50 galerías de miniaturas creativas e inspiradoras
Las galerías de miniaturas son una de las soluciones más comunes en la web para mostrar múltiples imágenes. La eficacia de esta herramienta no puede ser superada, permite una exploración rápida y una inspección más cercana cuando lo desee.
Cada vez que construyo una galería de miniaturas, me gusta mirar en la web para ver lo que otros diseñadores están haciendo para que sean únicos. Hoy hemos reunido cincuenta grandes galerías para que puedas visitar. En el camino, también discutiremos algunas ideas que puede usar en sus propias galerías.
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
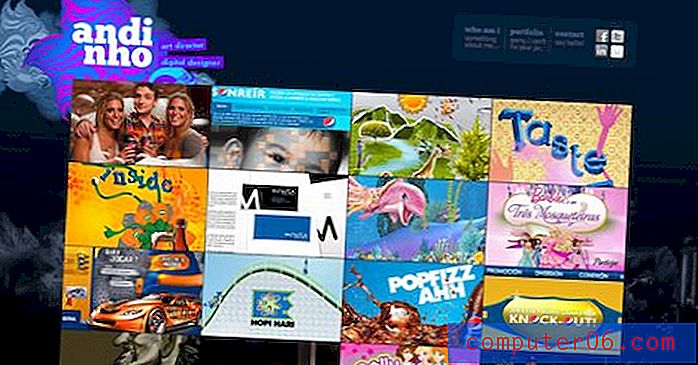
Zanja los márgenes
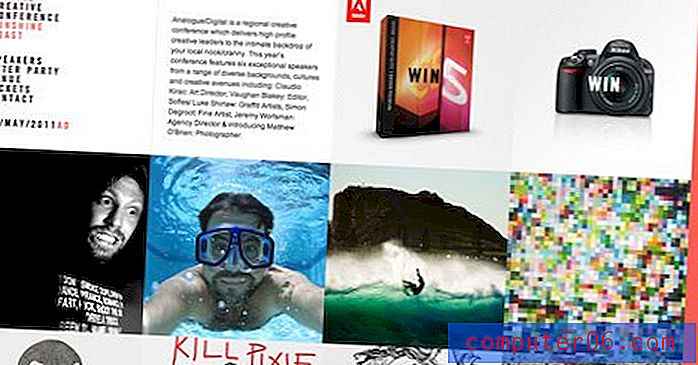
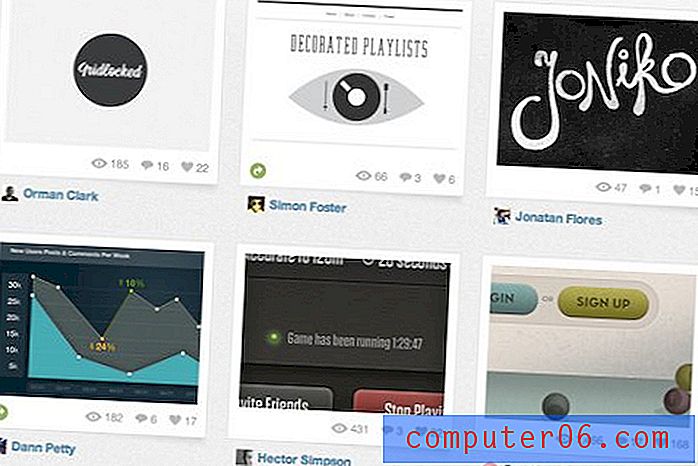
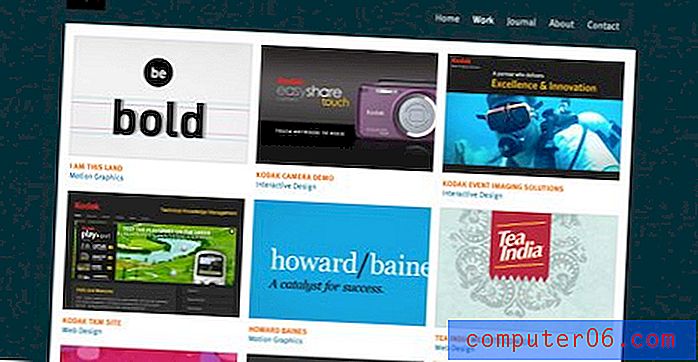
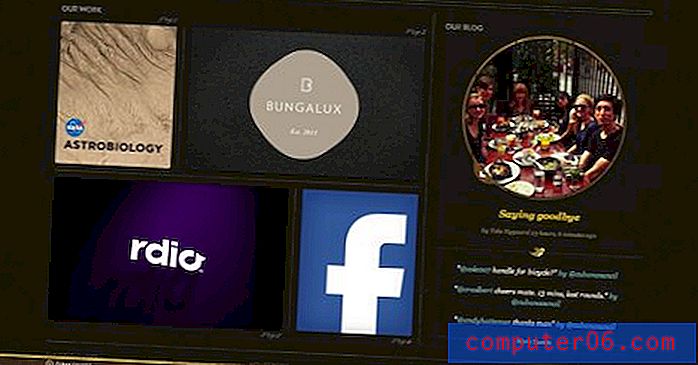
Whoa dice que las miniaturas deben extenderse? Estos sitios decidieron adoptar la cercanía y aplastar las imágenes una contra la otra. El resultado es una impresión de un solo objeto compuesto de muchas partes. No solo es altamente eficiente en el espacio, es bastante atractivo.
Obviamente, esta técnica es mejor si no necesita agregar mucha información contextual a cada imagen, aunque el evento de desplazamiento proporciona una buena oportunidad para texto o gráficos adicionales.
Shankar

