Brutalismo: una nueva tendencia en diseño web
Algunos diseños no están pulidos y limpios. Son ásperos, discordantes y desiguales. Sin embargo, todavía trabajan y se comunican de manera efectiva. Esta clase de sitios web conforma la tendencia cruda llamada brutalismo .
Si bien es algo nuevo para los conceptos web, ha existido durante décadas como una técnica popular para carteles y arte en los años 50, 60 y 70. El brutalismo de hoy es muy diferente de lo que estás acostumbrado a ver ... y es por eso que es probable que te llame la atención. Echemos un vistazo a lo que es (¡y compartiré por qué ya lo superé!)
Explore los recursos de diseño
Brutalismo 101
El brutalismo es minimalismo con esteroides. Puedes pensarlo de dos maneras:
- Como un regreso a los primeros días de la web, cuando muchos sitios tenían un aspecto brutalista, porque eso es todo lo que sabíamos
- Una tendencia para contrarrestar todas las tendencias con líneas limpias y diseños simples.
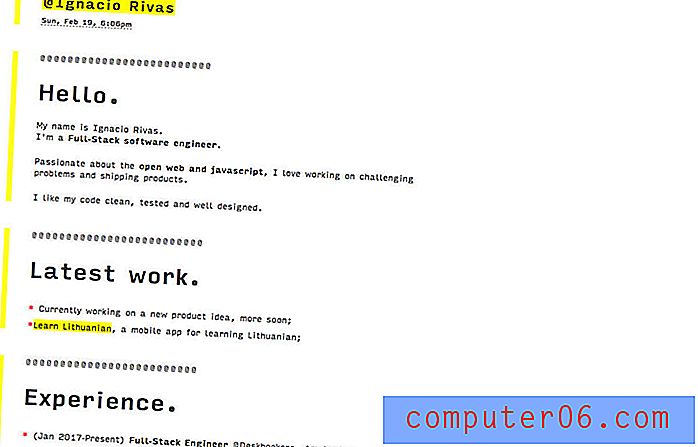
¡Aquí hay algunos ejemplos para comenzar y hacerle pensar en la línea correcta!


Es popular y sigue ganando popularidad. Hay un sitio web brutalista dedicado a mostrar diseños de sitios web brutalistas. Así es como describe la tendencia:
En su robustez y falta de preocupación por lucir cómodo o fácil, el brutalismo puede ser visto como una reacción de una generación más joven ante la ligereza, el optimismo y la frivolidad del diseño web actual.
Caracteristicas de diseño
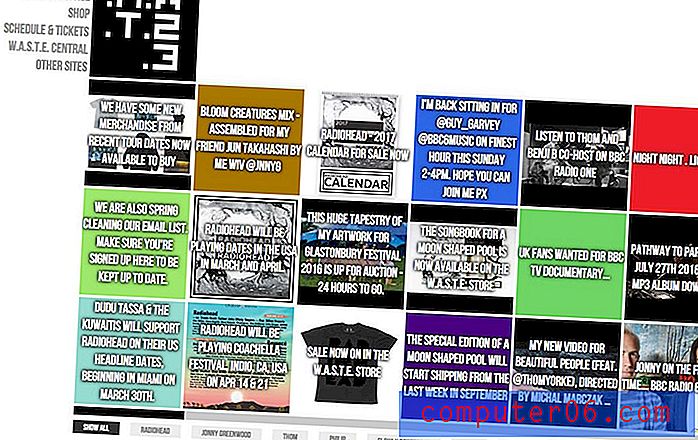
Cuando se trata de brutalismo, definitivamente lo sabrás cuando lo veas. Esta no es una técnica de diseño sutil. Pero, en parte, puede ser atractivo para algunos porque es muy claro; a menudo imita la visualización del código con un fondo oscuro, tipografía monoespaciada y texto blanco y verde lima.

