Diseñando para la Web: ¿Hay colores que debe evitar?
La web es un arco iris de opciones de color. El color es una gran herramienta para captar la atención de los usuarios, proporcionar interés visual e impacto y crear contraste para facilitar la lectura. El color también está en el centro de muchas tendencias de diseño, incluidos los estilos planos y materiales.
¿Pero puedes equivocarte con el color? ¿Hay matices o combinaciones de las que deberías evitar? En una palabra ... ¡sí! Hoy estamos viendo colores o combinaciones de colores que debes evitar al diseñar sitios web y aplicaciones. (Y en el caso de que ya haya cometido uno de estos errores, también ofrecemos sugerencias alternativas).
Neones

Los colores de neón pueden ser divertidos, valientes y agregar mucho pop a un diseño. Desafortunadamente, son increíblemente duros para los ojos, lo que les da a los usuarios esa sensación de "lágrimas" donde todo duele mirar.
El problema con los neones es que son demasiado brillantes para leer con facilidad y causan problemas combinados con fondos oscuros o claros. Cuando se usa con texto, los neones presentan problemas de legibilidad ya que las letras tienden a sangrar en el fondo. Los fondos de neón a menudo son abrumadores y distraen del mensaje principal en el diseño.

Intente esto en su lugar: elimine parte del brillo de los colores de neón para que tengan un aspecto más oscuro y sutil en las pantallas.
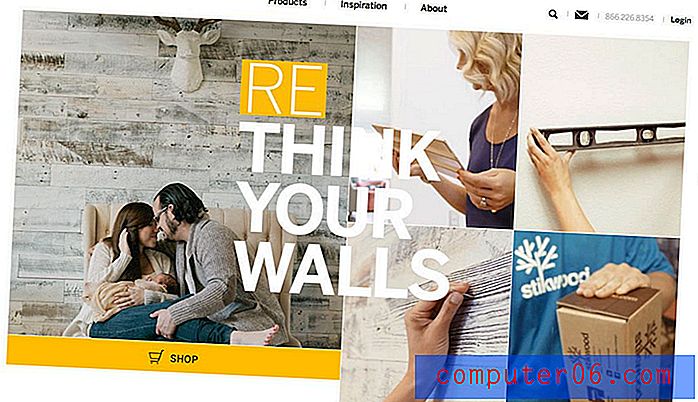
Orange You Glad hace un gran trabajo al incorporar "casi" colores de neón en el diseño de su página de inicio de varias maneras. El tema común es que los neones se usan para elementos más pequeños y con sutiles cambios de color que hacen que los rosas, amarillos y verdes sean más fáciles para los ojos.
Colores "vibrantes"

Cuando se combinan colores altamente saturados, crean un "efecto vibratorio" donde los colores parecen moverse casi en un movimiento borroso o brillante. No quieres hacer esto.
Esta vibración puede ser inquietante para los usuarios como lo describe el teórico del color Josef Albers en su guía clásica "Interacción de color": "Este efecto inicialmente emocionante también se siente agresivo y, a menudo, incluso incómodo para nuestros ojos". Uno encuentra que rara vez se usa, excepto por un efecto de gritos en la publicidad, y como resultado es desagradable, desagradable y evitado ".
Casi puedes predecir qué hará que los colores vibren antes de ponerlos uno al lado del otro.
- Alta saturación de cada color.
- Complementario en la rueda de colores
- Espaciados 180 grados en la rueda de colores
- La conversión de los colores a escala de grises da como resultado muy poco contraste
Un ejemplo clásico es el emparejamiento de rojo brillante y verde. La popular combinación de "Navidad" es una de las ofensas de color más grandes (y más utilizadas). Estas combinaciones también presentan un problema de accesibilidad porque son indescifrables para las personas con daltonismo.
Intente esto en su lugar: si debe usar combinaciones de colores "vibrantes", sepárelas con algo más (preferiblemente neutral) en el medio.
Luz en luz

Este es uno de esos errores que sucede todo el tiempo. Tal vez sea porque puede llevarlo a cabo con proyectos de impresión, tal vez sea debido a ciertas configuraciones de pantalla que lo hacen viable, pero las combinaciones de colores claros no lo cortan.
Son difíciles de leer. Cada vez.
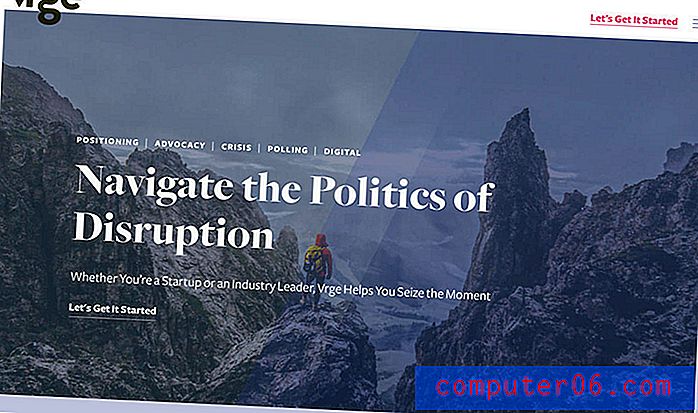
Aquí es donde parecen ocurrir las mayores ofensas: encabezados de héroe que emparejan una imagen y un texto blanco, pero el texto cae sobre una parte clara de la imagen. En este punto, las palabras son ilegibles. Sucede mucho más a menudo de lo que debería. Si cada carta no es claramente legible, debe repensarla.
Intente esto en su lugar: Afortunadamente, hay soluciones bastante fáciles para este problema:

- Elija una nueva imagen con un fondo de colores consistentes.
- Use un cuadro de color para el texto en la parte superior de las imágenes con mucha variación de color.
- Considere una superposición de imágenes a todo color para aumentar el contraste entre el fondo y los elementos de texto.


Cualquier cosa de color arcoiris

Aunque casi no hace falta decirlo, los sitios web de colores del arco iris simplemente no funcionan. (Piense en cuántas reglas de la teoría del color está rompiendo con solo imaginarse un sitio web con el tema del arco iris en su cabeza en este momento).
Las combinaciones de colores del arco iris son abrumadoras y abrumadoras. Al principio, pueden llamar la atención de un usuario, pero ese usuario ciertamente rebotará una vez que se dé cuenta de que el contenido es indescifrable.

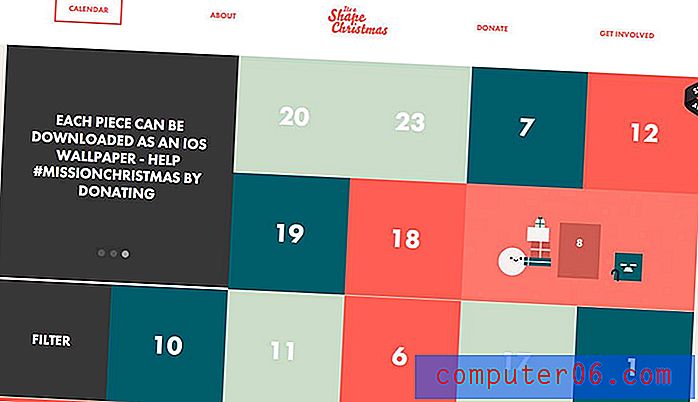
Intente esto en su lugar: si desea utilizar una amplia gama de colores, como es la tendencia, opte por el bloqueo del color o los estilos de tarjeta, donde los colores pueden asociarse con elementos. Este diseño estilo contenedor permitirá una mayor flexibilidad con el color al tiempo que crea un sentido de organización y flujo.
Brillante en brillante / oscuro en oscuro

Al igual que la luz sobre la luz, y la combinación de saturaciones de color similares causará problemas. Debería ser evidente, pero evítelos.
Si cree que esto no le sucederá, tenga cuidado cuando use esquemas de color monótonos. Ahí es cuando los diseñadores tienden a deslizarse aquí. (En caso de duda, use más contraste).

Intente esto en su lugar: piense en contraste. Si desea utilizar múltiples colores brillantes u oscuros, considérelos como opciones para pantallas en un sitio de desplazamiento. Podrá utilizar todos los colores oscuros o brillantes que desee y mantener la legibilidad y la usabilidad. (¡Es un ganar-ganar!)
"K" negro

En particular, si se cruza con frecuencia entre proyectos impresos y web, como hacen muchos diseñadores, el negro puro puede deslizarse por error en los proyectos web. Conocido como negro "K" en proyectos de impresión, ya que solo usa una placa o negro "Puro" (# 000000) en proyectos digitales, este color es simplemente plano.
Piensa en la realidad, todas las combinaciones de negro se filtran con otros tonos para darle esa riqueza. (Incluso las plumas de un cuervo a menudo se ven azuladas o más púrpuras en la luz correcta). Use una combinación de negro que incluya otros colores para crear ese color oscuro y rico, y guarde el negro puro para imprimir.

Prueba esto en su lugar: prueba un negro con toques de color que coincidan con tu marca o agrega las connotaciones de color correctas. Cuanto más se aclare el negro en gris, más fáciles de ver los colores de maquillaje. Considere el negro en concierto con los colores circundantes y piense en la composición de cada uno y cómo se relacionan entre sí. (Por ejemplo, use un negro con un poco más de tono azulado para compensar los tonos anaranjados o amarillos para el texto u otros elementos). Por ejemplo, el color para el País de las Maravillas, arriba, es # 0a0a0b.
Conclusión
La razón más importante para evitar estos colores y combinaciones es la falta de legibilidad y contraste. La realidad es que con las opciones de color correctas y mucho contraste, casi cualquier tono puede funcionar con moderación.
Pero hay una trampa. Puede que tenga que hacerlo un poco más oscuro o más claro de lo que espera para que funcione. Recuerde, los colores adquieren atributos de su entorno (incluida la luz de fondo de una pantalla) y deben ajustarse en consecuencia.
Aquí está su "truco del día": si tiene que entrecerrar los ojos, preguntar o mover la pantalla para ver algo, el color no funciona y necesita pasar a otra cosa.