Crea impresionantes animaciones en Photoshop
After Effects es la aplicación de Adobe para crear animaciones simples y complejas. Sin embargo, para aquellos usuarios que no tienen tiempo para aprender una aplicación completamente nueva o simplemente no poseen una copia de After Effects, Photoshop ha incorporado una funcionalidad muy similar, aunque reducida.
Hoy repasaremos los conceptos básicos de cómo funciona la animación en Photoshop y luego crearemos una animación básica desde cero. ¡Empecemos!
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente. También puede compartir el artículo copiando el siguiente fragmento: Crear impresionantes animaciones en Photoshop http://ow.ly/2EQ3e
Demo final
Haga clic en la imagen a continuación para obtener un adelanto de lo que construiremos hoy.

Conoce la paleta de animación
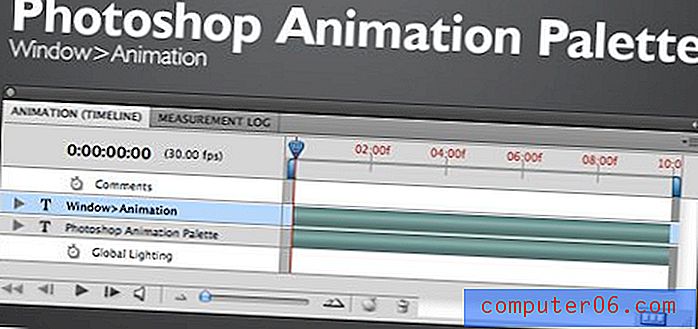
Para comenzar, abra Photoshop y haga clic en el elemento de menú "Ventana". Cerca de la parte superior, debería ver un elemento en la lista que dice "Animación", haga clic en este para que aparezca la paleta a continuación.

Si está familiarizado con After Effects, esto tendrá sentido para usted de inmediato. Si no está familiarizado con After Effects, probablemente no tenga sentido.
Hay tres secciones principales aquí. Primero está la lista de capas a la izquierda. Aquí es donde definirá qué objetos se animarán. El área de la derecha es la línea de tiempo. Aquí es donde establecerá puntos para iniciar y detener las animaciones. Finalmente, el área en la parte inferior es la lista de controles. La mayoría de estos se explican por sí mismos (reproducir, detener, etc.), discutiremos la funcionalidad de las cosas importantes a medida que avanzamos.
El botón en el extremo inferior derecho de la paleta le permite trabajar con marcos en lugar de la línea de tiempo. Si es como yo la primera vez que usé esta paleta, la animación basada en cuadros parece mucho más fácil de entender y, por lo tanto, está considerando tomar esa ruta.
Aunque ambos métodos tienen sus pros y sus contras, confía en mí que definitivamente es mucho más fácil trabajar con la línea de tiempo una vez que descubres la funcionalidad básica. Hoy nos centraremos en animaciones basadas en la línea de tiempo e ignoraremos los cuadros individuales por completo.
Animando una capa
Las animaciones en Photoshop son conducidas por capas. Como ya está acostumbrado a trabajar con capas, esto hace que la creación de animaciones complejas sea una experiencia casi indolora con una curva de aprendizaje sorprendentemente baja.
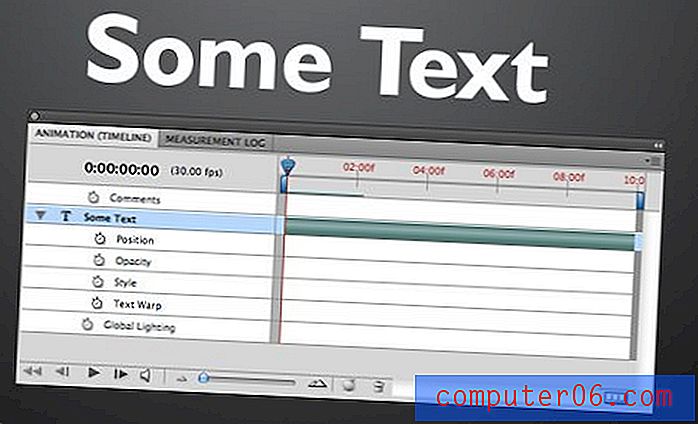
Cada capa en su documento aparecerá en la lista en el lado izquierdo de la paleta Animación. Como ejemplo, he creado un documento simple con una sola capa de texto. Puede ver en la imagen a continuación que la capa "Algún texto" aparece en la lista. Para ver las opciones para animar una capa específica, haga clic en la flecha al lado del nombre de la capa.

