Más de 30 sitios web de portafolio personal inspiradores en 2020
Me encanta explorar sitios web de cartera para inspirarme en el diseño. Puede aprender mucho sobre la personalidad de un diseñador por el aspecto de un portafolio y las interacciones en él.
Un sitio de cartera también es un gran patio de recreo porque le brinda la libertad creativa que no siempre puede expresar con un proyecto de cliente normal.
Aquí, tenemos un resumen de sitios web de cartera personal que pueden impartir una dosis de inspiración instantánea. Explore nuevas ideas, tendencias de diseño y temas que puede tomar y usar en sus propios proyectos.
Explore los elementos de Envato
1. Bethany Heck

Desde marcas que conoce en un instante hasta algunas que pueden ser nuevas, esta lista de proyectos y clientes es bastante impresionante y la manera perfecta de liderar un sitio web de cartera. La cartera de Bethany Heck combina un estilo brutalista que muestra una gran cantidad de trabajo en el que puede hacer clic para ver.
El tratamiento de color de prueba de estilo ombre / degradado también es bastante ingenioso.
2. Damian Kujawa

Desde elementos interactivos hasta la navegación emergente, todo sobre este portafolio de fotos es elegante y elegante con un estilo de diseño interactivo. El sitio de Damian Kujawa es fácil de navegar, incluso con un desplazamiento de izquierda a derecha, y presenta cada imagen de una manera que comunica la fotografía estelar y el trabajo de la marca. Haga clic en cada proyecto para obtener aún más.
3. Felipe Krust

Con un estilo brutalista duro, la cartera de Felipe Krust te hará detenerte y mirar. Con opciones de color audaces, movimiento y un estilo de casi todo, la cartera es muy visual e interesante. La mejor parte podría ser el video de estilo historia de Instagram en la página de inicio que sigue cambiando.
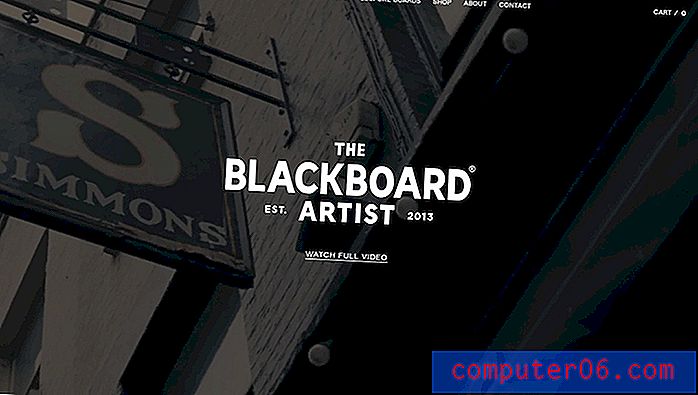
4. Michael Tilley

Michael Tilley usa un video simple para mostrar su trabajo y proyectos para The Blackboard Artist. Los artistas de letras a mano son bastante conocidos por sus pizarras y murales en Londres y el portafolio de videos destaca cosas que la gente podría haber visto antes cuando visitan este sitio de portafolio.
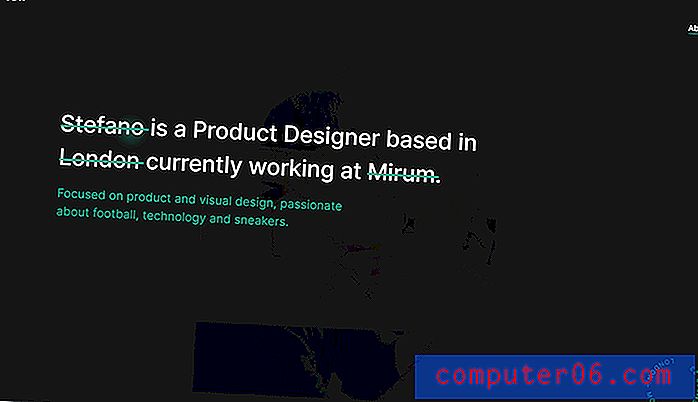
5. Stefano De Rosa

