10 cosas que aprendí sobre el diseño de aplicaciones de iPad
El buen diseño nos rodea. No solo en materiales impresos o en sitios web, sino también en artículos cotidianos. Lo bueno es que a menudo no lo notas: simplemente disfrutas de cualquier elemento, herramienta o sitio web que estés utilizando.
En ninguna parte es esto más cierto que con las aplicaciones móviles. La mayoría de nosotros los usamos todos los días, pero ¿alguna vez te detienes a pensar cuánto están moldeando la forma en que enfocas el diseño? Las aplicaciones pueden ser una gran fuente de inspiración y también otro recordatorio de conceptos de diseño probados por el tiempo. Aquí hay diez de las excelentes lecciones que he aprendido (y reaprendí) de las aplicaciones de iPad.
Explore los elementos de Envato
1. Centrarse en la simplicidad

Las líneas limpias y las interfaces de usuario simples son comunes entre las aplicaciones. Es algo que estamos viendo más en otros tipos de diseño también. Los temas de marca de Apple en sí han seguido un concepto de simplicidad durante algún tiempo, y eso se ha traducido bien en sus productos, algo que los diseñadores de aplicaciones parecen haber aceptado.
La simplicidad también es importante debido al tamaño: demasiado para mirar o elegir en una pantalla pequeña puede ser abrumador. Pero esto también funciona para el usuario con poco tiempo. Manténgalo simple, fácil de usar y rápido de entender, y la gente probablemente aceptará su proyecto de diseño.
Y mientras hablamos de principios básicos de diseño, recuerde hacer que los diseños web sean receptivos. Nada es más molesto que una aplicación que no gira cuando gira la pantalla. Lo mismo es cierto para un sitio web que no se ajusta al tamaño del navegador.
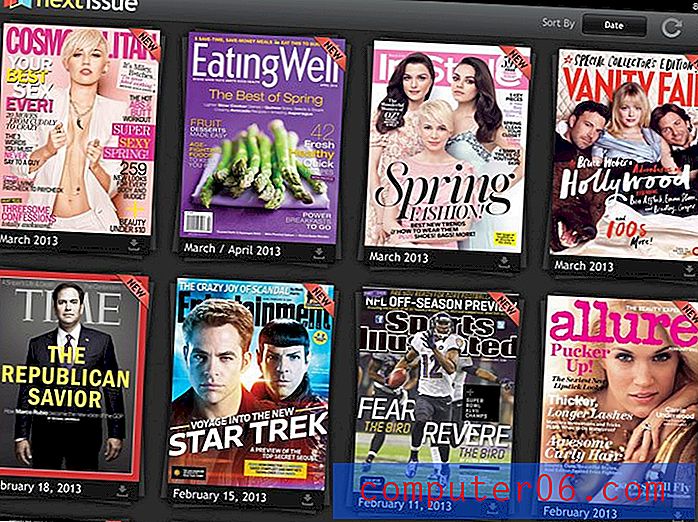
Ejemplos: Apple iOS, Kindle, próximo número
2. No todo tiene que ser cuadrado

¿Alguna vez has notado cuánto de la interfaz del iPad (y iPhone) tiene bordes redondeados? Si no, ve a echar otro vistazo. La curvatura simple nos recuerda como diseñadores que está bien no ser siempre perfectamente cuadrado.
Lo bueno de la forma del icono es que es bastante simple, un poco inesperado y poco dramático. Los efectos no necesitan gritarle a un usuario para ser apreciados. A menudo son más efectivos cuando simplemente caen en el esquema de diseño general.
Ejemplos: iBooks, cientos
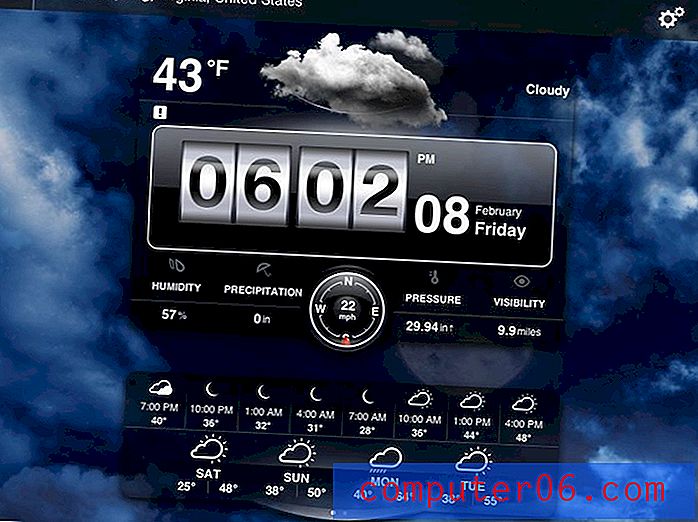
3. Asuntos de diseño elegante

