velocidad de manera realista. Nadan lentamente, luego casi se detienen para poder moverse y disparar hacia adelante. ¡Felicitaciones a Paul por un gran trabajo de animación aquí!
Resumen
En resumen, me encanta el sitio. Está muy bien hecho y puedo decir que Paul lo examinó y se esforzó mucho. Casi todo en el sitio se ve muy bien, desde el diseño y las fuentes hasta los colores e ilustraciones. Mi mayor queja es el uso de Lobster en el formulario de contacto y mi preocupación secundaria es repensar el encabezado para obtener algo del factor "wow" que obtienes cuando realmente cavas en el sitio.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.