Impresionantes ejemplos de espacio en blanco ... que no son blancos en absoluto
Cuando piensas en el espacio en blanco en el diseño web, ejemplos como Apple o Google son probablemente los primeros que vienen a la mente. Si bien estas compañías hacen un gran trabajo al utilizar el espacio en blanco en sus diseños, hay muchas otras formas de aprovechar al máximo el espacio ... ¡aunque no siempre sea blanco!
El espacio en blanco es una parte importante de su plan de diseño. Aquí, veremos la importancia del espacio como herramienta de diseño y cinco ejemplos de sitios web que están haciendo un gran uso del espacio en blanco (que no es blanco en absoluto).
Espacio en blanco 101
El espacio en blanco se refiere a cualquier parte del diseño que los elementos de diseño no hayan tocado. Esto incluye el espacio entre gráficos o imágenes, entre líneas de texto y márgenes y canales. El espacio abierto dentro de los elementos de diseño, como la flecha "oculta" dentro del logotipo de FedEx se llama espacio negativo, aunque se ha convertido en algo común para intercambiar la terminología.
El espacio en blanco es importante porque juega un papel importante en contribuir a la legibilidad y organización general de un diseño.
- Hace que el texto sea más fácil de escanear para los usuarios.
- Ayuda a crear agrupaciones naturales de elementos similares.
- Prioriza elementos en el diseño, como llamadas a la acción, búsqueda o navegación.
- Crea una sensación de armonía y sofisticación.
- Establece el equilibrio y la jerarquía visual.
- Ayuda a que los bloques pesados de texto sean más fáciles de digerir (y es más probable que se lean)
- Guía a los usuarios a través del diseño de manera lógica.
El espacio no tiene que ser "blanco"
Existe este mito sobre el espacio en blanco que necesita desacreditarse: el espacio en blanco no tiene que ser blanco.
El espacio en blanco puede ser un color sólido, o un fondo borroso o incluso un poco de movimiento. El factor común es que el espacio es solo eso ... espacio. No contiene otro contenido o elemento de diseño. Si el usuario mirara más allá de él o fuera de él, no se perdería ninguna información.
El umbral es que todo el espacio en blanco en realidad podría ser blanco, pero el diseñador ha optado por crear lo visual de otra manera sin dejar de utilizar los principios del espacio.
El espacio en blanco puede aparecer en cualquier parte del diseño y debe servir como una herramienta para mejorar la usabilidad desde la parte superior de la página hasta la parte inferior y en todas las páginas secundarias. Un buen patrón de diseño utilizará el espacio en blanco de manera consistente para ayudar a que los visuales sean más fáciles de digerir para los usuarios.
Ejemplo 1: Diseño U +

U + Design literalmente invierte el concepto de espacio en blanco con mucha apertura en un lienzo negro para elementos de texto. Las imágenes viven en un espacio más claro, lo que crea un efecto yin y yang, y aunque ninguno de los espacios es técnicamente blanco, es todo un espacio en blanco.
El espacio se usa igualmente bien debajo del pergamino con mucho espacio para elementos y un patrón de espacio y elementos de diseño casi en movimiento que fomenta el desplazamiento.
Si está buscando una lección sobre cómo crear texto legible, eche un vistazo a este diseño. Si bien se utilizan múltiples estilos y colores de texto, todo es legible y la ubicación y el tamaño del texto proporcionan un buen marco jerárquico.
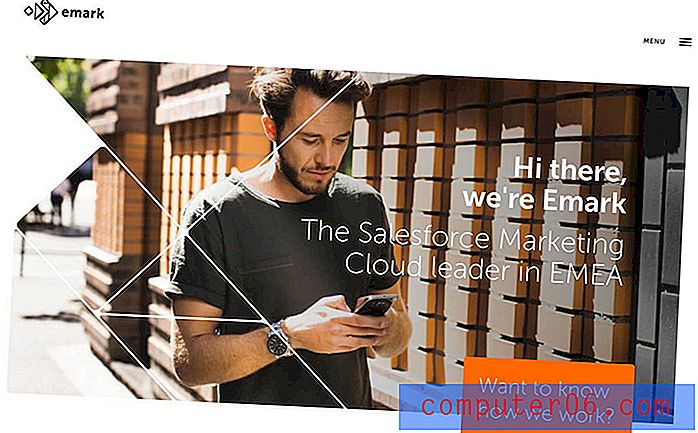
Ejemplo 2: Emark