Las cosas realmente tienen que verse pulidas. Y completo. Hay demasiadas opciones por ahí, y las personas no van a pasar tiempo con cosas que se ven mal o son difíciles de entender.
Hace unos años, es posible que haya podido escapar con un indicio de descuido o una versión beta de un sitio con algunos problemas, pero no más. En este mundo sin límites, todo es criticado, criticado y analizado. Asegúrese de que su proyecto esté completamente terminado y funcione correctamente si está en línea. Y luego asegúrese de que se vea increíble: la gente espera un buen diseño.
Ejemplos: Weather HD, Fanhattan
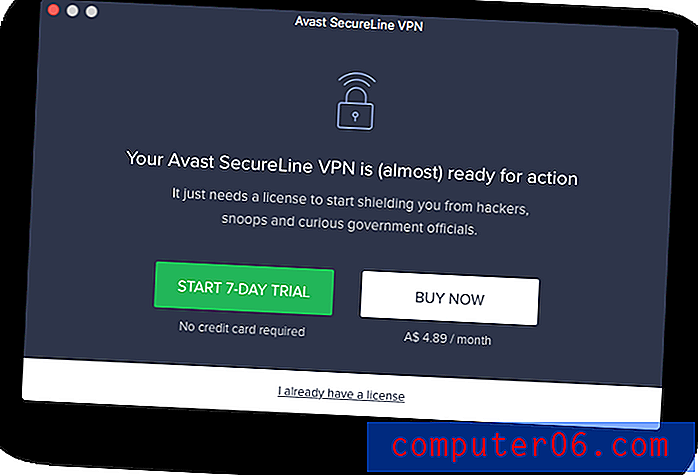
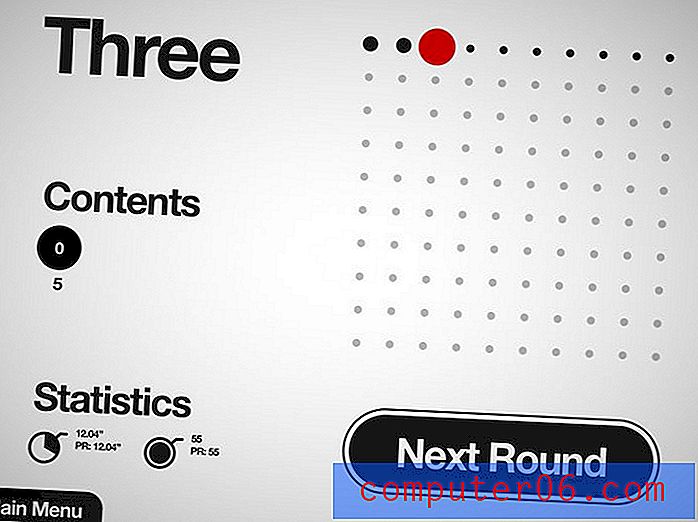
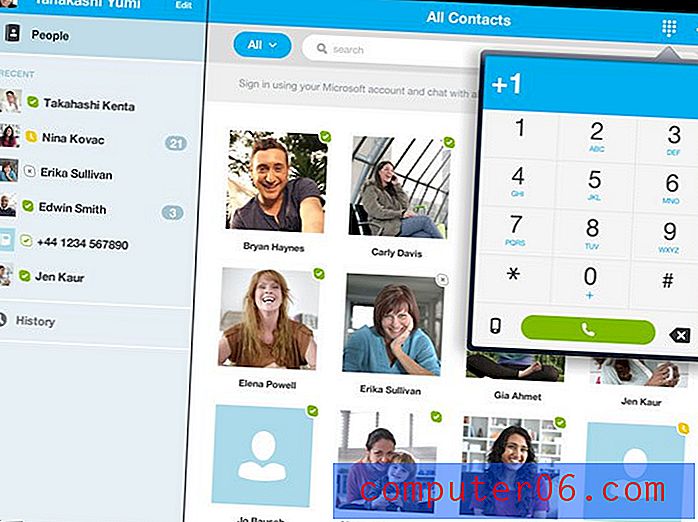
4. Piensa en grande para los llamados a la acción

