Cree paletas de colores increíbles sin esfuerzo en Illustrator
Aquí en Design Shack no podemos tener suficientes esquemas de color. Recientemente discutimos algunos lugares increíbles e inusuales para robar paletas de colores y hoy seguiremos esa discusión con algunos consejos sobre cómo construir sus propios conjuntos de colores increíbles en Adobe Illustrator.
Repasaremos los conceptos básicos extremos de trabajar con color en Illustrator y profundizaremos en cómo usar la excelente Guía de color incorporada para llevarlo por el camino hacia la generación y manipulación rápidas de combinaciones de colores personalizadas.
Herramientas de color: no es necesario mirar a lo largo y ancho
Hemos dedicado mucho tiempo y discusión a la construcción de paletas de colores. Es un aspecto increíblemente importante de sus diseños que tiene el poder de dar forma a toda la personalidad de lo que sea que esté creando. No hace falta decir que no quieres arruinarlo.
En los blogs de diseño, las utilidades que se centran en muchas cosas suelen ser herramientas web gratuitas que lo ayudan a crear excelentes paletas de colores desde su navegador. Incluso hay algunas aplicaciones nativas dedicadas realmente estelares como ColorSchemer que le brindan esta funcionalidad fuera del navegador. Curiosamente, Adobe Creative Suite tiene algunas herramientas realmente poderosas integradas.
Una de mis aplicaciones favoritas para esta tarea es Adobe Illustrator, que ha recibido algunas mejoras increíbles en el área de paletas de colores en las últimas versiones. Echemos un vistazo a lo que tiene para ofrecer.
Trabajando con colores en Ai
Antes de entrar en algunas de las funciones más avanzadas, debe asegurarse de comprender los conceptos básicos. El sistema de color en Illustrator es similar al de Photoshop, pero definitivamente no es el mismo.
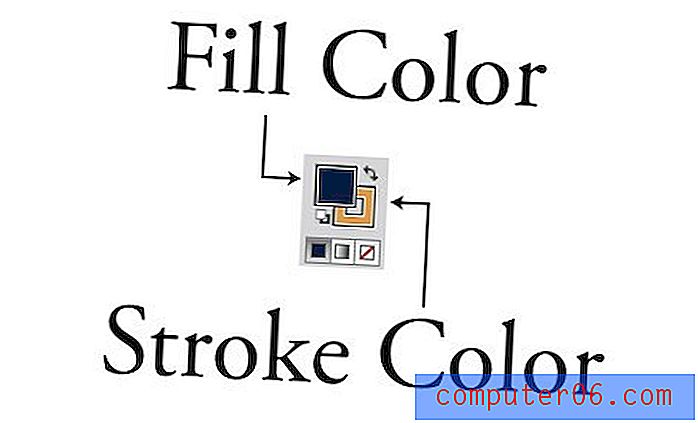
Para empezar, en lugar de colores de primer plano y de fondo, tiene colores de relleno y trazo. La interfaz de usuario hace que se vea similar, pero la diferencia es muy importante. Cualquier forma que cree tomará tanto el color de relleno como el de trazo que haya seleccionado.

Observe todos los pequeños extras debajo de los colores seleccionados. Al hacer clic en los pequeños cuadros blancos y negros, volverá al relleno blanco predeterminado y al trazo negro, también puede presionar la tecla "D" en cualquier momento para lograr esto.
Los tres botones en la parte inferior le permitirán elegir entre "sólido", "degradado" y "ninguno" para su relleno. Presionar la tecla "/" no le dará relleno y presionar la "." La tecla te dará un gradiente. En la imagen de arriba, el relleno está en el frente y, por lo tanto, está activo; si cambio los colores, cambiaré el relleno, no el trazo. Para cambiar el golpe al frente, presione la tecla "x". Para intercambiar el trazo y rellenar los colores, presione "⇧x".
Paleta de color
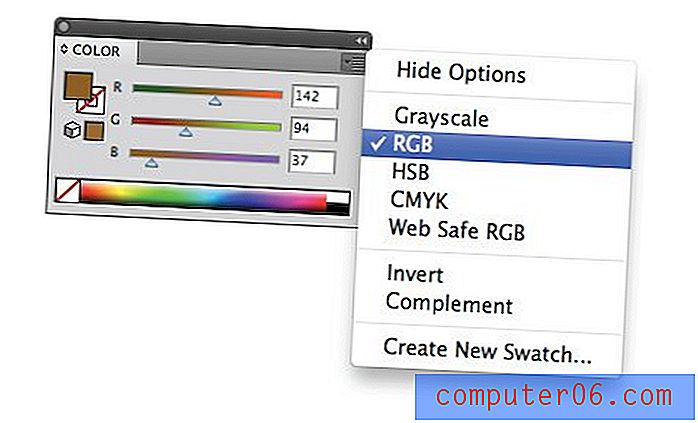
Ir a Ventana> Color abrirá la paleta de colores. Aquí no solo puede elegir sus colores para el relleno y el trazo, sino también cambiar entre los colores Escala de grises, RGB, HSB, CMYK y Web Safe haciendo clic en el pequeño menú desplegable.

