Diseño de interfaz de usuario: ¿Deberíamos temer realmente al valle misterioso?
El realismo en el diseño de la interfaz de usuario es un tema candente en este momento. Todo blog de diseño que valga la pena le dice abiertamente a Apple que están muy lejos de su sugerencia de que las aplicaciones de iPad deben imitar la realidad.
Únase a nosotros mientras agregamos algo de vida al debate abordando algunas de estas nociones de frente. Revisaremos cuando el realismo sea efectivo y cuando sea destructivo y cómo puedas manejarlo en tus propios diseños sin arruinar tu interfaz.
El iPad provoca un debate
Desde el lanzamiento del iPad, se ha debatido mucho sobre el uso del realismo en el diseño de la interfaz de usuario. Apple alienta a los diseñadores a dar a sus aplicaciones de iPad una metáfora visual en lugar de crearlas para que se vean como el típico arte digital que tradicionalmente vemos en el diseño de UI.
Para empezar, los diseñadores no disfrutamos especialmente de las personas que nos dicen cómo hacer nuestro trabajo. Además, muchos no están contentos con las sugerencias de interfaz de usuario de Apple o incluso con las opciones de interfaz propias de Apple en las aplicaciones predeterminadas de iPad como Notes y Calendar.

Esto ha llevado a algunas advertencias severas de la comunidad de diseño con respecto al uso de interfaces psuedo-realistas. Aunque estas advertencias son bien intencionadas, bien argumentadas y legítimas, el debate parece ser un poco unilateral en este punto, por lo que me gustaría aportar una nueva perspectiva para mantener las cosas honestas e inteligentes.
Sobre los hombros de gigantes
La mayor parte de la discusión de hoy en este campo se basará en tres excelentes artículos sobre el tema de colegas que respeto mucho:
- Diseñando para iPad: Reality Check por Oliver Reichenstein
- Realismo en diseño de interfaz de usuario por Lukas Mathis
El valle misterioso
El título más apropiado para la lucha que enfrentamos con el realismo en el diseño proviene de Francisco Inchaust en su artículo de GetFinch.com. Señala que Masahiro Mori acuñó el término "Uncanny Valley" en los años 70 para referirse a un punto en el desarrollo de la robótica en el que las máquinas se parecen tanto a los humanos que estamos horrorizados por ellos, o al menos, incómodos por su apariencia.
Esta idea se aplica perfectamente a la tendencia en el diseño de la interfaz de usuario. Reichenstein tiene un excelente ejemplo en su artículo: una captura de pantalla de la horrible interfaz psuedorealista del PhotoSoap de Kai.