A veces tienes que gritar para transmitir tu mensaje. Ya sea en forma impresa o en línea, las llamadas a la acción, como los botones o los números de teléfono, deben tener cierto peso. Mostrar a los usuarios dónde hacer clic en línea. No los hagas buscarlo.
Proporcione datos inmediatos, como información de contacto, precios o información de eventos en material en línea para que los lectores no se den por vencidos antes de comprender lo que desea. En los medios impresos, también considere un componente digital, como un código QR, para mantener a las personas involucradas.
Ejemplos: Pimp Your Screen, Skype
5. Involucrar a los usuarios / lectores

La alegría de una buena aplicación es que sigues volviendo a ella, ya sea un juego, una herramienta o simplemente una diversión diaria. Trate sus proyectos de diseño con eso en mente: desea que la gente regrese.
Pero, ¿cómo puedes involucrarlos? Existen muchos trucos, desde la gamificación hasta los concursos, pero la mejor manera es con un producto de calidad. Piensa en tus proyectos, ¿qué puedes hacer para realmente hacerlos geniales y alentar a las personas a volver a ellos una y otra vez?
Ejemplos: Angry Birds, Nike +
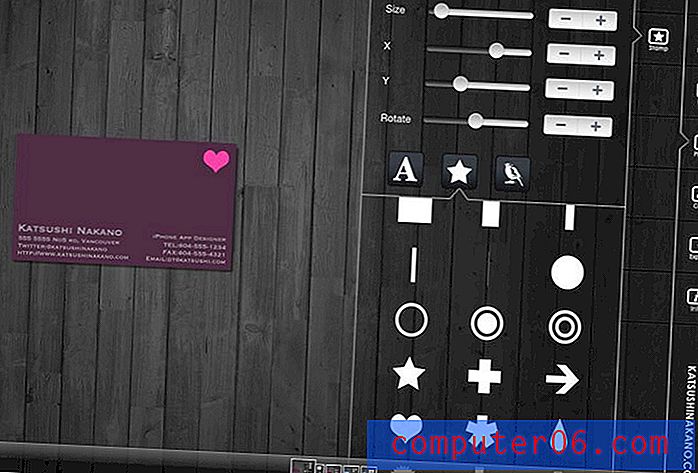
6. Apégate a un esquema de color mínimo