Como puede ver, para una capa de texto tengo la opción de animar Posición, Opacidad, Estilo o Deformación de texto. Para la mayoría de las capas que no son de texto, solo aparecerán las opciones Posición, Opacidad y Estilo.
Fotogramas clave

Antes de entrar en cómo usar la línea de tiempo en la paleta de animación de Photoshop, debe comprender el concepto de fotogramas clave. Hace años, los mejores animadores de Disney dibujaban algunos paneles importantes para una escena (fotogramas clave) y dejaban que los animadores menos remunerados completaran todos los fotogramas intermedios (un proceso llamado interpolación).
En Photoshop, usted es el animador profesional bien pagado que le permite a su computadora hacer todo el trabajo duro. Básicamente, todo lo que tiene que hacer es establecer el estado inicial de la capa junto con su destino final y Photoshop completará el resto. Para hacer esto, usa fotogramas clave.
Por ejemplo, si desea que una capa cambie de posición, colocaría la capa, establecería un fotograma clave, movería la capa a su destino final y establecería otro fotograma clave. ¡Eso es todo al respecto!
¡Echemos un vistazo a cómo funciona todo esto construyendo nuestra propia animación básica desde cero!
El psd
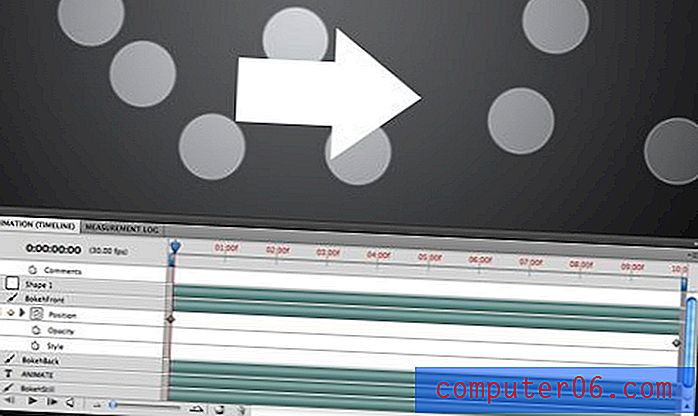
Reuní la imagen simple a continuación para usarla como base para nuestra animación. Básicamente son tres capas de bokeh rápidas y sucias y una capa de texto encima de un degradado de fondo.

Lo que queremos crear es una especie de efecto de paralaje con los puntos moviéndose lentamente por el texto. La primera capa de bokeh está encima del texto y se animará a la velocidad más rápida. La segunda capa de bokeh está detrás del texto y se animará a una velocidad más lenta. La capa final de bokeh está en la parte inferior y permanecerá quieta.
Este método de estratificación combinado con las velocidades variables le dará al producto final una buena sensación de profundidad.
Animando la primera capa
Para hacer las cosas más fáciles de ver, primero oculte todas las capas, excepto la con la que desea trabajar. A continuación, abra la paleta de animación y expanda la capa adecuada.
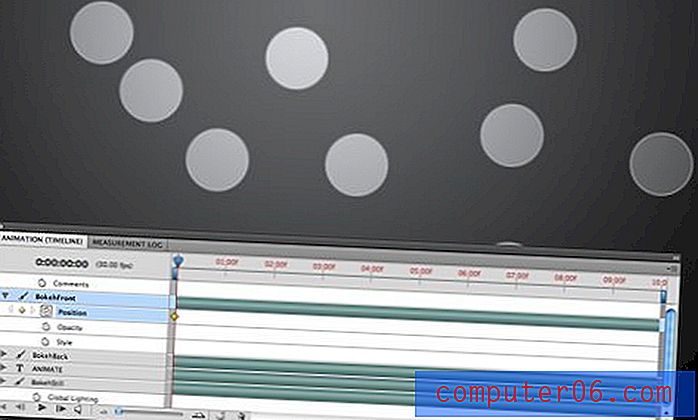
Como queremos que se muevan los pequeños puntos, Posición es el atributo con el que trabajaremos. Haga clic en el pequeño reloj junto al atributo Posición para que Photoshop sepa que va a cambiar la posición.

