Crítica de diseño web # 84: RoyalSlider
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
Hoy vamos a buscar en el sitio RoyalSlider, un control deslizante de contenido JavaScript popular. ¡Saltemos y veamos lo que pensamos!
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre RoyalSlider
“Conozca la nueva versión del control deslizante más popular en CodeCanyon. Desde julio de 2011, se vendieron 4637 licencias. Hemos recibido una calificación de 5 de 5 estrellas basada en 378 reseñas. ”
“Cada plantilla de control deslizante es receptiva. Míralo en tu dispositivo móvil o intenta cambiar el tamaño de tu navegador para ver el efecto ".
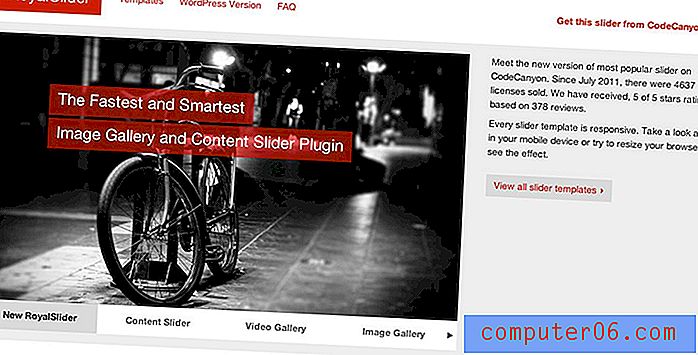
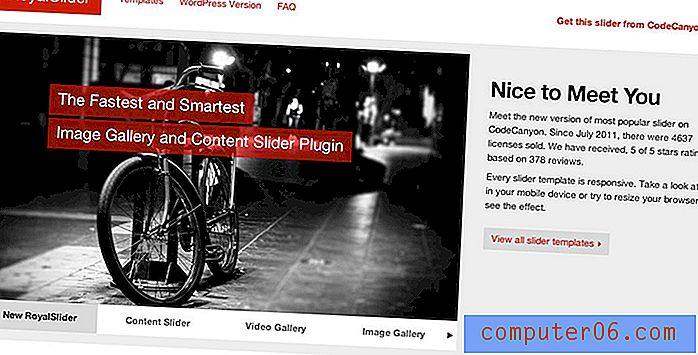
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Me encanta sumergirme en sitios web que están realmente enfocados de esta manera porque podemos desarrollar un conjunto claro de objetivos y sopesar el éxito del diseño frente a esos objetivos.
Entonces, ¿de qué se trata este sitio? Su único propósito es vender un producto: el "RoyalSlider", que en realidad es un artículo extremadamente popular en CodeCanyon. Con este mini sitio, el desarrollador realmente puede entrar en detalles sobre lo increíble que es el control deslizante y lo que hace.
Como puede ver en la captura de pantalla anterior, ha hecho exactamente eso. El sitio en sí es muy atractivo, por lo que desde un punto de vista puramente estético, no tendré mucho que decir aparte de "¡gran trabajo!" Sin embargo, desde el punto de vista de la organización de contenido, creo que podríamos ver alguna mejora.
“Desde el punto de vista de la organización de contenido, creo que podríamos ver alguna mejora. "Dado que educar a los visitantes sobre este producto es un objetivo principal, creo que podemos reestructurar parte de la información para adaptarla mejor a nuestras necesidades.
Acerquémonos y echemos un vistazo a algunas áreas específicas para ver cómo podemos hacer algunas mejoras.
El encabezado
El encabezado es definitivamente la mejor parte de la página. El diseñador utilizó esta área para mostrar su producto, que es perfecto, ¡especialmente dado que es tan hermoso y altamente funcional!

El diseño aquí y en otros lugares es súper minimalista. El blanco, el gris y el negro son los colores primarios que llenan la página con un rojo llamativo y llamativo que se usa para las áreas que merecen especial atención.
La navegación es fácil de usar, el logotipo es simple pero atractivo, y hay un enlace obvio para comprar el artículo en CodeCanyon. Sinceramente, no hay mucho que cambiaría aquí.
Lo único que consideraría es colocar un título en negrita sobre los dos párrafos de la derecha. En este momento, el control deslizante atrae tanta atención (algo bueno) que sus ojos permanecen fijos en él sin necesariamente hacer el viaje al pequeño texto a la derecha.
"Ver un fragmento de texto grande y audaz, casi sin importar lo que diga, ayudaría a atraer la atención del usuario ..."Ver un fragmento de texto grande y en negrita, casi sin importar lo que diga, ayudaría a atraer la atención del usuario hacia la información importante en ese fragmento de contenido. Aquí hay una maqueta rápida y sucia de lo que quiero decir:

Las características
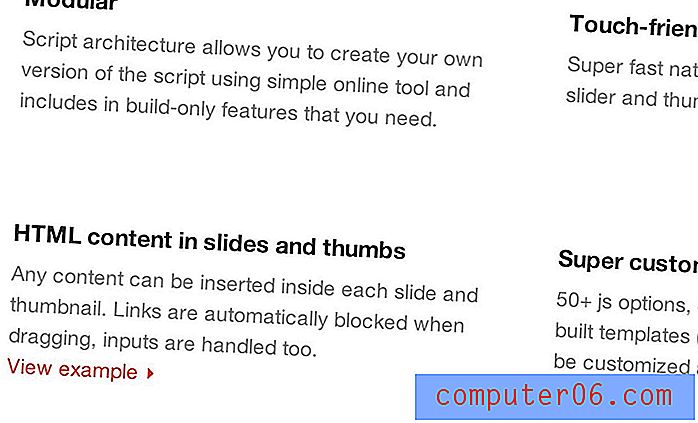
Todo el resto de la página está ocupado con texto puro: ¡más de veinte párrafos! Cada uno de estos es breve, está bien formateado y contiene un encabezado, lo que hace que la página sea bastante fácil de navegar.

A pesar de que el texto está bien formateado, creo que esta área podría usar un lavado de cara importante. El objetivo principal con este paso sería dividir todo este contenido de texto para que sea más fácil de examinar y más atractivo para ver. Esto se puede lograr con una combinación de dos técnicas diferentes.
Agregar imágenes de soporte
Lo primero que me gustaría ver en esta área son algunas imágenes. Cada vez que tenga grandes cantidades de contenido de texto, es una buena idea trabajar en algún tipo de imágenes para ayudar a llevar ese contenido y agregar algo de interés visual a la página.
Veintiún párrafos es mucho contenido y sin ayuda visual perderás a tus lectores. Recuerde siempre que las personas que navegan por la web tienen AGREGAR, rara vez centramos nuestra atención en una sola cosa.
Sus visitantes leen a través de Twitter, revisan su correo electrónico y actualizan Facebook, ¡todo mientras miran su sitio! Si vas a competir por la atención en ese entorno, tienes que aportar más que unos pocos párrafos.
"¡Sus visitantes leen a través de Twitter, revisan su correo electrónico y actualizan Facebook, todo mientras miran su sitio!"Una solución fácil sería asociar algunos de los párrafos con miniaturas. Los titulares aquí, como "Touch-friendly" y "Video support", se prestan perfectamente para las vistas previas en miniatura, por lo que esto no debería ser demasiado difícil.
Crear secciones claras
La siguiente estrategia que me gustaría ver aquí es tomar todo este contenido de texto y dividirlo más claramente en secciones distintas. En este momento hay dos secciones, pero en realidad no son visualmente distintas de ninguna manera.
Recomiendo dividir el contenido en al menos tres o cuatro secciones, creando titulares más grandes y prominentes, y posiblemente variando ligeramente el color de fondo de cada sección para ayudarlos a separarse (alternar entre blanco y gris).
Inspiración: Squarespace
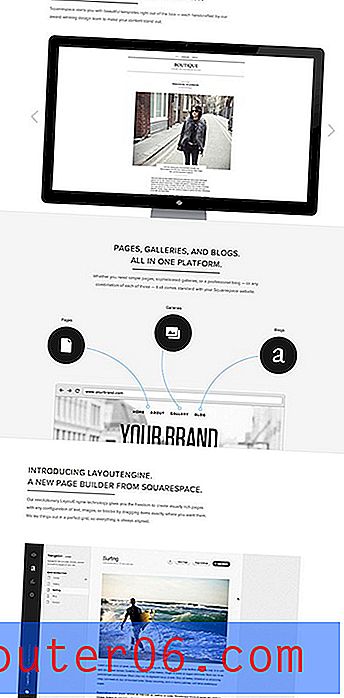
Un sitio que creo que saca muy bien el consejo que estoy dando aquí es Squarespace. Estéticamente, este sitio es muy similar al de RoyalSlider, pero la forma en que han presentado sus características es mucho más atractiva e impresionante.

Observe las imágenes ricas, los grandes titulares y el color de fondo variable. A medida que se desplaza hacia abajo en la página, las secciones son claramente distintas y tan atractivas que la información no es abrumadora.
No estoy sugiriendo que alguien deba estafar el diseño de Squarespace, pero puedes aprender algunas lecciones valiosas analizando lo que han hecho y por qué.
FTW receptivo
El número de sitios receptivos en la web aumenta constantemente. Estoy encantado de ver desarrolladores web de todas partes, desde grandes corporaciones hasta operaciones de un solo hombre, haciendo que la capacidad de respuesta sea una prioridad en sus diseños.
“No solo el sitio de RoyalSlider es totalmente receptivo, el control deslizante en sí es receptivo. "Este sitio es un brillante ejemplo de esta tendencia. El sitio RoyalSlider no solo responde completamente, sino que el control deslizante también responde. Esto no es poca cosa y felicito al desarrollador aquí por su dedicación para hacer de la web un poco más una experiencia agnóstica de dispositivos.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.