Crítica de diseño web # 85: Sonic Electronix
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Sonic Electronix, una compañía de electrónica de consumo. ¡Saltemos y veamos lo que pensamos!
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Sonic Electronix
“Sonic Electronix es un minorista líder mundial de audio para automóviles y otros productos electrónicos de consumo. Nuestro almacén tiene más de 15, 000 productos electrónicos de alta calidad. Brindamos un servicio inigualable a precios inmejorables. Comience a construir el sistema de audio para automóvil de sus sueños hoy y disfrute de un servicio premium y un envío rápido. También contamos con una amplia selección de audio profesional, equipos de DJ y productos de karaoke para aplicaciones que van desde el nivel de entrada hasta el especialista de audio más serio ".
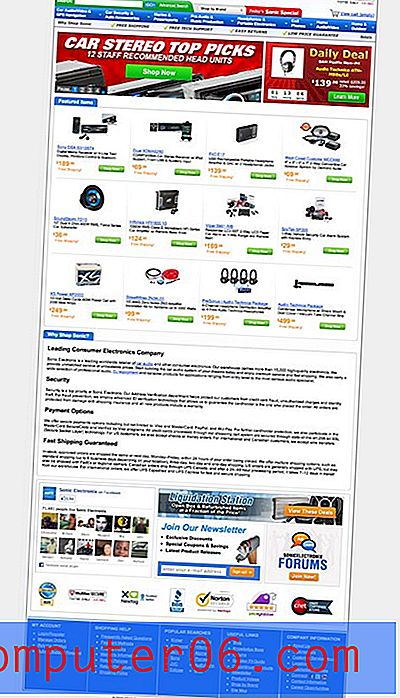
Aquí hay una captura de pantalla de la página de inicio:

Primeras impresiones
Sonic Electronix parece un minorista en línea bastante típico. De un vistazo, hay varios aspectos del diseño que creo que están bien hechos. Puedo decir que definitivamente ha habido algún esfuerzo aquí para darle al sitio un atractivo estético, lo cual es genial. He visto innumerables sitios en este género con una verdadera página de inicio.
Desde el principio, lo que me atrae son los tiros limpios y consistentes del producto. Cada producto se muestra sobre un fondo blanco y se ve presentado profesionalmente. Esta dedicación a la coherencia se intenta en todo el sitio en varias formas a través de la repetición de colores, estilos de botones, etc.
"Hay puntos en los que la página parece estar realmente luchando contra el desorden ..."Dicho todo esto, hay puntos en los que la página parece estar realmente luchando contra el desorden, como suele hacer la gran mayoría de las tiendas en línea. Además, hay varios ajustes y cambios que podrían ejecutarse para mejorar la usabilidad y el flujo de la página. En definitiva, creo que se podrían hacer algunas mejoras importantes. Analicemos y veamos cómo.
El comercio electrónico es diferente
La mayoría del diseño web puede abordarse desde un punto de vista similar. Puedo tomar algunos principios básicos y básicos de diseño y revisar los sitios web más feos. Sin embargo, lo interesante del comercio electrónico es que es un campo peculiar donde ocasionalmente los sitios con el peor diseño parecen ser los más exitosos.
"Debemos tener en cuenta al criticar un sitio como este que este género opera según sus propias reglas".¿Eso significa que debemos hacer feos los sitios de comercio electrónico intencionalmente? Absolutamente no. Sin embargo, debemos tener en cuenta al criticar un sitio como este que este género opera según sus propias reglas y que algunas cosas que pueden parecer realmente importantes en un diseño de cartera son casi irrelevantes en esta situación.
Definitivamente es una buena idea mirar constantemente alrededor de la industria y decidir quién está bien y por qué. Cuando una empresa tiene cientos de miles de dólares para invertir en la investigación de los diseños y flujos de compras más efectivos, ¿qué se les ocurre? Mientras doy consejos a continuación, trataré de obtener referencias externas para ayudarnos a mantenernos en el punto.
Título de la página
Una de las primeras cosas que hago cuando visito un sitio es mirar la barra de título. Esto es completamente instintivo, la web me ha entrenado para pensar que esto me va a decir de qué se trata un sitio. Esto es lo que veo en la página de Sonic Electronix.