Este portafolio parece bastante simple en su apariencia, pero las características interactivas realmente lo hacen realidad y muestran la capacidad del diseñador. Las opciones de color dan vida a la cartera de Stefano De Rosa también con una paleta simple que no se ve comúnmente. La característica más divertida podría ser el ícono del puntero; es un círculo verde sólido hasta que llega a un elemento de clic y luego aparece en un divertido círculo emplumado del mismo color.
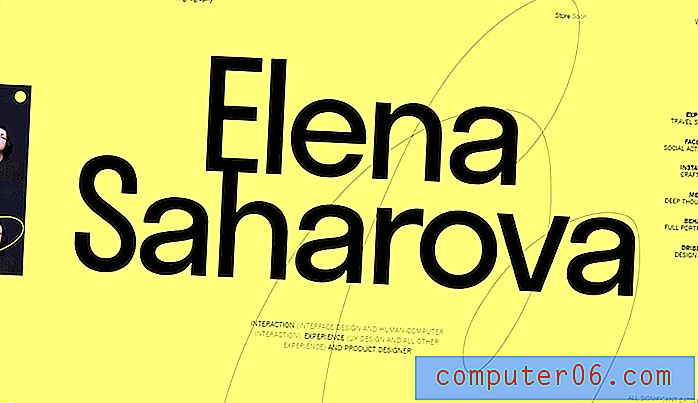
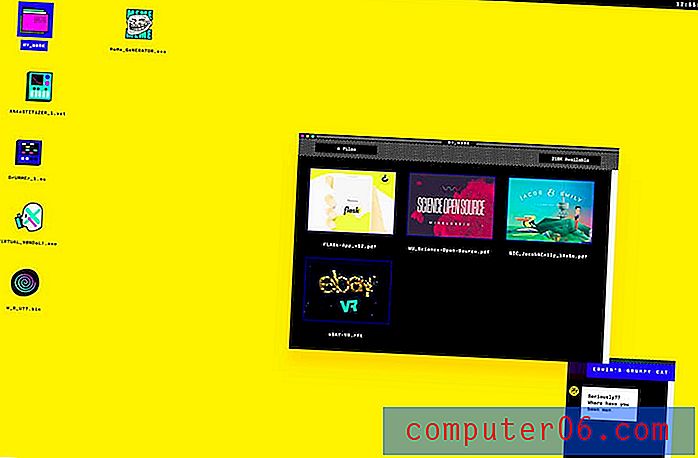
6. Elena Saharova

Es difícil superar un diseño de cartera audaz y directo. Eso es justo lo que obtienes con el diseño amarillo y negro brillante para el trabajo de Elena Saharova. No puede evitar mirar y todos los enlaces importantes, desde las redes sociales hasta los blogs y el trabajo de diseño, están en la página de inicio.
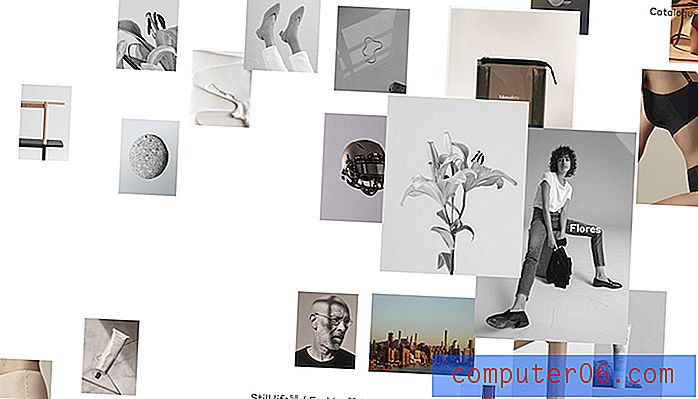
7. David William Baum