Este siempre ha sido un objetivo para los diseñadores, pero las aplicaciones realmente lo volvieron a enfocar. Cumplir con un esquema de color mínimo es de suma importancia.
Lo que realmente me sorprende de algunas de las mejores aplicaciones es el uso de un solo color y tintes para crear un diseño realmente distinto: Food on the Table es un gran ejemplo. Crea una sensación perfecta de qué aplicación está mirando desde el momento en que se abre, lo que puede ser excelente para aquellos que a menudo tocan el elemento incorrecto.
Pero otras aplicaciones funcionan muy bien con solo un color o dos. El balance es encantador. Y hay mucho que decir para mantener cosas como el tipo simple: el blanco y negro nunca pasa de moda.
Ejemplos: comida en la mesa, diseñador de tarjetas de presentación
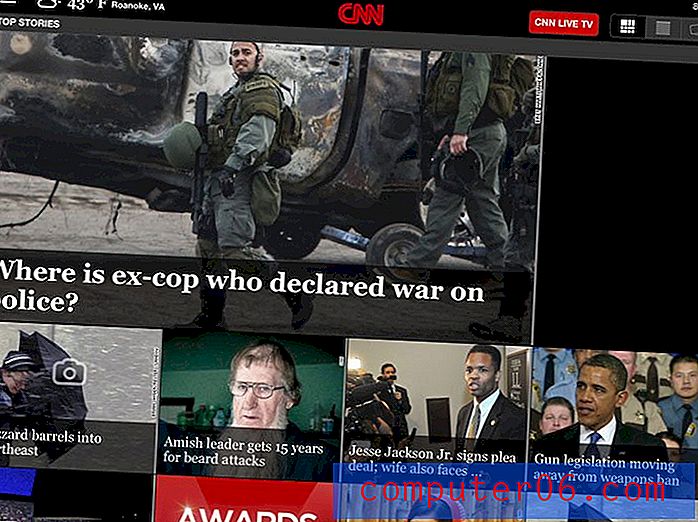
7. El diseño plano está bien

A menudo se ve a Apple en el otro extremo del espectro desde el diseño plano, pero cada vez más aplicaciones de iOS emplean una interfaz de diseño más plana. Olvida todas las sombras y efectos elegantes; los elementos solo se muestran en la pantalla. Y se ve bien.
Este principio de diseño está muy en línea con el tema de la simplicidad y es una gran herramienta para probar algo diferente con los proyectos de diseño.
Ejemplos: Facebook, CNN
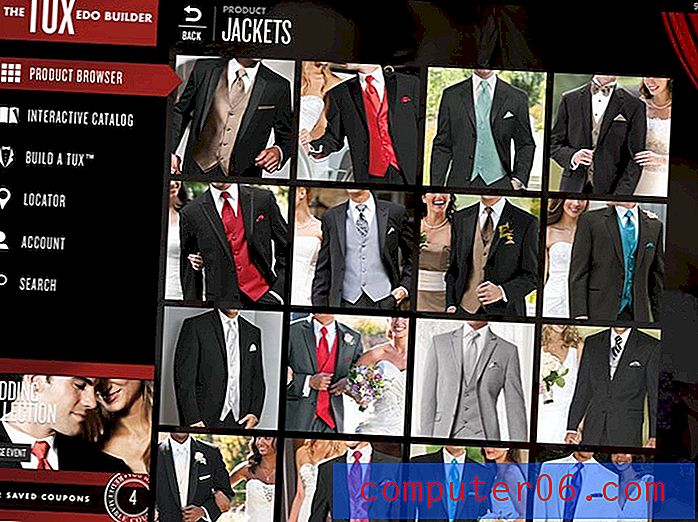
8. El espacio, sin importar cuán pequeño, es importante

En espacios más pequeños, el espacio se vuelve cada vez más importante. Crea un ambiente, desde abierto hasta estrecho, y puede dictar legibilidad. Además, el espacio es clave para la usabilidad cuando se trata de tocar aplicaciones, si tocas demasiadas cosas, no funcionará correctamente.
A veces, como diseñadores, especialmente cuando se trata de espacios impresos limitados, intentaremos reunir demasiada información en un espacio. Pero lo que realmente necesitamos hacer es trabajar para usar ese espacio de manera más eficiente. Diseñe con espacios abiertos, blancos o negativos para crear una mejor sensación y hacer que los lectores se sientan más cómodos mientras procesan su información.
Ejemplos: Banda del día, The TUXedo Builder
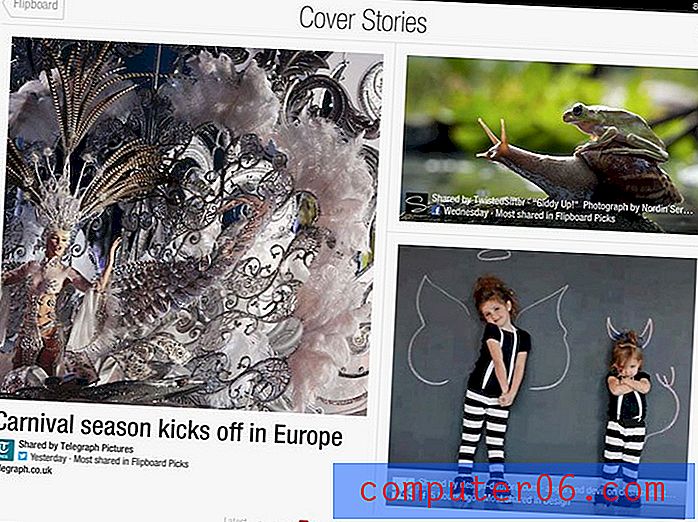
9. Limpie los recuentos de navegación