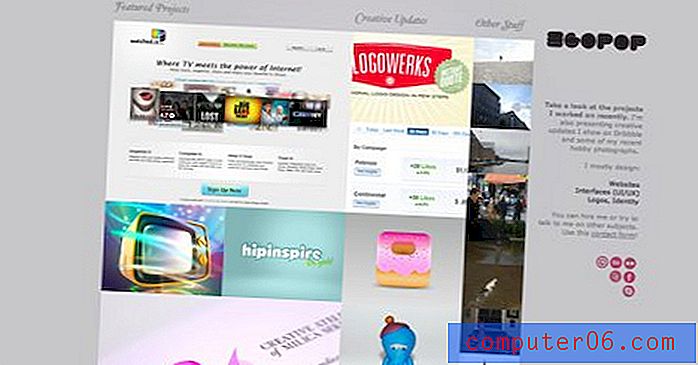
Egopop

Caras libres

Digital analógico

Elliot Leprosos

xMind

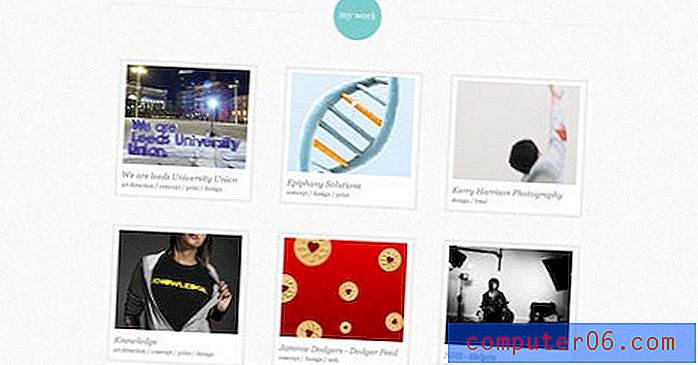
Variar la altura vertical
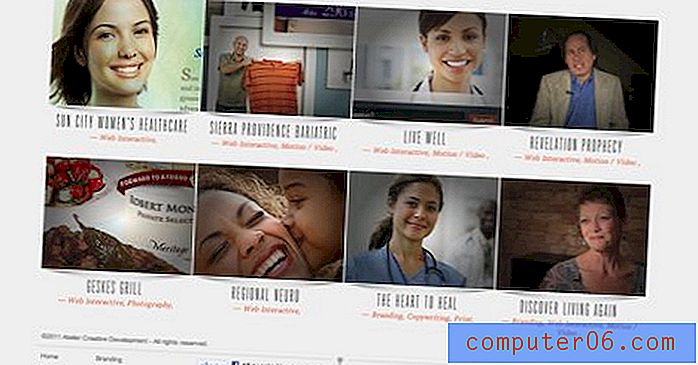
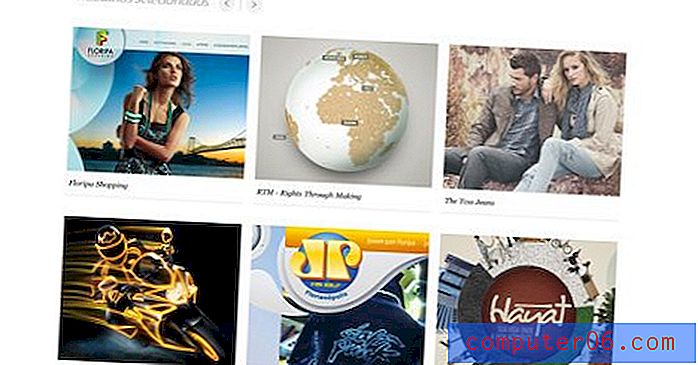
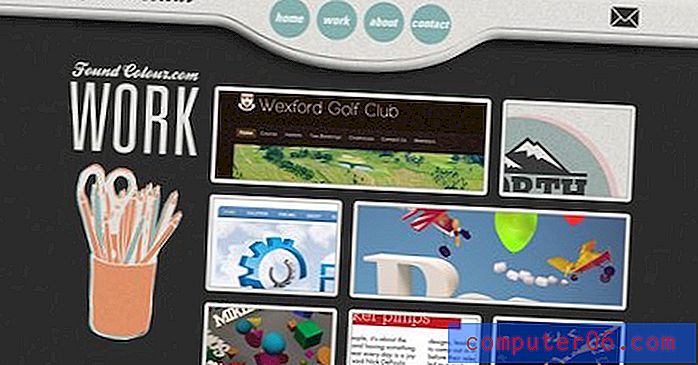
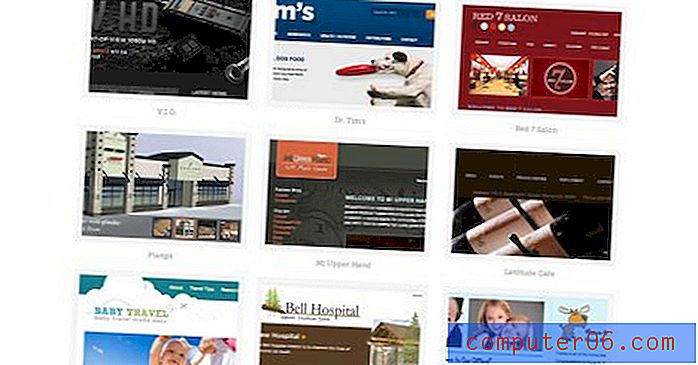
Cuando varía la altura vertical de las imágenes en la galería, el resultado es una página de aspecto mucho más orgánico. Aunque todavía se rige por reglas uniformes, el diseño no se siente tan rígido como con una grilla típica.