Mostrar una gran cantidad de proyectos puede ser un desafío en los sitios web de cartera. Desea mostrar mucho trabajo, pero también crear un punto focal para los visitantes del sitio web. David William Baum lo hace excepcionalmente bien con su cartera gracias a las miniaturas más pequeñas que explotan en imágenes más grandes con estados de desplazamiento. Cada proyecto hace clic para abrir con una animación elegante y un formato hermoso también.
8. Diana Toloza

Un espacio agradable y efectos líquidos geniales son los aspectos más destacados del diseño del sitio web de Diana Toloza. Cuando tienes imágenes increíbles, este estilo minimalista es el camino a seguir. Destaca el trabajo en la cartera con un diseño simple que ayuda a que las piezas individuales brillen. Además, coloca cada pieza nueva casi en una "página" propia en el pergamino, para que realmente pueda concentrarse en trabajos individuales.
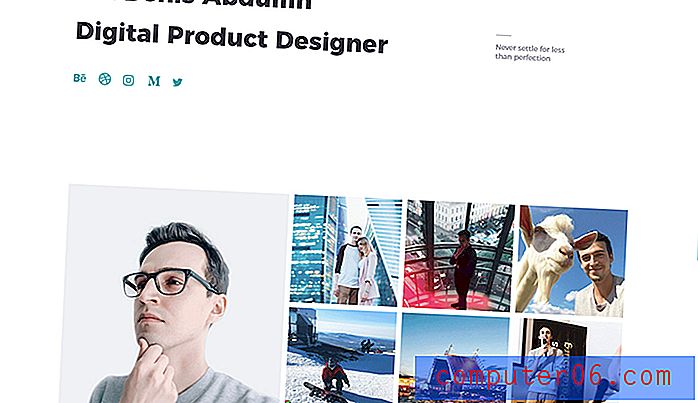
9. Denis Abdullun

Un diseño de cartera limpio puede ser la mejor opción a veces. No hay mucho en qué pensar con respecto a la cartera de Denis Abdullin, pero puede ver y encontrar todo lo que necesita saber de inmediato. Es un diseño altamente efectivo.
10. Ilya Kulbachny

La cartera de Ilya Kulbachny empujará sus límites creativos con efectos sobre la tipografía y la animación. Funciona con su papel de director creativo, mostrando algo de ese estilo artístico. Los efectos son diferentes, pero llamativos y hacen que quieras seguir avanzando por el diseño para obtener más.
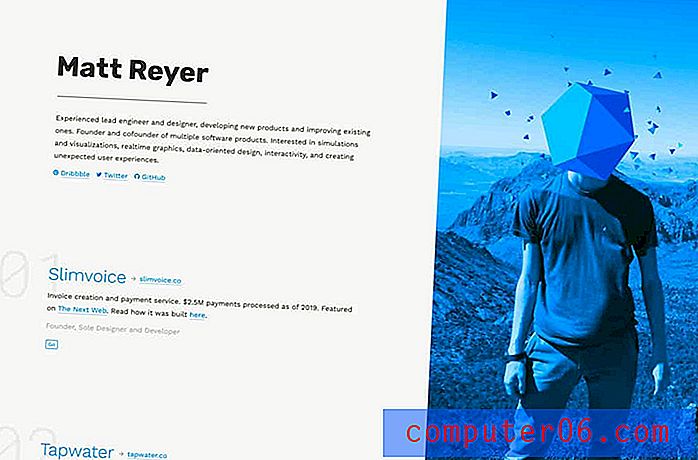
11. Matt Reyer

La cartera de Matt Reyer utiliza un diseño de pantalla dividida (una gran tendencia para este estilo de sitio web) con muchas pequeñas sorpresas interactivas. Su trabajo se simplifica en un formato fácil de digerir con la cantidad justa de información.
¿La mejor característica? A medida que te desplazas por las formas geográficas de su cabeza, la foto gira al ritmo del movimiento.
12. Fabian Irsara