Hacer clic en ese reloj debería haber creado un pequeño diamante al comienzo de su línea de tiempo. Este es tu primer fotograma clave! ¿No fue fácil?
Como nota rápida, observe que mi línea de tiempo está configurada en diez segundos. Para cambiar esto, simplemente haga clic y arrastre la pequeña barra vertical posicionada al final de la línea de tiempo.
Configuración de fotograma clave dos
Ahora que ha establecido su estado inicial con el primer fotograma clave, arrastre el pequeño control deslizante de la línea de tiempo (la cabeza lectora) hasta el final de la línea de tiempo de la animación.
Una vez que el cabezal de reproducción esté en su lugar, arrastre la capa superior de bokeh y muévala muy lejos hacia la derecha (el arte del bokeh debe extenderse mucho más allá de los bordes del lienzo para que esto funcione correctamente).

Al hacerlo, se creará automáticamente otro fotograma clave para guardar la posición de la capa. Observe que puede mover los fotogramas clave hacia la izquierda o hacia la derecha o crear uno nuevo haciendo clic en el espacio vacío del diamante junto al icono del reloj.
¡Ahora has hecho tu primera animación! Haga clic en el botón de reproducción para verlo en acción. La animación será un poco lenta hasta que la deje en caché reproduciéndose completamente una vez, después de eso se suavizará considerablemente.
Tenga en cuenta que si desliza manualmente la línea de tiempo de un lado a otro, puede ver sus capas moviéndose.
Opacidad animada
Solo por diversión, hagamos que los puntos parpadeen un poco a medida que avanza la animación. Para lograr esto, active el atributo Opacidad haciendo clic en su reloj y establezca tres fotogramas clave: uno al principio, uno cerca del medio y uno al final.

Para el primer y último fotograma clave, configure la opacidad al 100% y para el fotograma clave del medio establezca la opacidad alrededor del 30%. Ahora, a medida que los puntos se deslizan, ¡también se volverán más tenues y brillantes!
Espumar, Enjuagar, Repetir
Siga los mismos pasos que acabamos de hacer arriba y aplíquelos a la capa posterior de bokeh. Esta vez mueva la capa menos hacia la derecha antes de configurar su fotograma clave para que tenga una distancia más corta para atravesar durante la misma cantidad de tiempo y, por lo tanto, será más lenta.
¡Una vez que hayas completado esto, deberías tener un agradable efecto bokeh animado, palpitante, paralaje!
El texto
Para terminar nuestra animación, jugaremos un poco con el texto. Primero animar la opacidad. Cree un fotograma clave al comienzo de la línea de tiempo con 0% de opacidad y otro alrededor de un segundo con 100% de opacidad. Esto gradualmente desvanecerá el texto.
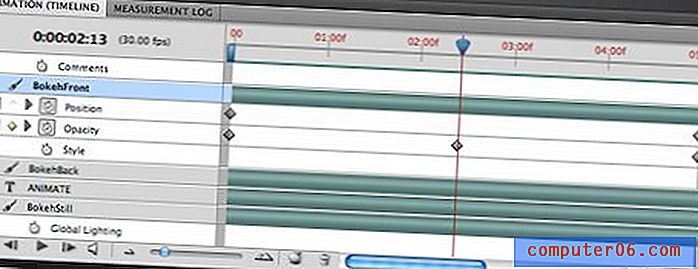
Luego, cree un fotograma clave de posición en el punto exacto donde el texto llegue al 100%. El texto debe estar centrado para este fotograma clave. Finalmente, cree otro punto clave al final de la animación y arrastre el texto hacia arriba y fuera del lienzo.
El efecto general debe ser el siguiente: el texto es invisible, el texto se desvanece, el texto comienza a subir, el texto sale del marco. He marcado la línea de tiempo a continuación para ilustrar mejor cómo funciona esto.

¡El efecto final cuando se combina con las capas de bokeh en movimiento es bastante bueno durante diez minutos de trabajo de Photoshop!
Conclusión
Espero que este tutorial te haya animado a jugar con animaciones de Photoshop. Es súper fácil hacer algo que finalmente sea bastante impresionante.
Si se engancha en la creación de animaciones, asegúrese de consultar algunos tutoriales de After Effects para comenzar con animaciones profesionales de alto nivel.