Como puede ver, la barra de título se centra exclusivamente en el audio del automóvil. Ahora, estoy dispuesto a apostar que esto es para fines de SEO y es realmente más para la acumulación de palabras clave que para transmitir información al usuario. Estoy totalmente a favor de optimizar su página para los motores de búsqueda, pero no si reduce la utilidad para el usuario, y eso es exactamente lo que está sucediendo aquí.
"Estoy totalmente a favor de optimizar su página para los motores de búsqueda, pero no si reduce la utilidad para el usuario".El problema aquí es que, tan pronto como leo esto, si no estoy buscando equipo de audio para el automóvil, me voy. Probablemente ni siquiera miraré el resto de la página, especialmente si tengo cinco pestañas abiertas de una búsqueda de Google y las estoy recorriendo rápidamente para ver cuál tiene los productos que necesito.
Incluso si el audio para el automóvil es su mayor vendedor, y parece que lo es, creo que esto podría modificarse para algo más indicativo de los productos que realmente vende. Por ejemplo: "Car audio, GPS, seguridad, teléfonos celulares y más". Algo así golpea las palabras clave que le gustan mientras transmite una descripción precisa del sitio.
Encabezamiento
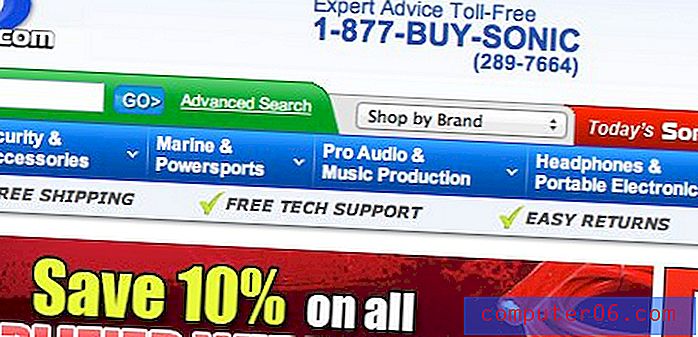
Uno de los lugares principales en la página que veo que tiene problemas con el desorden es el encabezado. Este es un problema extremadamente común en todos los tipos de sitios web, ya que desea incluir mucho en esa primera impresión tan importante.

Mientras pensamos en cómo mejorar este encabezado para hacerlo un poco más fácil de usar, obtengamos una perspectiva externa. Tan pronto como comencé a buscar en varios sitios populares de comercio electrónico, noté algo muy interesante sobre cómo tratan el espacio en sus encabezados. Aquí hay dos ejemplos, el primero de Amazon y el segundo de Overstock.


¡Mira el tamaño de esas barras de búsqueda! Obviamente, ven la función de búsqueda como el destino principal para los usuarios que visitan su sitio y quieren asegurarse de que sea lo más prominente posible.
"Definitivamente, sugiero probar una página con el encabezado modificado para presentar la búsqueda por encima de todo".En Sonic Electronix, hay mucho espacio disponible para un gran campo de búsqueda, pero se sacrifica en busca de otras ideas. Definitivamente, sugiero probar una página con el encabezado modificado para presentar la búsqueda por encima de todo.
Navegación
He estado yendo y viniendo sobre cómo me siento acerca de los mega menús que se amontonan en un millón de enlaces, pero un lugar que parece funcionar bien es en sitios de comercio electrónico que tienen un montón de contenido para examinar. Los menús de navegación de Sonic Electronix están muy bien organizados y hacen que sea bastante fácil detectar rápidamente lo que sea que esté buscando comprar.

Sin embargo, una vez más, creo que el desorden de encabezados está trabajando en nuestra contra en esta área. Si atraemos nuestros ojos hacia donde esperaríamos que esté el menú de navegación, de hecho lo encontramos, pero está un poco perdido en un mar de enlaces, gradientes, marcas de verificación, menús desplegables, etc.

Un buen diseño se trata de tomar decisiones. Tienes que decidir qué es importante y cómo vas a resaltarlo. Si te molestas y tratas de hacer que todo sea importante, entonces todo lo que estás haciendo es no hacer nada importante.
Elementos destacados
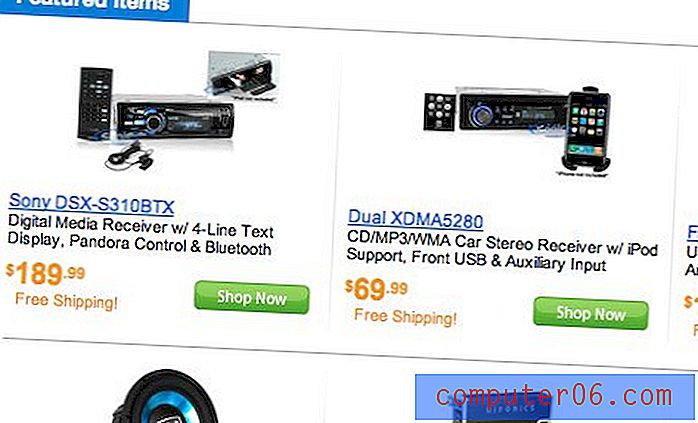
A continuación, pasemos a la parte de elementos destacados de la página. Aquí es donde obtiene su primera dosis visual real de la variedad y calidad de los productos que se ofrecen en el sitio. Los elementos están ordenados de forma ordenada en una cuadrícula y, como señalé anteriormente, utilice un bonito aspecto de fondo de estudio con mucho espacio en blanco.