Así es como se usa un tiro en la cabeza para una cartera de sitios web. La foto es lo suficientemente malhumorada como para atraerlo y la animación simple con lo que hace Fabian Irsara y sus intereses llama su atención. La naturaleza simple del diseño le da al contenido mucho espacio.
Una de las mejores características es que las grandes palabras describen cómo se creó el sitio. Y la voz de las palabras es bastante agradable.
13. Erik Bernacchi

Erik Bernacchi va con un diseño audaz y retro para su cartera. Pero es altamente interactivo y pide que se haga clic. Y deberías A pesar de la sensación retro de la cartera, sus proyectos son modernos y atractivos.
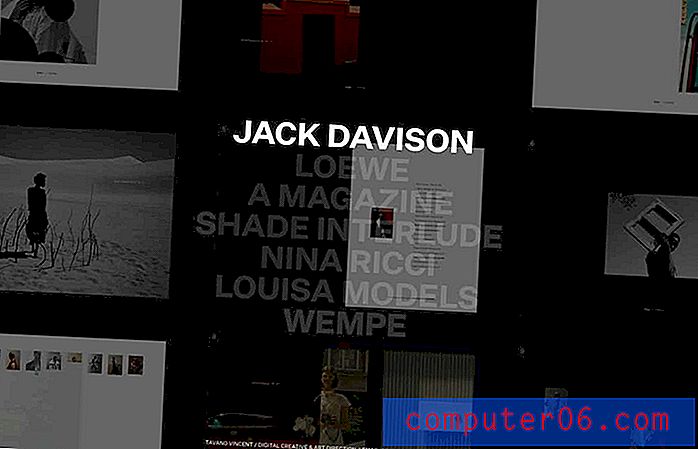
14. Tavano Vincent

Hay algo sobre las sorpresas interactivas que adoro en el diseño de sitios web, especialmente cuando se trata de carteras personales. Tavano Vincent utiliza un diseño de página de inicio simple ... a primera vista. Pero desplace el cursor sobre cualquier elemento de texto para una experiencia más inmersiva.
Esta es una excelente manera de manejar una página de inicio de desplazamiento único con muchos elementos para mantenerlo avanzando más profundamente en la cartera.
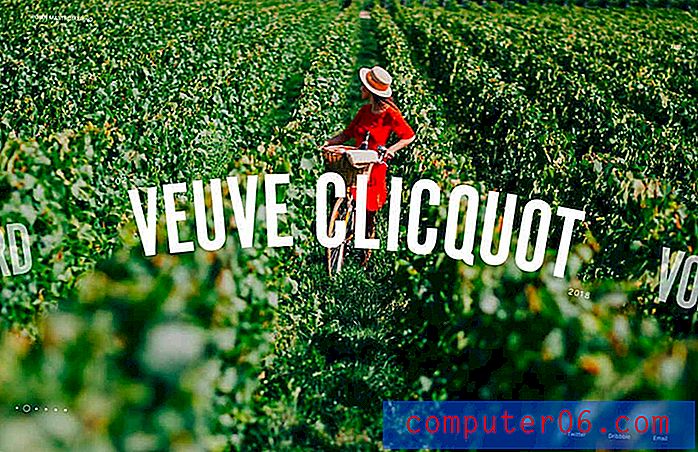
15. Bryan James

Bryan James lo clavó con su cartera. No puedes dejar de mirar. Es una combinación de proyectos compilados en un video que le da una idea de su alcance de trabajo. También hay un gran video bio.
Este portafolio casi tiene un estilo documental y es fenomenal.
16. Robin Mastromarino

Hermosas obras de arte y animación líquida hacen que este portafolio de Robin Mastromarino sea muy atractivo. El desplazamiento de lado a lado es intuitivo, y cada pantalla tiene una imagen cautivadora.
Los agradables efectos animados continúan en la página acerca de donde su trabajo pasa en segundo plano.
17. David Eperozzi