También puede cambiar entre los modos de color haciendo clic con la tecla Mayús presionada en el espectro de color en la parte inferior. A veces, Illustrator lo arrojará inesperadamente a la escala de grises si realiza una determinada acción, como aplicar un degradado, solo siga este consejo para volver a RGB o CMYK.
La guía de color
Lo más probable es que ya sabías cómo funcionaban todas esas cosas. Es bastante intuitivo, funciona muy parecido a Photoshop y ha sido parte de Illustrator durante la mayor parte de mi vida. Sin embargo, hay algunas herramientas de color más nuevas que son realmente fáciles de pasar por alto que pueden simplificar drásticamente el proceso de creación de esquemas de color increíbles y posiblemente incluso ahorrarle un viaje al navegador.
Digamos que encuentra un color que le gusta, elegí un color en algún lugar cercano al # 8959A5, y desea usarlo como punto de partida para su paleta de colores. Por ejemplo, si está creando un sitio web y desea este color en el encabezado, necesitará algunos colores que se vean bien para completar su diseño.
Para comenzar, active la paleta “Guía de colores” yendo a Ventana> Guía de colores . Esto debería darte lo siguiente:

Lo que está haciendo la Guía de colores es mirar el color que ha elegido y sugerir otros colores para acompañarlo. Sin ningún esfuerzo, ya tiene un gran esquema de color para ejecutar. Todo lo que debe hacer es hacer clic en uno de los colores en la tira horizontal para aplicarlo a un elemento seleccionado.

Entonces, para usar esta herramienta en un proyecto real, simplemente establezca un color base y luego elija entre las opciones disponibles y vea qué se le ocurre. ¡Los resultados suelen ser bastante buenos sin trabajo adicional!

Cómo funciona
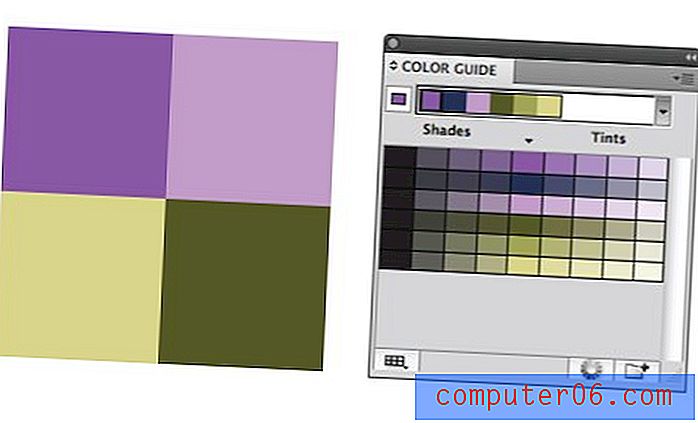
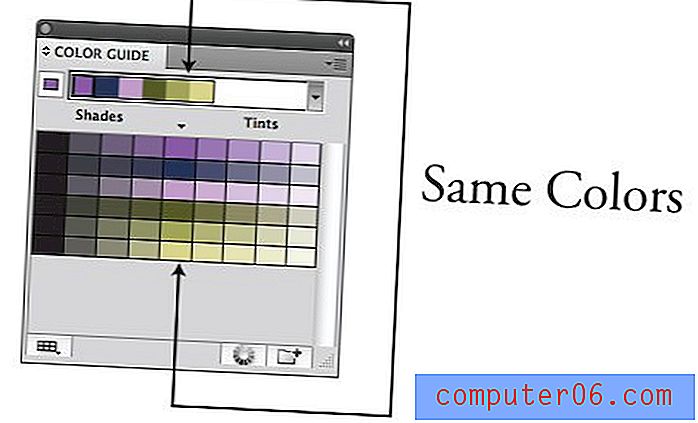
Esta herramienta parece bastante simple, pero en realidad están sucediendo muchas cosas aquí. Primero, observe la tira de colores en la parte superior, el color base se separa a la izquierda y al lado está la paleta de colores generada automáticamente en función de un conjunto de reglas de armonía, que veremos más adelante.
Debajo de esto hay una gran sección que contiene un montón de colores diferentes. Observe que la franja horizontal de colores en la parte superior corresponde a la franja vertical de colores en el centro de esta área.

