8 consejos para diseñadores de impresión que cambian a diseño web y digital
En la actualidad, más diseñadores están trabajando en todas las plataformas, alternando entre proyectos impresos y digitales. Aunque gran parte de la teoría es la misma, en la práctica hay muchas diferencias técnicas cuando se trata de trabajar en algo que se imprimirá en comparación con un sitio web. Se necesita un conjunto específico de conocimientos y habilidades para trabajar de manera efectiva y eficiente en ambos entornos.
Pero es posible. Aquí compartimos ocho consejos para diseñadores de impresión que cambien a proyectos digitales. (Y puedo responder por cada consejo como diseñador que hizo el cambio).
Explore los elementos de Envato
El diseño es fluido

Una de las cosas que no cambia en el diseño de impresión es el tamaño. Cada documento está diseñado e impreso en un cierto tamaño. (Y con frecuencia en un solo medio también).
Así no es cómo funciona la web. Cada usuario puede mirar un sitio web usando un ancho y alto de navegador diferente, o mirar el sitio en un teléfono móvil o tableta. Por lo tanto, cada diseño debe tener en cuenta una variedad de tamaños y dispositivos.
Familiarícese con el diseño receptivo, qué es y cómo funciona. El diseño receptivo (a veces llamado RWD) es un enfoque para el diseño de sitios web donde los sitios se crean para ver de manera óptima independientemente del dispositivo: computadora de escritorio, tableta o dispositivo móvil. Los diseñadores crean el diseño utilizando conceptos de cuadrícula fluidos basados en proporciones y tipografía e imágenes flexibles.
Además de los cambios de tamaño, el espacio es "ilimitado". Como diseñador, no está atrapado en las limitaciones de una postal de 4 por 6 pulgadas o un póster de 11 por 17. El lienzo continúa tantas páginas como desee y puede desplazarse casi infinitamente.
Aprende un poco de HTML

Si desea diseñar para la web, debe conocer los conceptos básicos. Y puedes comenzar entrenando tú mismo. (Consulte este artículo anterior de Design Shack para obtener una lista de excelentes lugares para comenzar).
Comience con un poco de HTML, el lenguaje de la web. Con solo un poco de comprensión de HTML, puede aprender a cambiar fácilmente colores, fuentes y tamaños en un sitio web. HTML es la base sobre la que se basa todo lo basado en la web y sin él, tendrá dificultades en el diseño digital.
Una vez que te sientas cómodo con los conceptos básicos de HTML, ramifica a CSS y código básico. CSS, u hojas de estilo en cascada, le permiten crear y modificar un conjunto de estilos para su sitio web basado en una hoja de estilos. Crea un conjunto de reglas de diseño y se puede utilizar para crear la jerarquía del sitio web y mantener la coherencia visual. Comprender los conceptos básicos de codificación lo ayudará a comprender por qué las cosas funcionan de la manera en que lo hacen en la web. Aunque la codificación parece un galimatías al principio, tiene sentido una vez que realmente empiezas a verla.
No tiene que ser un maestro de HTML o CSS o código para crear un gran proyecto digital, pero será de gran ayuda.
Crear contenido dinámico
El diseño de la impresión es innatamente plano. El texto y las imágenes descansan sobre algún tipo de papel u otra superficie plana. El diseño digital es dinámico y activo. Recuerda esto y úsalo para tu ventaja.
Los objetos pueden moverse, incluir sonido o enlaces e incluso herramientas que hacen que los elementos salgan o se ciernen cuando el usuario se acerca a ellos. Los proyectos web y digitales deben estar diseñados para la experiencia del usuario. Esto podría ser un gran cambio con respecto a algunas de las filosofías a las que está acostumbrado en el mundo de la impresión.
También es importante utilizar señales visuales comunes y acciones de interfaz de usuario para que su sitio web funcione de una manera que los usuarios esperan y sepan cómo usar.
El color es diferente

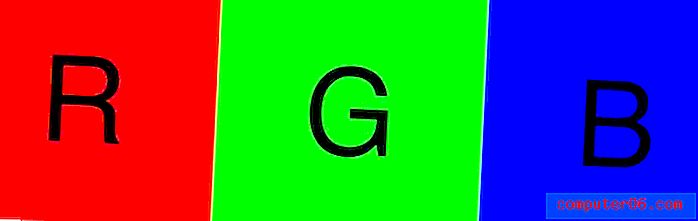
Los diseñadores de impresión trabajan en CMYK. El diseño digital se basa en color RGB o HEX.
Así como el color CMYK se explica usando números para representar valores de color de tonos básicos para hacer todos los colores posibles, RGB funciona usando el mismo concepto. RGB (rojo, verde, azul) se mezclan en diferentes cantidades para crear cada color en el espectro digital.
La diferencia está en cómo se crean los colores. CMYK (cian, magenta, amarillo, negro) se crea combinando colores en el proceso de impresión. RGB es una combinación de colores que se muestran a la luz.
Los colores se nombran con valores RGB (de 0 a 255 o cada color) para crear 16 millones de combinaciones diferentes.
Los valores HEX son una extensión del color RGB y cada valor corresponde a un color RGB. Un valor HEX es simplemente la expresión HTML de un color RGB. Los colores se nombran usando # seguido de un número de seis dígitos, donde cada par de números se refiere a rojo, verde y azul. (Los valores HEX también contienen letras para representar números mayores que 99.)
Comprender la tipografía web