¿Es la tendencia de tendencia solo otra tendencia?
Definitivamente es un caso que estamos viendo un resurgimiento del diseño de la interfaz en esta misma línea. Sin embargo, a medida que los diseñadores comienzan a darse cuenta de esto y criticar a otros por ello, noto una duda en la comunidad de diseño para aplicar cualquier tipo de realismo por temor a ser intimidado. En cierto modo, Twitter, Dribbble y la blogósfera se convierten en un patio de recreo y hay muchos niños que quieren encajar y hacer lo que es genial sin ofender a nadie más.
En lugar de golpear al niño que decidió usar la camiseta Teenage Mutant Ninja Turtles, tenemos la tendencia a burlarnos de los diseñadores que crean interfaces usando cualquier cosa menos colores sólidos y un estilo de diseño minimalista.
El problema surge cuando atacar tendencias simplemente se convierte en una tendencia en sí misma, sin un análisis adecuado de lo que es y no es lo mejor desde la perspectiva del usuario. Los diseñadores deben ser criticados y las tendencias deben identificarse adecuadamente, pero debemos asegurarnos de no construir reglas duras y rápidas basadas en la preferencia en lugar de la lógica.
¿Qué tiene de malo el realismo?
Los artículos que mencioné anteriormente contienen algunos ejemplos populares de diseño de interfaz de usuario que se consideran coqueteando con Uncanny Valley, lo que significa que su realismo en realidad resta valor a la experiencia.
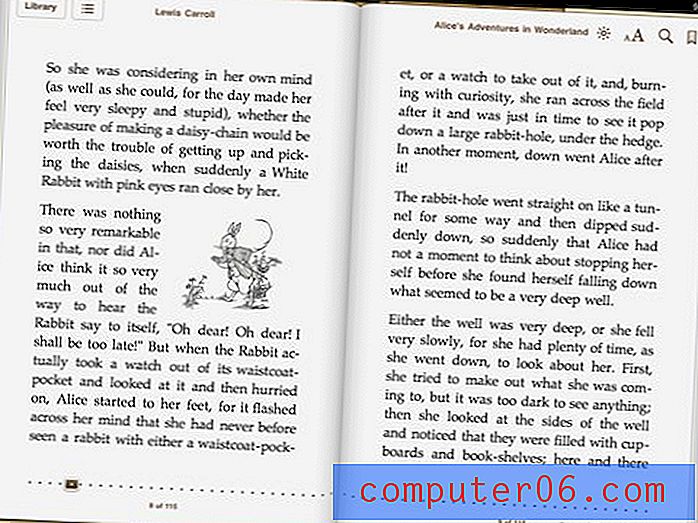
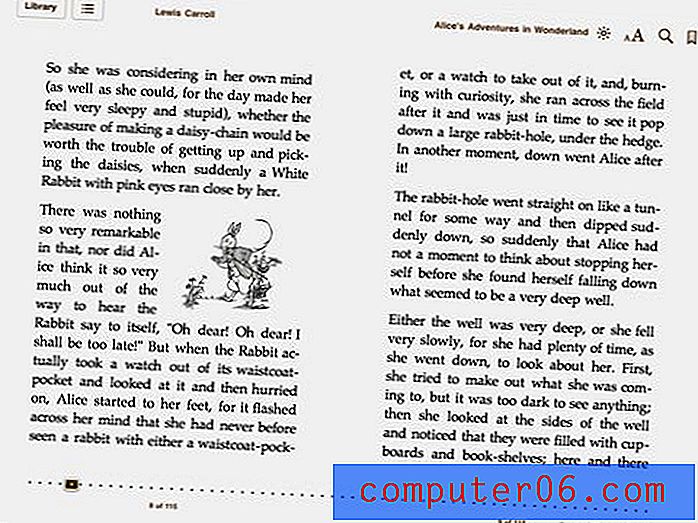
Echemos un vistazo a algunos de estos para ver si realmente podemos enfocarnos en los problemas que tienen lugar. La primera es la interfaz iBooks de Apple, que se muestra a continuación.

Ahora, he admitido que he escrito antes sobre cómo detesto la interfaz de lectura de iBooks. Sin embargo, creo que equiparar el problema aquí al Uncanny Valley es en realidad un diagnóstico erróneo. La interfaz del libro es obviamente bastante "toony" y no tan realista que hace que mi cerebro desconfíe de ella. No miro fijamente esas páginas apiladas durante minutos pensando que son tan reales, pero aún así de alguna manera importante, como lo hago con la versión altamente modificada de Jeff Bridges en Tron Legacy.
Entonces, ¿cuál es realmente el problema aquí? El problema es que la pequeña interfaz linda de Apple es una distracción completa que usa muy poco el espacio disponible. Ese pliegue que se extiende por la mitad de la página no me entusiasma con el realismo, sino que simplemente imita la peor parte de leer un libro real.
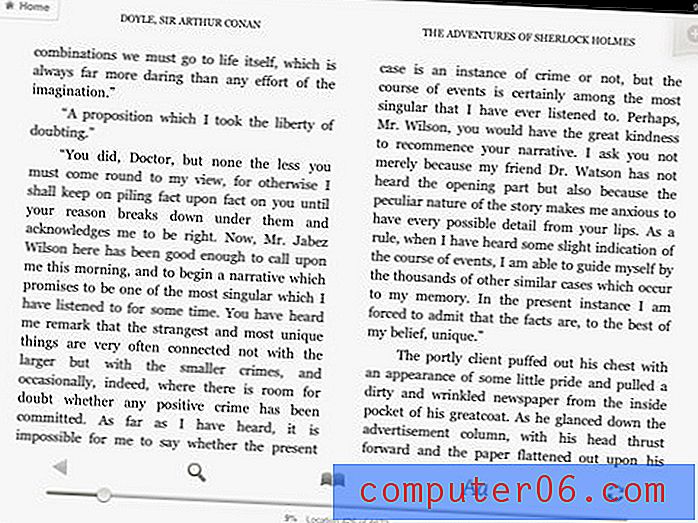
El realismo en la interfaz de iBooks realmente se interpone en el enfoque de la aplicación: la lectura. Debido a que estaban haciendo espacio para su metáfora, tengo menos espacio para mi experiencia de lectura. Esto se vuelve obvio cuando miramos la interfaz iPad de Kindle:

Este es un soplo de aire fresco en comparación con iBooks, pero ¿por qué? ¿Es que mi cerebro finalmente puede estar libre del tormento del Uncanny Valley o que la interfaz tiene mucho más espacio para respirar y da más espacio a lo que realmente quiero ver? Presento el último. Observe el control deslizante en la parte inferior, que se parece mucho a un botón real que puede mover hacia adelante y hacia atrás. Esto no me molesta ni un poco. ¡Es a la vez atractivo y, lo que es más importante, está fuera de mi camino!
Una historia de eficiencia
Creo que el ejemplo anterior ilustra claramente dónde los buenos diseñadores se equivocan con el realismo. Claro, hay muchos diseñadores de interfaces capaces de hacer algo que es viejo y feo por su propio mérito, pero también hay muchos diseñadores extremadamente talentosos que simplemente están tan atrapados en la creación de su interfaz realista que se olvidan de la usabilidad. La búsqueda de admiración por sus habilidades en Photoshop les hace perder de vista el objetivo principal de una interfaz: hacer que la aplicación sea fácil y agradable de usar.
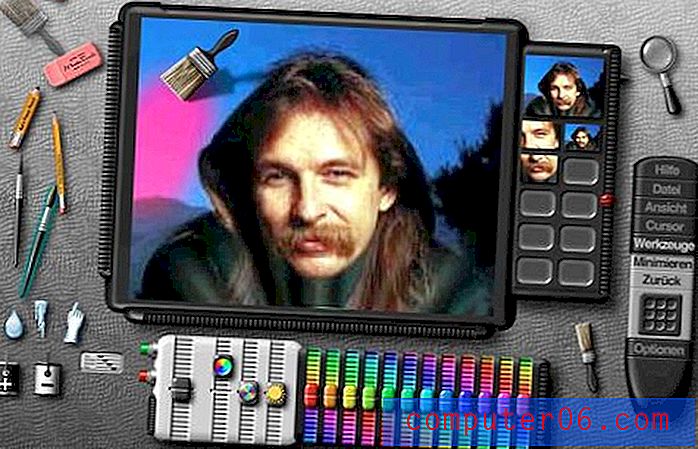
Para explorar más esta idea, echemos un vistazo a otro ejemplo utilizado por Inchauste: la antigua interfaz de Cockpit para Mac, que se muestra a continuación.