A la izquierda y derecha de esta columna hay otras que contienen sombras más oscuras y tonos más claros de los colores seleccionados. Puede intercambiar rápidamente cualquiera de sus colores con otro haciendo clic en uno de estos sin alterar la armonía de su paleta original generada automáticamente.
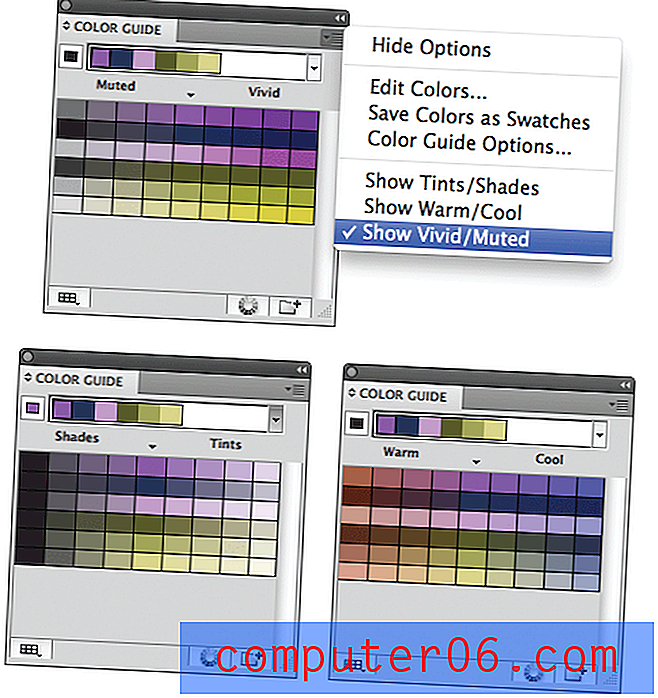
Además de la opción Tintes / Tonos, también puede elegir hacer que estos colores sean Cálidos / Fríos o Vivos / Silenciosos.

Puede cambiar cuántos colores aparecen en esta sección yendo a las Opciones de la Guía de colores en el pequeño menú desplegable en la esquina superior derecha. El mío está configurado en cuatro pasos a cada lado de la base, pero puede aumentar o disminuir esta cantidad.
Reglas de armonía
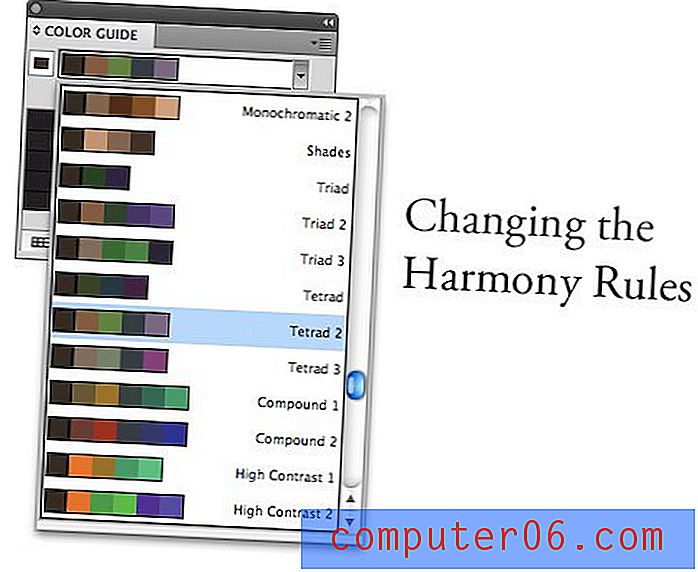
Como mencioné anteriormente, esa pequeña paleta de colores generada automáticamente se construye utilizando lo que Illustrator llama "Reglas de armonía". Estos utilizan la teoría básica del color para convertir su color base en una serie de colores. Si no le gusta cómo están resultando sus paletas de colores, intente usar un nuevo conjunto de reglas.

