Comprensión del color: colores dominantes versus colores recesivos
¿Alguna vez se preguntó por qué sus colores no se ven del todo bien en algunas situaciones? Podría ser tan simple como la elección del color. Ciertos colores tienden a adoptar las características de otros tonos, mientras que otros siempre se ven puros. Además, el ojo humano percibe el color de diferentes maneras en función de si está en primer plano o en segundo plano.
Este fenómeno puede explicarse a través de colores dominantes y recesivos . Únase a nosotros mientras miramos más de cerca estos dos términos hoy y profundizamos en una comprensión más profunda de cómo pueden guiar sus elecciones y decisiones de diseño.
Explore los elementos de Envato
Lección de ciencia

Los términos dominante y recesivo, cuando se combinan, están comúnmente vinculados a la ciencia y la genética.
Desde el color de los ojos hasta el color del cabello y los hoyuelos, los genes dominantes y recesivos determinan gran parte de cómo se construye una persona. En la mayoría de los casos, cada persona tiene dos copias de cada gen: un par de la madre y un par del padre. Los genes dominantes, como el color de los ojos marrones, triunfan sobre los genes recesivos. Los genes recesivos no hacen nada y permiten que los genes dominantes los anulen.
Esta misma teoría se aplica a gran parte de la naturaleza también cuando se trata de color y rasgos. La mayoría de los colores de los animales están dictados por genes dominantes y recesivos, como si un perro es sólido o manchado o si un periquito es azul, verde o amarillo.
La teoría del color y la luz es un poco más compleja. El color dominante también se define por su longitud de onda en el espectro de color. Las longitudes de onda de la luz monocromática (un color) que permanecen sin cambios con la combinación con luz acromática son dominantes. A cada color en el espectro visible se le asigna una fuerza cromática en relación con el dominio. Los valores de color dominantes se asignan mediante una fórmula de curva de distribución de intensidad matemática.
Y todo se relaciona con cómo vemos y creamos color.
Color dominante

Un color que sea dominante mantendrá su tono a pesar de su entorno. Muchos colores puros: piense en el cian, por ejemplo, siempre agregará un poco de su propio color con colores mezclados o combinados con otros colores. No importa qué otros colores pongas con un color dominante, el color aparecerá y permanecerá algo visible.
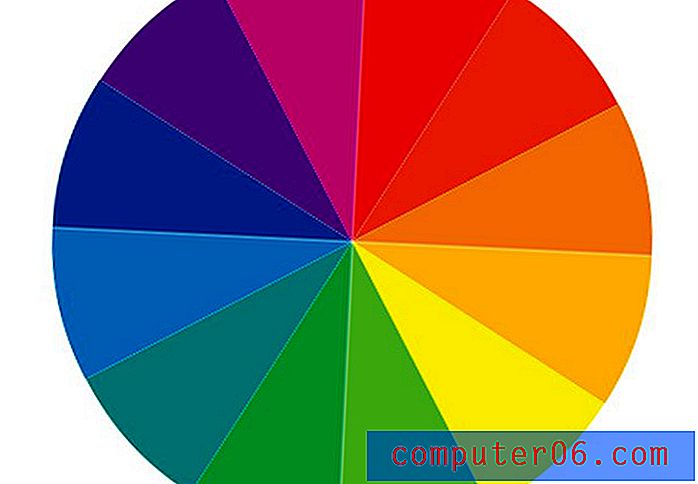
Los colores dominantes siempre tratarán de "empujar" el diseño. Esto explica por qué algunos colores tienden a ser poderosos mientras que otros se desvanecen rápidamente. Los tonos puros de la rueda de colores son innatamente dominantes. Sin embargo, los colores primarios son los más dominantes (seguidos por los secundarios, luego los terciarios) porque el rojo, el azul y el amarillo no se pueden crear mezclando otros colores.
El ojo también percibe colores dominantes en primer plano de imágenes y documentos. Esto puede ocurrir incluso sin querer si intenta usar un fondo basado en colores dominantes.
¿Qué hace que el color sea dominante?