Una vez más, me pregunto si el problema aquí es realmente el intento de realismo, o cómo esto afectó la eficiencia de la interfaz. Para ser honesto, las texturas de vidrio, goma y metal no me hacen temblar. Claro, están de moda, pero de una manera bastante atractiva.
Lo que realmente me atrapa es el confuso control circular (que desde entonces ha sido abandonado) y todo el espacio vacío a su alrededor. Los botones se han apiñado innecesariamente en un espacio pequeño y abarrotado debido a una metáfora de diseño realista que se está llevando a cabo. Tal como vimos en iBooks, abandonar esta metáfora permitiría un uso mucho más lógico y fácil de usar del espacio.
Comience con eficiencia
Entonces, ¿cómo equilibramos la idea de Apple de que las interfaces realistas son divertidas y deseables para los usuarios con el principio de que este tipo de interfaces a menudo no sirven para nada?
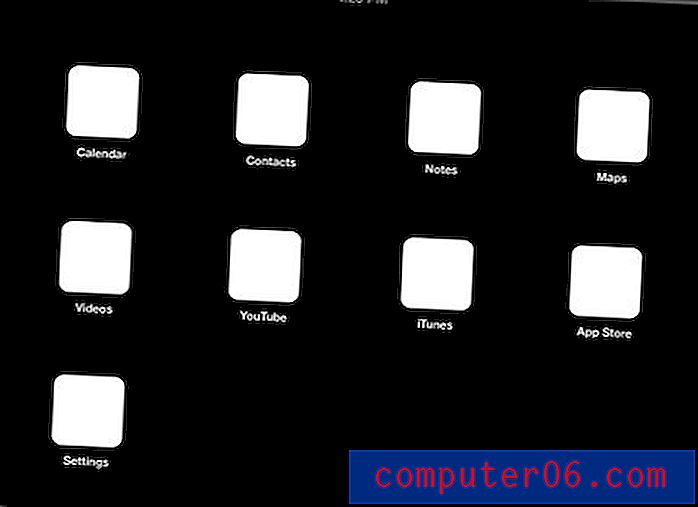
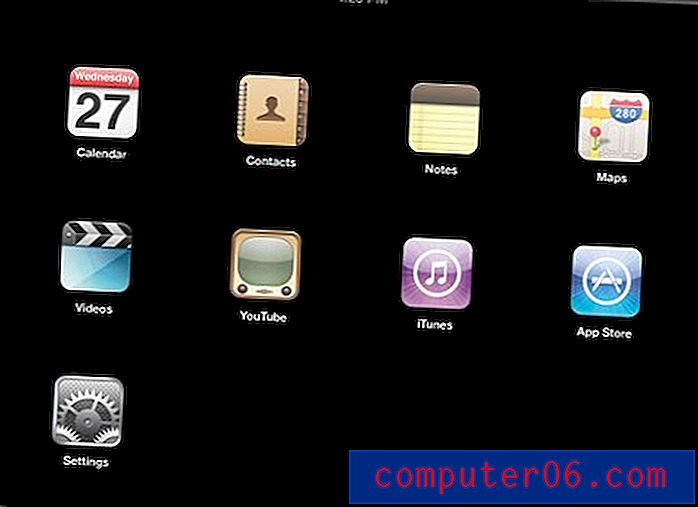
Existe un ejemplo adecuado en la pantalla de inicio del iPad y iPhone. Esta interfaz comenzó en el primer iPhone con la eficiencia en mente. El concepto central original era simplemente una cuadrícula de iconos sobre un fondo negro sólido. A continuación podemos ver el diseño de la pantalla de inicio del iPad simplificado para resaltar su estructura.

Es cierto que el diseño de la cuadrícula comienza a perder su efectividad cuando tienes 75 aplicaciones (a veces mataría por una vista de lista), pero para un puñado de contenido bien organizado, funciona muy bien. Los diseñadores usan constantemente cuadrículas para todo, desde una galería de miniaturas hasta diseños completos de sitios web. Tenga en cuenta que hemos comenzado con una base sólida, no una metáfora restrictiva.
Entonces, ¿podemos agregar algo de realismo aquí sin destruir nuestra usabilidad? Aún mejor, ¿podemos agregar realismo y aumentar nuestra usabilidad? Usted apuesta. Mira cuánto mejor se pone cuando agregamos algo de vida a los íconos.

Observe que el icono más abstracto y no realista aquí es en realidad el más difícil de interpretar. El icono de la App Store, para cualquiera que no esté familiarizado con la carpeta de aplicaciones de OS X, es francamente confuso. Tu abuela probablemente no tenga idea de lo que hace ese ícono. Sin embargo, muéstrele el ícono de notas realistas y ella puede decir instantáneamente qué debe hacer la aplicación. Lukas Mathis explora ideas similares con respecto al diseño de iconos en su artículo.
Ahora, ¿podemos llevar el realismo aún más lejos sin destruir el diseño? ¿Qué pasa si agregamos algunas de esas texturas de moda que los diseñadores odian tanto? Seguramente eso lo matará, ¿verdad?
Para responder a esto, agreguemos un fondo de una de las diez aplicaciones de iPad de pago más populares en la App Store en este momento (Pimp Your Screen). Si hay una forma en que los usuarios realmente pueden votar por la experiencia que más les gusta, es con sus billeteras.