David Eperozzzi usa texto enorme para atraer a los usuarios a su cartera. (Esta también es una técnica de diseño de tendencias). Lo interesante aquí es que debe hacer clic para ver los proyectos. Ningún trabajo se presenta "al frente".
El sitio está hecho lo suficientemente bien como para atraer a la mayoría de los usuarios.
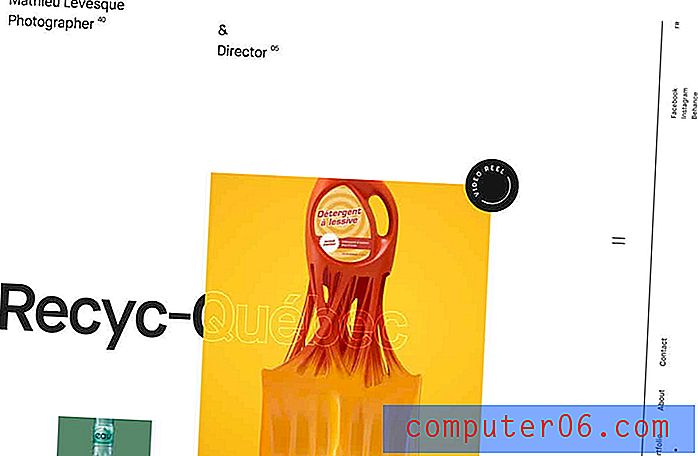
18. Mathieu Levesque

El portafolio de fotografía de Mathieu Levesque tiene un diseño agradable y limpio que también podría aplicarse a otros tipos de portafolios. Cada imagen tiene espacio para leer bien con bloques de diferentes tamaños. El fondo y los elementos mínimos lo combinan para que el ojo sepa a dónde ir.
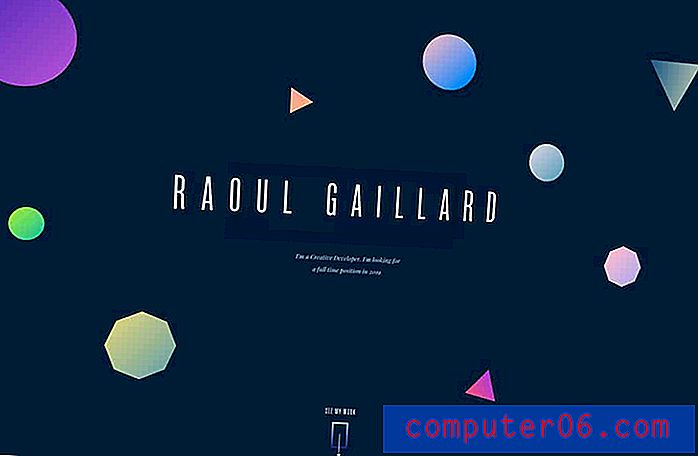
19. Raoul Gaillard

Raoul Gaillard usa degradados, formas geográficas y animaciones para atraerlo a su cartera. La combinación de elementos de diseño de moda le permite saber que el contenido de la cartera es nuevo.
Eso puede ser un elemento clave en el diseño de cartera. No desea que una cartera se vea anticuada o obsoleta.
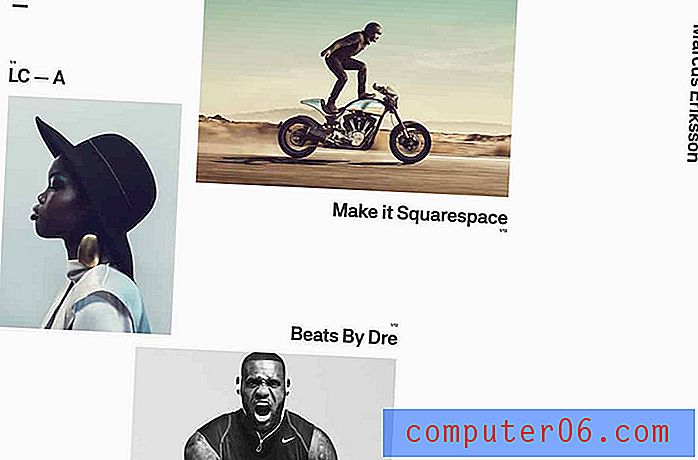
20. Marcus Eriksson