La navegación es primordial en una aplicación móvil, tiene que ser rápida. Las aplicaciones a menudo usan solo unas pocas opciones para dirigir a los usuarios, piense en un modelo de esto o aquello, que puede traducirse bien a otros tipos de proyectos. Demasiadas opciones pueden ser un poco abrumadoras.
Entonces, ¿cómo se crea una navegación limpia para proyectos que no son web? Use el peso para establecer una jerarquía clara para el ojo. Dígales a los lectores por dónde comenzar y luego cómo moverse a través del material creativo. Recuerde que los elementos más grandes y audaces probablemente serán las primeras cosas que harán que el ojo se detenga.
Ejemplos: Flipboard, Dropbox
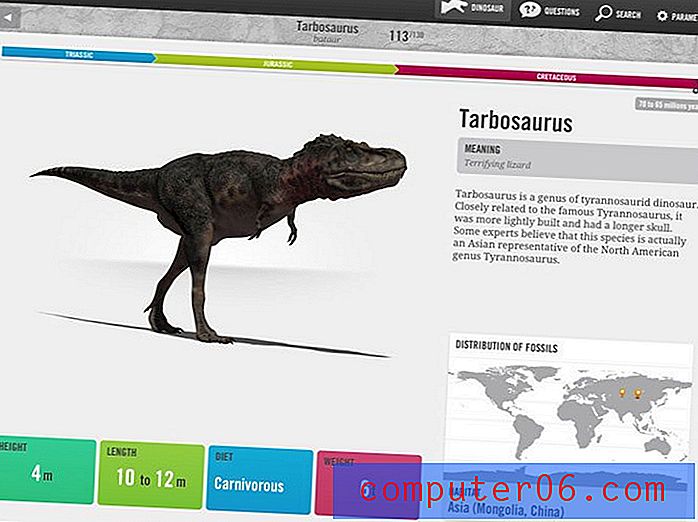
10. Cada visual es importante

No puede salirse con la suya en una aplicación, nunca. Piense en la nitidez de la pantalla retina del iPad o en la capacidad de zoom de cualquier objeto en la pantalla. Las malas imágenes arruinarán un diseño sólido en un minuto.
Todos lo hemos hecho, colamos en una imagen de baja calidad en algún momento, pero las aplicaciones realmente me han hecho recordar cuán mala idea es esta. Cada pequeño píxel saltará de la pantalla. Cada persona que lo mire cuestionará su compromiso con la calidad.
Las imágenes pobres son imágenes pobres. Mantente alejado de ellos. En realidad, es mejor renunciar a una imagen que usar una mala solo para llenar el espacio.
Ejemplos: Snapguide, Fantastic Dinosaurs, Popsugar
Conclusión
Lo bueno de las aplicaciones es que les han enseñado a los diseñadores (incluido yo mismo) una nueva apreciación por el gran diseño. También nos han hecho mucho menos tolerantes con un diseño pobre.
La mayor lección que cualquiera de nosotros puede aprender de ellos es volver a lo básico. Deja de decorar y comienza a diseñar. Piense en los principios que hacen que algo sea grandioso y vaya con ello.
Ahora que lo tenemos pensando, ¿qué cosas le han quitado a las aplicaciones?