Realmente me gusta esta área, pero hay algunos problemas que tengo con ella. En primer lugar, desde una perspectiva de usabilidad, es bastante molesto que cada cuadro completo no sea un área en la que se pueda hacer clic. Se puede hacer clic en la imagen, así como en el nombre del producto y el botón "Comprar ahora", pero si miras a tu alrededor en otros sitios, la tendencia aquí es hacer que pueda hacer clic en cualquier lugar dentro de los límites del cuadro para ir a La página dedicada del producto. Con la configuración actual, posiblemente una persona podría necesitar unos pocos clics para hacerlo bien.
"Encontrará que los usuarios son bastante cautelosos al presionar los botones en los sitios de comercio electrónico por temor a comprar algo involuntariamente".Además, siento que los botones "Comprar ahora" son vagos. No estoy completamente seguro de lo que eso significa y cómo se relaciona con lo que sucede cuando presiono el botón. ¿No estoy comprando desde el momento en que se carga la página? ¿Este botón comprará el artículo? ¿Es simplemente algo en lo que hago clic para obtener más información?
Encontrará que los usuarios son bastante cautelosos al presionar botones en sitios de comercio electrónico por temor a comprar algo involuntariamente. Cuando cree un botón, asegúrese de que me prepare adecuadamente para lo que sucederá cuando lo presione.
¿Por qué comprar Sonic?
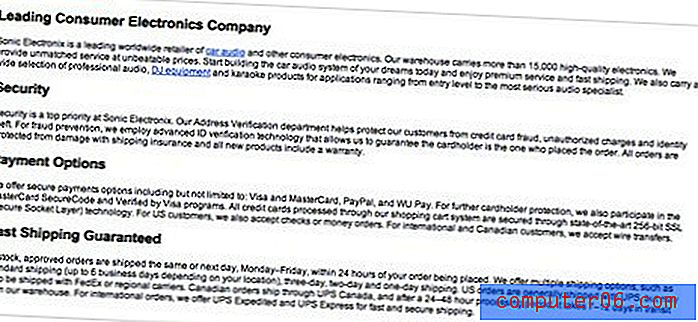
Mi parte menos favorita de la página es la sección "Por qué comprar Sonic" cerca de la parte inferior. Esta sección es simplemente un cuadro con cuatro párrafos grandes. Realmente no está "diseñado" sino arrojado. Parece que fue una gran parte del contenido que el diseñador simplemente no tenía idea de qué hacer con:

Este es un gran bloque de información aburrida que simplemente nunca voy a leer como usuario a menos que lo haga más interesante. Entonces, ¿cómo podemos solucionarlo? Resulta que el contenido aquí es realmente una lista de características: envío rápido, pagos seguros, etc. Teniendo en cuenta esta información, no es difícil encontrar alguna inspiración sólida. Mira cómo la Apple Store en línea aborda este problema:

¿Ves cuánto mejor es eso? En la sección Sonic Electronix, todo se arroja a una columna incómodamente larga que carece de imágenes o imágenes atractivas. Apple abordó esto de manera muy diferente dividiendo el contenido en cuatro columnas, manteniendo el texto en un breve párrafo y captando su atención con hermosos íconos y fotos.
Pie de página
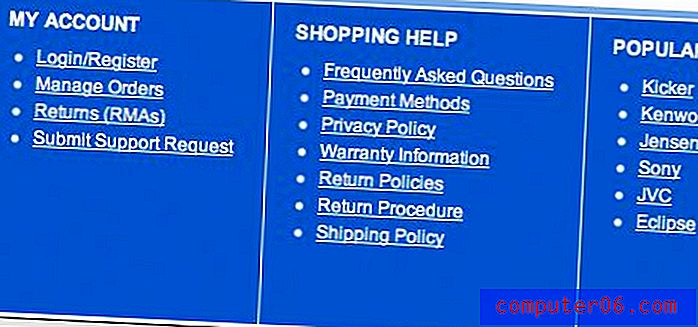
Un último comentario antes de concluir esta crítica: creo que el pie de página es un poco molesto:

No estoy seguro de que necesite las viñetas o el subrayado del enlace, pero estoy seguro de que ambas cosas juntas dificultan la lectura de esta área. Si tuviera que deshacerme de uno, tiraría los subrayados para que el pie de página se parezca más a Newegg.com:

Las diferencias entre estos dos pies de página son sutiles para el ojo inexperto, pero el Newegg se ve mucho más limpio y fácil de navegar.
Conclusión
En general, creo que el sitio de Sonic Electronix ha tenido un buen comienzo con su diseño, pero necesitan repensar la jerarquía de la información. Este es el problema con el que nos encontramos una y otra vez a medida que avanzábamos por la página.
"Presentar contenido de una manera lógica, navegable y atractiva es un objetivo principal del diseño web".Presentar contenido de manera lógica, navegable y atractiva es un objetivo principal del diseño web. Recopilación de información y un poco de pereza por parte del diseñador en casos como "¿Por qué comprar Sonic?" sección están frenando el sitio de lo que podría ser.
En última instancia, sugiero algunos estudios de seguimiento de clics para ver qué les gusta / necesitan a los usuarios. Use esta información para reducir lo que no es efectivo y resaltar lo que sí lo es. Sospecho firmemente que elementos como la barra de búsqueda podrían ser mucho más efectivos si fueran más prominentes.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.