Marcus Eriksson usa líneas limpias, una cuadrícula interesante y un estilo minimalista para mostrar sus proyectos. La parte más genial de este sitio web podría ser las señales direccionales de las imágenes en todo momento. Siguen llevándote a través del diseño con excelentes ubicaciones.
21. Allison Bratnick

Una grilla ocupada puede ser un concepto de cartera arriesgado a menos que desee mostrar profundidad y amplitud de trabajo. Eso es lo que hace Allison Bratnick aquí con una cartera que muestra muchos proyectos diferentes.
Gracias a las imágenes ordenadas y limpias, la cartera de estilo de cuadrícula de mampostería funciona bien.
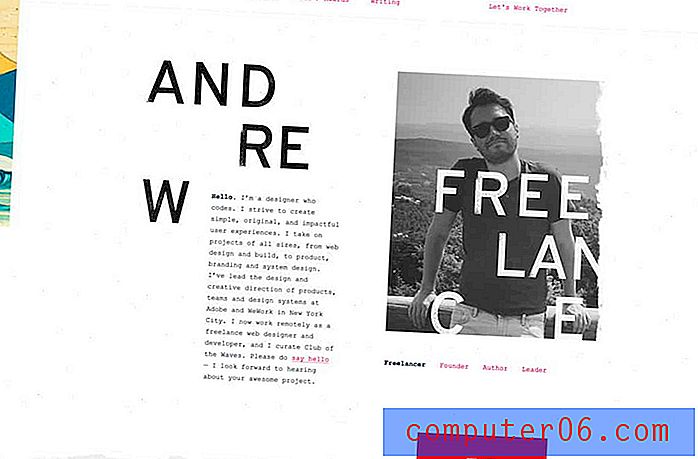
22. Andrew couldwell

Este portafolio funky parece romper tantas reglas de diseño, pero no puedo dejar de mirarlo. El estilo muestra atención al detalle y un estilo divertido y experimental.
Y si la pantalla de inicio funky es demasiado, los proyectos se dividen en una cuadrícula simple a continuación.
23. Jeff Angell

Jeff Angell utiliza una cartera de estilo peek-a-boo con ingeniosas animaciones y efectos. Es una forma divertida e interesante de mostrar solo uno o dos proyectos.
24. Kazuki

Una gran foto y una tipografía interesante son elementos llamativos para la cartera de este director de arte. La combinación clásica nunca pasa de moda cuando se trata de un excelente diseño de cartera.
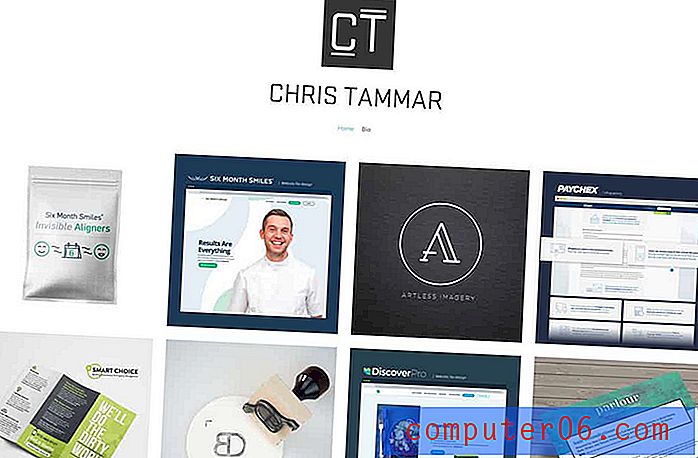
25. Chris Tammar