Los diseñadores de impresión pueden estar acostumbrados a la idea de que pueden usar cualquier fuente y tener un número ilimitado de tipos de letra disponibles. (Dependiendo de la licencia, por supuesto).
La tipografía web puede ser algo más complicada, aunque está mejorando todo el tiempo. El mayor desafío es comprender el tipo y la compatibilidad del navegador. No todos los tipos de letra se representarán de la misma manera en diferentes dispositivos.
Luego, hay estándares web básicos y problemas de legibilidad que provienen de la lectura en una pantalla. Nos guste o no, los tipos de letra sans serif son más o menos el estándar cuando se trata de texto del cuerpo en la web. Y la tipografía a menudo rechazada, Arial, está en todas partes. ¿Por qué? Porque siempre se presenta como Arial. No hay sorpresas allí.
El resto de las cosas que sabes sobre el tipo siguen siendo las mismas. Practique un buen interletraje, liderazgo y seguimiento. Escale el texto proporcionalmente a otro tipo y elementos en el diseño para una apariencia general ordenada y limpia.
El tamaño de la imagen importa
La web, que una vez fue el hogar de millones de imágenes de baja resolución, está comenzando a evolucionar nuevamente cuando se trata de imágenes gracias a la aparición de pantallas de retina.
Si bien el estándar para la mayoría de las imágenes web es de 72 ppp. Sé que esto parece muy pequeño para los diseñadores de impresión, pero las imágenes más pequeñas se cargan más rápido y se ven bien. Estas imágenes web de alta resolución a menudo todavía se guardan a 72 ppp, pero son mucho más grandes cuando se trata del tamaño general.
En lugar de guardar una imagen a 600 píxeles de ancho, un estándar común gracias a Pinterest y a las imágenes ancladas, una imagen para pantalla retina puede tener 1, 564 píxeles de ancho.
Las imágenes web a menudo se guardan en formatos específicos (JPEG, PNG o GIF), según el tipo de imagen y el uso. Los formatos de impresión comunes como TIFF son inaceptables para uso web.
SEO tiene un impacto en el diseño
Familiarícese con la optimización de motores de búsqueda. La forma en que funciona su sitio y qué texto aparece en él (y en las etiquetas ocultas) puede tener un impacto dramático en quién encuentra su sitio y cómo está clasificado por los motores de búsqueda. El SEO es una parte importante del proceso de diseño web.
El SEO también se relaciona con las redes sociales. Casi todas las marcas con presencia en la web tienen las redes sociales correspondientes. Tenga esto en cuenta durante el proceso de diseño para que todas las partes se puedan crear y diseñar de manera consistente.
Aprender a dejar ir
El diseño de impresión es muy preciso. Puede medir cada espacio y detalle y siempre se verá como si lo hubiera diseñado. La web simplemente no funciona de esa manera. Hay algunas cosas que se verán diferentes en diferentes entornos. Tienes que aprender a dejar ir cuando se trata de estas cosas.
Comprende tu medio y sus limitaciones. No sacrifiques tu concepto de diseño, pero también aprende que algunas cosas van a funcionar de maneras que pueden ser desconocidas o de cierta manera. Acéptalo y sigue adelante.
Conclusión
Comencé mi carrera de diseño en periódicos. Hoy, diseño un poco de todo y divido mi trabajo entre proyectos impresos y web.
Aunque me costó un poco de trabajo "entenderlo" en lo que respecta al mundo de diseño web y digital, es un conjunto invaluable de habilidades y una necesidad para los diseñadores en el mercado actual. No puedo expresar lo importante que es para los diseñadores aprender a trabajar en todos los medios y comprender las complejidades de cada uno.
Ser capaz de trabajar con proyectos impresos y digitales lo convertirá en un mejor diseñador. Aprenderá cosas que lleva a través de medios para proyectos. Te volverás más comercializable y, con suerte, seguirás satisfecho y desafiado a medida que aprendas y uses nuevas habilidades.
¿Eres un diseñador de impresión que ha comenzado a trabajar en proyectos de diseño digital? Comparta algunos de sus consejos y experiencias con nosotros en los comentarios.
Fuentes de imagen: Webtype y Jeff Eaton.