Obviamente, esta es la solución perfecta para mostrar imágenes que tienen alturas diferentes, pero también debe tenerse en cuenta siempre que el tema general de la página sea relajado o libre.
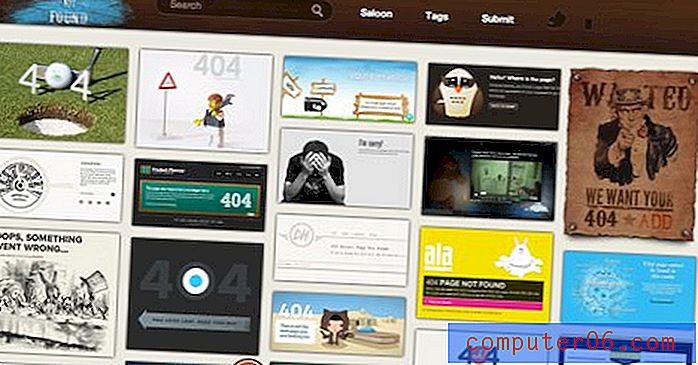
404 No encontrado

Paul Mitchell Kelly

Solo Sean

Diseño de grano vertical

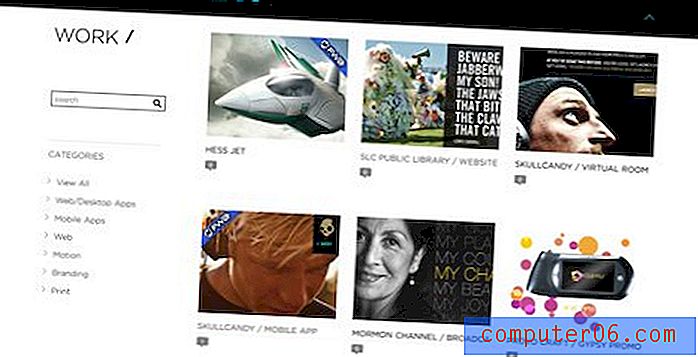
No seas cuadrado
¡Los cuadrados son aburridos! Si desea que su galería rompa el molde, intente experimentar con diferentes formas para sus miniaturas. La segunda opción típica son los círculos, como verás a continuación, pero como muestra el primer ejemplo, definitivamente es efectivo ir más allá y hacer algo por tu cuenta.
Arnaud Beelen