Chris Tammar utiliza una cuadrícula limpia con proyectos simétricos para mostrar su trabajo. La cuadrícula y los proyectos son fáciles de ver y comprender, por lo que es una excelente opción para mostrar proyectos de cartera que son menos interactivos.
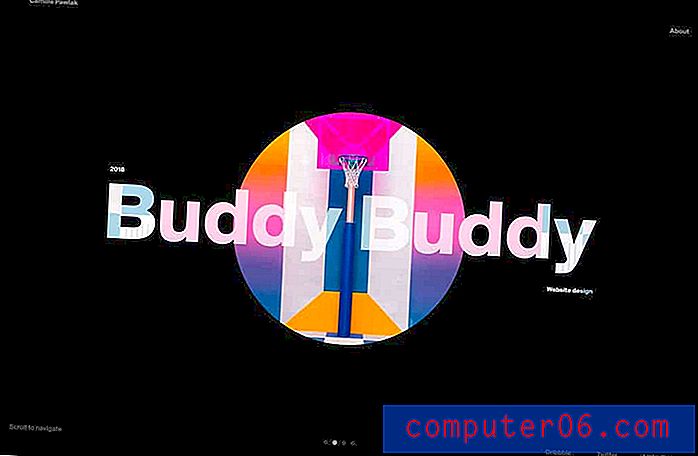
26. Camille Pawlak

La animación de clic / desplazamiento en el sitio web de la cartera de Camille Pawlak es sobresaliente. Solo desea seguir haciendo clic y desplazarse para verlo en acción.
Las opciones de color y la simplicidad del fondo y los estilos de tipografía también contribuyen a la efectividad general del diseño.
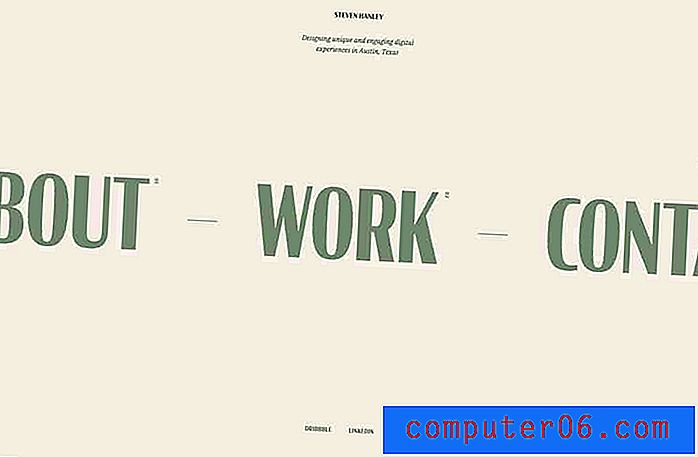
27. Steven Hanley

La cartera de Steven Hanley es súper simple. Y luego cambia de una paleta de colores relajantes a una opción brillante y audaz. Eso te hace pensar que puede trabajar en diferentes estilos de proyectos, gracias al cambio en su propio diseño de cartera.
28. Meng He

Cada desplazamiento se "bloquea" a una pantalla y un nuevo proyecto en la cartera de Meng He. La técnica se enfoca mucho en el trabajo y es una gran opción para un escaparate de diseño.
29. Elizabeth O'Meara

Elizabeth O'Meara tiene un diseño de pantalla dividida que muestra variedad en el diseño de empaques. La página de inicio simple es una buena introducción a sus proyectos.
30. Justine Wargnier

La cartera de Justine Wargnier se abre en un estilo minimalista que le dice quién es ella con una llamada para obtener más información. Cada página del proyecto es igualmente simple con una imagen, descripción y enlace para más.
El diseño simplificado es fácil de ver y sumergirse con la cantidad justa de información para cada proyecto.