Pero hay una escala casi deslizante para el brutalismo. Algunos te dirán que un diseño verdaderamente brutal no contiene imágenes. Las imágenes no son un factor decisivo. Pueden ser un componente de un diseño brutal.
- Fondo rígido, a menudo blanco o negro, sin textura ni sombreado.
- Falta de trucos de diseño: sin sombras, degradados o patrones
- Tipografía monoespaciada o una sola fuente en todo
- Diseño abarrotado con texto que parece demasiado cercano o elementos que no están acolchados
- Sin jerarquía distinta
- Elementos que se superponen, pero parecen involuntarios
- Elementos de diseño de estilo analógico
- Falta de simetría o espaciado
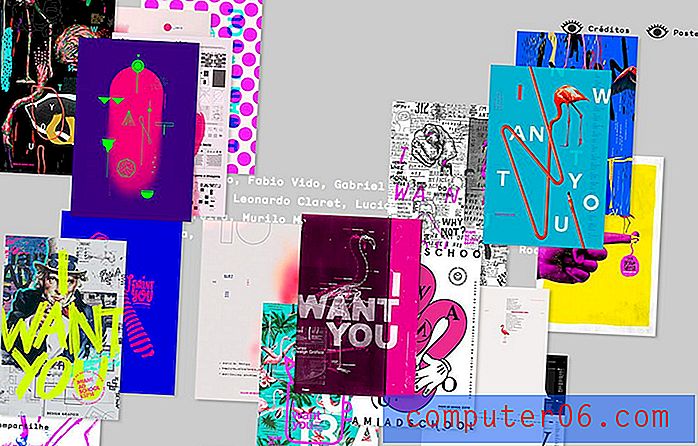
- No hay una paleta de colores real, pero el uso del rojo y el verde son comunes
- Parece que el diseño tiene errores visuales, como percances de alineación o sobreimpresión
- Falta de animación
- Las imágenes también son claras, a menudo en blanco y negro, si se usan
- Navegación simple o nula, a menudo los diseños brutalistas son sitios web de una página
- Las imágenes no conformistas a menudo se relacionan con un mensaje del mismo tipo
Diseño "malo"
¿Es el brutalismo solo una excusa para salirse con la suya con un mal diseño? Realmente es un modelo súper despojado de un sitio web. La naturaleza severa puede rechazar un poco y no crea el tipo de conexión emocional que muchos sitios web usan para atraer visitantes.
Todas las tendencias y elementos sobre los que lees y que los expertos en diseño y legibilidad dicen que las necesidades de diseño para la usabilidad se han eliminado. ¿Es el brutalismo un mal diseño? ¿O es intencionalmente "feo"?

Bueno para conversiones
Una de las cosas más interesantes sobre el brutalismo proviene de Marc Schenker de Webdesigner Depot, quien argumenta que este estilo de diseño puede impulsar las conversiones. No es algo que generalmente viene a la mente cuando se piensa en una tendencia de diseño, pero él hace un caso bastante convincente si encuentra el estilo atractivo.
Esto es lo que tiene que decir:
“Piénselo: sin imágenes de alta resolución o videos largos, un sitio no está bloqueado y, por lo tanto, puede cargar más rápido de lo habitual. ¿Cómo afecta esto a las conversiones? La investigación muestra que los sitios más rápidos aumentan las conversiones. La infografía de Kissmetrics establece lo siguiente:
- Cuanto más tarde en cargar una página, mayor será la tasa de abandono
- El 79% de los compradores que no están contentos con el rendimiento del sitio tienen menos probabilidades de volver a comprar en el mismo sitio
- Un retraso de un segundo en la velocidad de la página puede causar una caída del 7% en las conversiones de un sitio
Hay más en su argumento, pero solo los números son bastante convincentes. ¿Estaría dispuesto a renunciar al estilo de diseño para aumentar las conversiones?

¿Que sigue?
La gran pregunta con el brutalismo es si alguna vez puede ser convencional. El estilo de diseño es tan duro, tan directo que los usuarios lo aman o lo odian por completo. Para que el brutalismo vaya más allá del ámbito de los sitios de cartera de usos únicos, tiene que ser un poco más suave y fácil para el usuario promedio.
Debido a esto, el brutalismo influirá en el diseño pero no superará a algunos de los otros estilos de diseño más comunes. Más diseños con conceptos brutalistas: los estilos de tipografía, en particular, se volverán más populares. Algunas de las principales opciones de colores brillantes se infiltrarán en más diseños.
Los diseñadores que crean conceptos brutalistas también comenzarán a incorporar un toque más moderno en los patrones estéticos, desde sugerencias sobre animación hasta navegación extendida para aumentar la usabilidad. Las llamadas a la acción estarán un poco más "diseñadas" para que sea claro para los usuarios qué deben hacer con un diseño como este.


Conclusión
No sé sobre ti, pero ya he superado todo este asunto del brutalismo. Si bien los sitios web son algo interesantes al principio, son un poco abrumadores. Si bien entiendo cómo pueden aumentar las conversiones, en la mayoría de los diseños puede ser difícil incluso determinar cuál es esa conversión.
Las opciones de color y tipo no me atraen. Carecen de conexión emocional y, en general, la mayoría de los diseños parecen fríos. ¿Quizás el brutalismo es simplemente "demasiado brutal" para mí? ¿Qué piensas? Avísame en Twitter (y asegúrate de etiquetar Design Shack).