Emark utiliza recortes y patrones geométricos para crear espacios en blanco y agregar interés visual a las imágenes y el texto. El espacio es una mezcla de blanco y color con formas y líneas que ayudan a proporcionar un flujo visual.
El diseño también utiliza bloques de color sobre un fondo blanco que incluyen mucho espacio en blanco. La combinación brillante de color y espacio crea contenedores de texto distintivos que duplican las llamadas a la acción con un alto nivel de clics. Debido al espacio en blanco coloreado, los usuarios saben que cada uno de estos bloques está diseñado para hacer clic.
Todo el diseño utiliza espacios en blanco magnificados alrededor de los elementos de texto con mucho relleno y espacio entre líneas para mejorar la legibilidad también. (Esta es una de esas tendencias que es probable que veamos aún más a medida que los conceptos de espaciado de texto móvil comienzan a aparecer en diseños de sitios web aún más basados en escritorio).
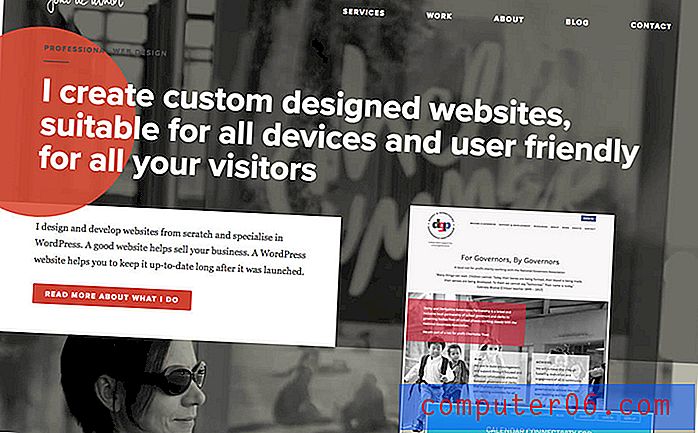
Ejemplo 3: Broma de Invierno

Joke de Winter utiliza una foto borrosa en blanco y negro como plantilla para espacios en blanco en el fondo de su sitio web. El aspecto es un diseño moderno en capas que tiene una sensación distintiva y un flujo fácil.
Debajo del desplazamiento, se usa aún más espacio en blanco alrededor de los elementos de texto con márgenes de gran tamaño para poner énfasis en elementos de texto específicos. El espacio en blanco en el diseño alterna entre blanco y gris y, como en el ejemplo anterior, incluye más espacio del que vemos a menudo entre líneas de texto.
A lo largo del diseño, todos los márgenes tienen un estilo asimétrico con mucho espacio. El "equilibrio" fuera de balance es armonioso y visualmente interesante.
Ejemplo 4: se buscan astronautas

La acción acelerada de Astronauts Wanted podría no ser lo primero que se te ocurra al pensar en el espacio en blanco. Pero el logotipo, el texto y los elementos en la parte superior del video funcionan de esa manera. La información importante sobre el desplazamiento es fácil de leer y ver a pesar de la acción en segundo plano. Está centrado con mucho espacio a cada lado y alrededor. (Y el logotipo hecho con espacio negativo ayuda a llamar la atención sobre el efecto general).
El mismo concepto se utiliza debajo del desplazamiento con bloques de texto en la parte superior de las imágenes fijas. El espacio está bellamente diseñado y el único elemento real de color blanco en el diseño es el texto en sí.
Ejemplo 5: Le Farfalle

Le Farfalle utiliza un recorte simple en la imagen del héroe, como uno de los ejemplos anteriores, pero el uso más impresionante del espacio aparece cuando se desplaza con grandes espacios alternos para imágenes equilibradas con espacios en blanco de gran tamaño que contienen texto.
Este estilo facilita a los usuarios moverse de la imagen al texto y viceversa y luego hacia abajo en la página a través de todo el contenido. Lo que podría ser un diseño pesado se vuelve liviano y fácil de leer.
Además, el diseño utiliza amplios márgenes y relleno para que cada elemento realmente tenga espacio para estar solo. Este uso del espacio crea una estética sofisticada que coincide con el ambiente del restaurante.
Conclusión
Para llevar hoy: el espacio en blanco no tiene que ser blanco. No te dejes caer en esa trampa. Tiene algunos ejemplos de formas de usar el espacio con colores e imágenes y videos como un lugar para impulsar su creatividad.
Ahora es tu turno de mostrar algunos ejemplos de espacios en blanco. Comparta algunos diseños que haya creado en la galería Design Shack o comparta los sitios web que ama conmigo en Twitter. (Nunca se sabe ... ¡podrían terminar en una publicación futura!)