El dominio del color se puede establecer de varias maneras: uso del color, intensidad del tono, nitidez, contraste y percepción del color.
Uso de color
La forma en que se usa el color también puede contribuir en gran medida al dominio. Simplemente usando mucho color en un proyecto de diseño, puede volverse dominante. Se podría decir que algunos colores se usan de manera más dominante en el diseño que otros también. El azul y el rojo son ampliamente utilizados en proyectos de diseño, por ejemplo, debido a las asociaciones con esos colores. (El azul relacionado con la seguridad, la confianza y la fiabilidad, mientras que el rojo está conectado con el coraje, la velocidad y la emoción).

Fuerza de Hue
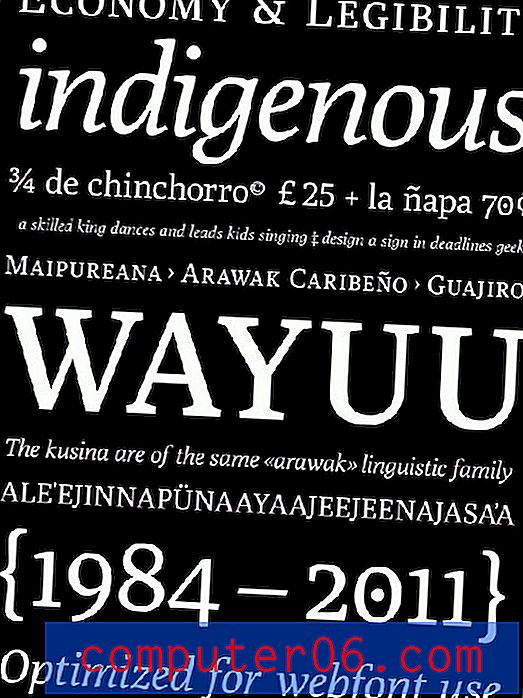
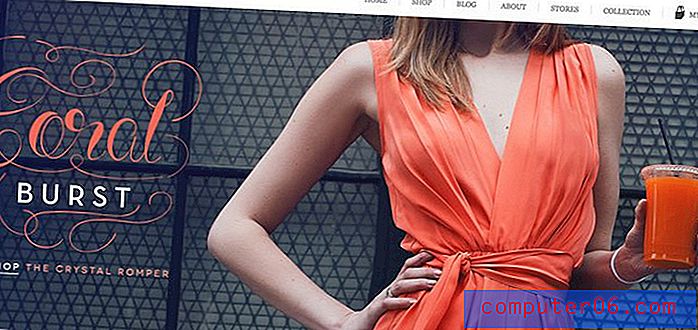
Los colores fuertes, vibrantes y saturados impulsarán casi cualquier esquema de diseño. Piense en los tonos de las categorías de color con nombre: rojo, azul, verde, cian, magenta. Mira la fuerza del vestido rojo de arriba; Es fácilmente el color más dominante en el sitio web. Estos colores son más dominantes cuando se usan sin matices, tonos o sombras.
Nitidez
Los primeros planos fuertes casi siempre harán que un color parezca dominante porque nuestros ojos están entrenados para conectarse con el primer plano de una imagen. Los fondos borrosos también pueden contribuir a esto. Pero, ¿qué pasa si la parte más nítida y colorida de la imagen está realmente en el fondo? En la mayoría de los casos, ese será el punto de mayor dominio.