Si observa este menú, puede ver que todas las formas básicas de crear armonías de colores están aquí: monocromáticas, complementarias, análogas, etc. Siempre debe experimentar con diferentes reglas de armonía para ver lo que más le gusta. Probablemente te encuentres eligiendo entre los mismos dos o tres una y otra vez en tus proyectos.
Editando tus colores
Hasta ahora, la funcionalidad en la Guía del color es excelente si solo está buscando una generación de paleta de colores automática rápida y básica, pero ¿qué sucede si desea más potencia y libertad?
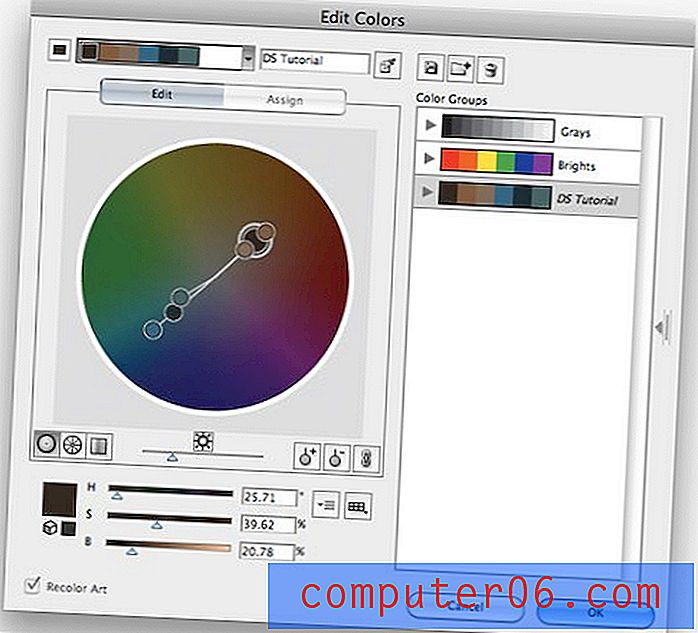
Para lograr esto, presione el botón "Editar o aplicar colores" que se encuentra en la parte inferior de la paleta Guía de color. Esto abrirá una rueda de colores y un conjunto de herramientas no muy diferente de lo que encontrarás en Adobe Kuler.

Hay muchas opciones geniales aquí. Puede elegir sus Reglas de armonía y moverse por los colores con esas reglas bloqueadas, cambiar la saturación de los colores en la rueda, editar valores de color individuales, agregar y eliminar colores e incluso guardar grupos de sus paletas favoritas. ¡Este menú casi oculto es un completo sistema de gestión de color profesional!
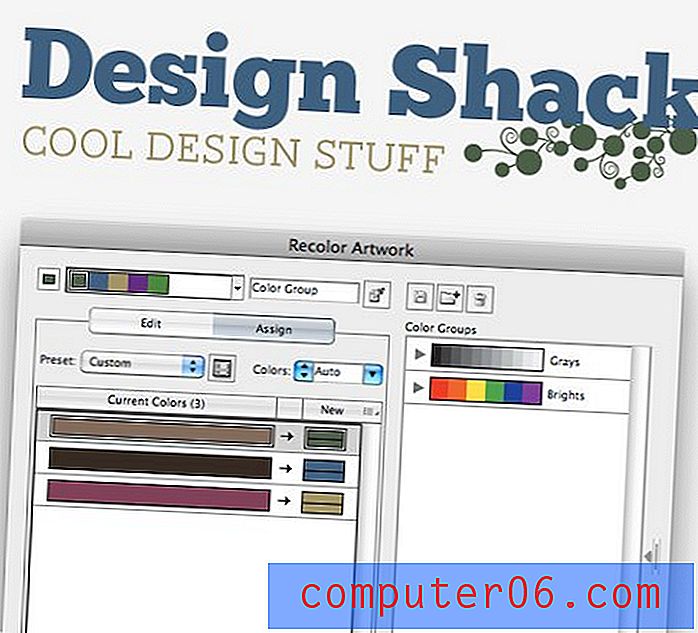
Edición de ilustraciones
Si tiene seleccionadas ilustraciones vectoriales cuando presiona el botón "Editar o aplicar colores", sucede algo sorprendente: de repente tiene la capacidad de volver a colorear completamente todo lo que está seleccionado. Manualmente, este proceso podría llevar bastante tiempo, especialmente con grandes obras de arte con cientos o miles de elementos individuales. ¡Sin embargo, aquí se vuelve bastante simple!

Puede usar las vistas "Editar" o "Asignar" para volver a colorear su obra de arte. También puede optar por editar la combinación de colores como un todo en un solo paso o profundizar e intercambiar colores individuales.
Este es un sistema simplemente excepcional para experimentar con diferentes esquemas de color. También es más simple y más potente que muchas de nuestras herramientas de combinación de colores en línea. Le recomiendo que empiece a jugar con la Guía de colores de Illustrator para que se familiarice con la creación de sus propias paletas de colores personalizadas.
Conclusión
Esta guía debería servir como una introducción súper básica para trabajar con color en Adobe Illustrator. Como puede ver, aquí hay muchas ventajas que simplemente no puede encontrar en Photoshop. Incluso si está creando un sitio en Photoshop, es una buena idea pasar a Illustrator cuando llegue el momento de elegir algunos colores para trabajar.
Deje un comentario a continuación y díganos cómo crea esquemas de color. ¿Lo haces de forma completamente manual o utilizas algunas herramientas y fuentes de inspiración para ayudarte?