Aquí hemos agregado una metáfora visual familiar. Ahora, ¿es esta la textura de madera más atractiva? Ciertamente no. De hecho, diría que se está acercando peligrosamente al Uncanny Valley. Y, sin embargo, realmente no ha arruinado nuestra usabilidad como lo hace la interfaz de lectura de iBooks (aunque se toma prestada en gran medida de la red de estanterías de iBooks). Esto se debe al hecho de que nuestra estructura central, construida sobre la facilidad de uso y un diseño eficiente, permanece intacta.
Curiosamente, si aplica el fondo de pantalla de arriba y luego gira el iPad vertical, todo se arruina. Los iconos no se alinean con los estantes y la metáfora se distrae.
Creo que esto es la clave para lograr interfaces realistas de la manera correcta. Los problemas surgen cuando los diseñadores comienzan con metáforas modernas y el resultado es una interfaz de usuario que es ineficiente e ineficaz. La usabilidad se sacrifica en nombre de imágenes bonitas. Sin embargo, cuando comienza con una base simple y sólida, estructurada teniendo en cuenta la usabilidad, puede agregar gradualmente estilo. Tenga en cuenta que aún debe juzgar cada cambio y decidir si el cambio mejoró, disminuyó o fue neutral para la usabilidad.
La prueba
Una buena prueba para sus interfaces es si puede quitar o no la metáfora y si el diseño tiene sentido. Por ejemplo, cuando saca la pelusa de la interfaz de iBooks, le quedan párrafos espaciados que obviamente no hacen un gran uso del espacio disponible. Esto se debe a que el pliegue de la página en el medio estaba arruinando el diseño.

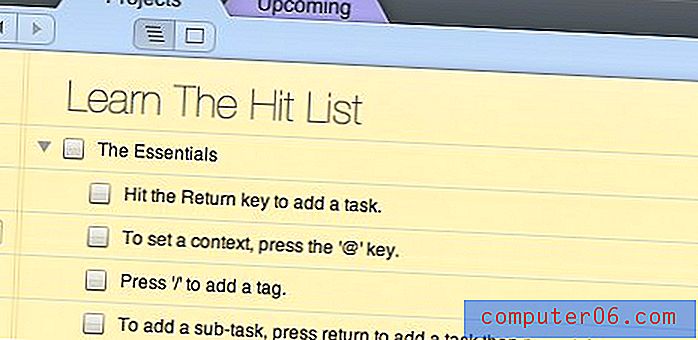
Ahora imagine si tomó la Lista de resultados, que se muestra a continuación, y eliminó cualquier parecido con el papel del cuaderno o las pestañas tridimensionales. ¿El diseño aún tendría sentido? La respuesta es "perfectamente". El diseñador aquí tiene una estructura fuerte y familiar que ha sido diseñada para hacerlo más atractivo. Esto es muy diferente a una interfaz que está estructurada de manera extraña para acompañar una idea visual preconcebida.