Contraste
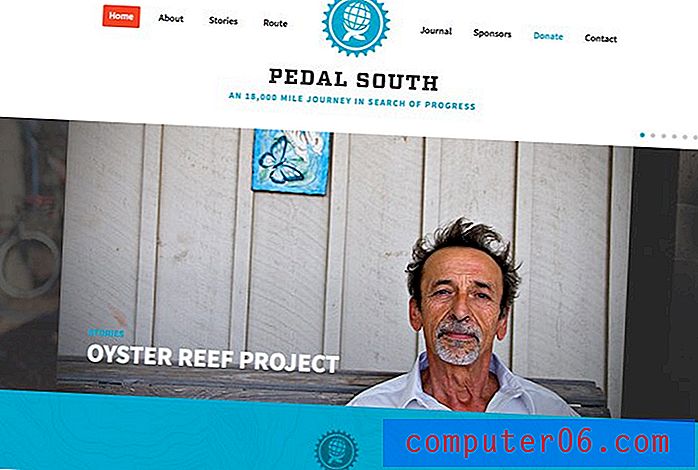
Combinar colores con mucho contraste: el azul sobre un fondo blanco, por ejemplo, aumentará el dominio de un color. Si bien los colores dominantes atravesarán casi cualquier cosa, usarlos sin mucha "confusión de colores" los hará parecer más intensos. Por el contrario, si un color parece demasiado fuerte, agregar o mezclar con otros colores puede dar como resultado "atenuar" un color dominante. En la imagen de arriba, por ejemplo, el azul es el color dominante. Tanto es así que incluso el gris (color recesivo) de la barba del hombre capta algunos de los tonos azules.
Percepción de color
La forma en que vemos el color también afecta cuán dominante es un color. Al mezclar tonalidades claras y oscuras o con grandes y pequeñas cantidades de color, la mezcla visual de colores percibidos puede cambiar. Los colores con la intensidad más fuerte, incluso cuando se usan en pequeñas cantidades, pueden ser dominantes. Además, el uso de múltiples tonos del mismo tono puede crear una clara sensación de dominio del color, especialmente cuando se combina con un color de acento contrastante.
Color recesivo


Simplemente, el color recesivo se desvanece en el fondo. Estos colores, como la lavanda, el rosa o el gris, adquieren las propiedades del color circundante.
Los colores recesivos se usan a menudo para imágenes de fondo, como un "neutral" en una paleta de colores o para crear énfasis para un punto focal. Los colores recesivos son los tonos borrosos o apagados detrás del punto focal de una imagen o el patrón que aparece detrás de algo que se supone que debes mirar.
Mire el sutil gris en este sitio web, un ejemplo perfecto de un color recesivo. Observe en el encabezado cómo casi adquiere un aspecto verdoso alrededor de la barra de navegación. Ahora visite la página de la galería Flat Cam; ¿notas cuánto más brillante parece todo el diseño? El fondo es del mismo color, pero adquiere el tono brillante del color melocotón de la imagen. Lo contrario sucede si visita la página de la galería Bladde Gard; el gris adquiere un tono azulado.
Relaciones de color

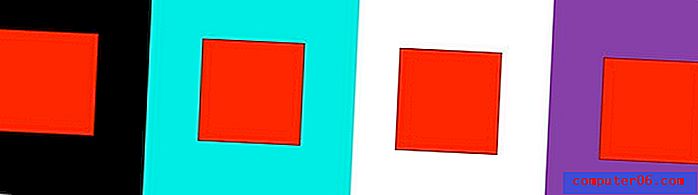
Todos ustedes han jugado el juego donde adivinan qué cuadrado de color es más grande. Se le presentan varios cuadrados de colores dentro de otros cuadrados donde los tamaños y colores aparecen diferentes, pero en realidad todos son del mismo tamaño. Solo los colores son diferentes. Ese es el principio detrás de la relación entre el color dominante y el recesivo.
Ahora que tiene una idea de la relación entre el color dominante y el recesivo, ¿cómo los usa?
Al mezclarlo.
Si bien algunos pueden ver la idea detrás de los colores recesivos y verlos como innecesarios, esto está lejos de ser el caso. Casi todas las paletas de colores buenos contienen una mezcla de colores dominantes y recesivos que crean equilibrio y funcionan de manera casi yin y yang. Una paleta sin colores recesivos puede ser demasiado atrevida y agotadora para los ojos. Una paleta de solo colores recesivos se puede percibir como suave y poco emocionante.
Conclusión
Si bien comprender los colores dominantes y recesivos puede ser un poco confuso e inexacto, es una herramienta poderosa para comprender el enfoque visual.
Los colores dominantes llamarán la atención más rápido y con frecuencia están en el centro del enfoque visual en casi cualquier diseño. Usar colores dominantes y recesivos es útil al crear un estado de ánimo o énfasis. La lección más importante es comprender que todo es una cuestión de percepción: los colores se pueden percibir de varias maneras.
Fuentes de imagen: Qi Wei Fong, PuppiesAreProzac, Pedal South y Amanda Uprichard.