¿El realismo es solo para diseñadores?
La discusión hasta ahora ha abordado la idea de que el realismo puede estar presente sin obstaculizar la usabilidad, y en manos de alguien con verdadero talento, incluso puede mejorarlo. Sin embargo, hay otro aspecto importante de este debate que no se aborda: ¿los usuarios lo quieren?
La implicación que actualmente están haciendo muchos en este debate es que las interfaces realistas que se ven en muchas aplicaciones de iPad están compuestas por dulces hechos por diseñadores para diseñadores. Los usuarios normales, de acuerdo con este argumento, no se preocupan por estos píxeles prettificados y solo quieren completar una tarea determinada.
Creo que este argumento está fuera de lugar. En primer lugar, no le estás dando suficiente crédito a la gente promedio. El hecho de que alguien no sea diseñador no significa que sea incapaz de apreciar un diseño atractivo. No soy pintor, pero disfruté muchísimo de la historia del arte en la universidad.
Con demasiada frecuencia escucho a los diseñadores persiguiendo al público en general como personas que no aprecian el "buen diseño". Si eso fuera cierto, ¡nos quedaríamos sin trabajo! Muchas personas reconocen y aprecian el diseño atractivo y nos contratan porque saben lo que son capaces de producir por sí mismos, ¿no?
En segundo lugar, encuentro que por cada “persona normal” a la que le gusta una interfaz realista y moderna, puede encontrar diez diseñadores que la odian. Los diseñadores exigentes son las personas que critican la aplicación Calendario de Apple, el resto del mundo está comprando iPads como caramelos, en parte debido a las claras interfaces que ven en los comerciales.
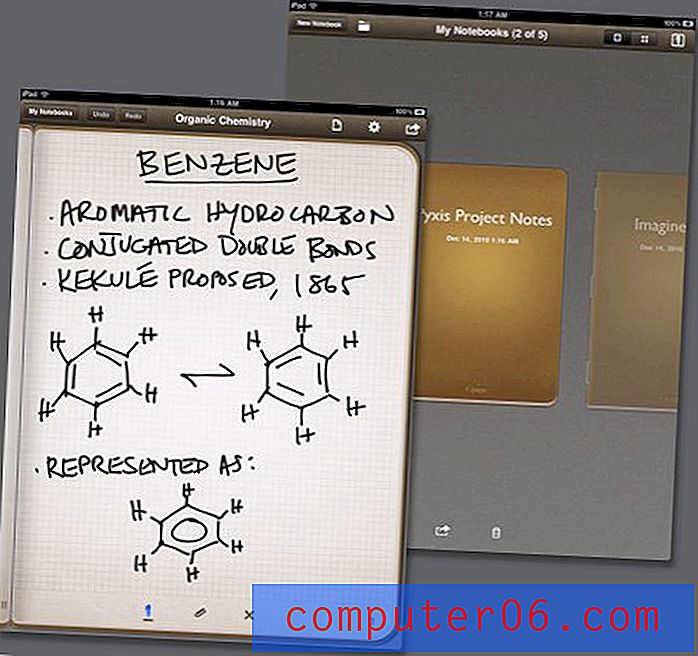
Los diseñadores como nosotros pasamos horas debatiendo los pros y los contras del realismo en el diseño de la interfaz de usuario. Mientras tanto, Penultimate se encuentra en el lugar número cuatro para descargas pagas. Esta aplicación utiliza una interfaz de computadora portátil realista para imitar una experiencia de escritura real, y los usuarios no pueden tener suficiente.

¿Estoy impresionado como diseñador por el realismo en la penúltima interfaz? No remotamente De hecho, no me gusta cómo se ve la aplicación. Sin embargo, el propietario promedio de un iPad Joe cree que es genial.
Mi punto es que el argumento popular lo tiene al revés. El realismo efectivo en el diseño de la interfaz de usuario no es simplemente forraje de Dribbble inductor de baba, es algo que los usuarios pueden y aprecian y están dispuestos a pagar una prima para recibir.
Conclusión
¿Se abusa del realismo en el diseño de la interfaz de usuario? Usted apuesta. ¿Son las interfaces realistas para iPad una tendencia que pasará? Absolutamente. ¿Son para todos? Absolutamente no. Las aplicaciones mínimas como iA Writer a menudo se venden como hotcakes porque abandonan el realismo en favor de la eficiencia pura.
El punto que estoy haciendo en este artículo es que "realismo" no es la mala palabra que los diseñadores están haciendo. Como diseñador, no debes abandonar una gran idea de interfaz por temor a que la policía de Uncanny Valley venga a buscarte. Definitivamente debe tener en cuenta este principio, tenga en cuenta que incluso las interfaces de Apple intencionalmente evitan el fotorrealismo, pero no debe temer que un poco de textura haga que los usuarios odien su aplicación.
Los diseñadores de IU exitosos saben que una base sólida y utilizable es la base para cualquier aplicación de diseño de pozo. La cantidad de estilo adicional que aplique depende de su público objetivo y de si lo percibirán o no como una ayuda o un obstáculo para el diseño, así como el contexto de la aplicación.
Hágase las siguientes preguntas: ¿Tiene sentido mi metáfora en este contexto? ¿El diseño se mantendrá fuerte si se quita la metáfora? ¿Estoy aplicando realismo para mejorar la aceptación y usabilidad de la aplicación o porque soy propenso a seguir las tendencias? ¿Mi público objetivo tiende a amar u odiar ideas similares?
Deje un comentario a continuación y díganos qué piensa acerca de si hay una forma correcta o incorrecta de abordar una interfaz realista. ¿Cómo se mide cuando el realismo está siendo efectivo versus cuando está dañando la integridad de un diseño?