Seleccionado

Centro de atención

Pasión por el diseño

Keenan Wells

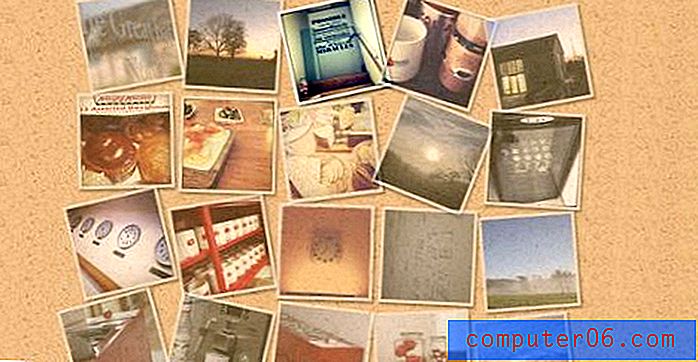
Imágenes torcidas
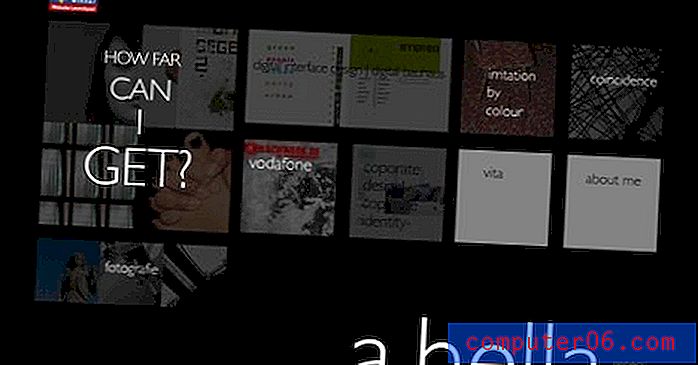
CSS3 facilita la creación de muchos efectos visuales geniales. Un tratamiento de imagen recientemente popular ha sido el uso de transformaciones CSS para rotar las imágenes en una galería, un efecto que a menudo se asocia con una animación al pasar el mouse por encima.
El resultado se parece mucho a imágenes colgadas torcidamente en una pared o polaroids extendidas sobre una mesa. Aquí hay algunas variaciones diferentes del efecto.
Mooreish

Rompió el diseño

Nacido en el granero

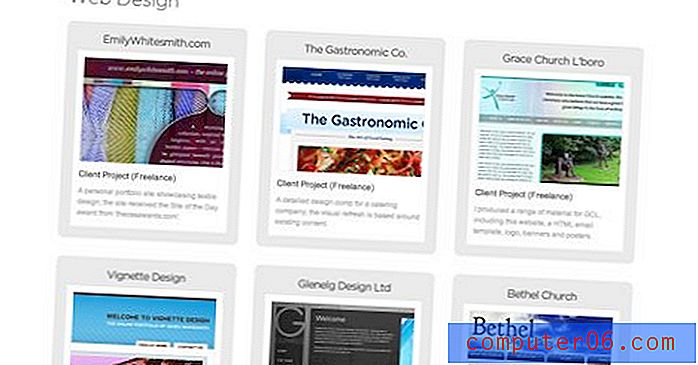
Juegos de sombras
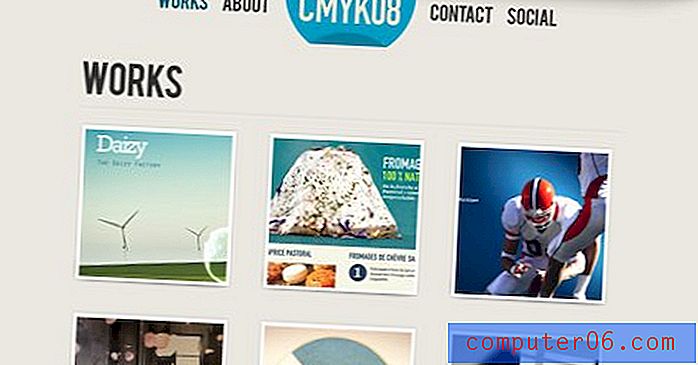
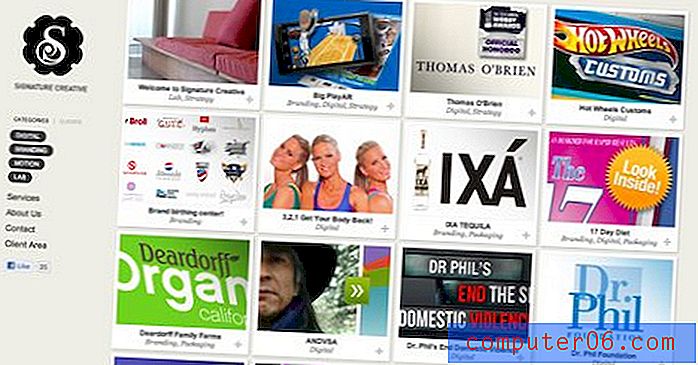
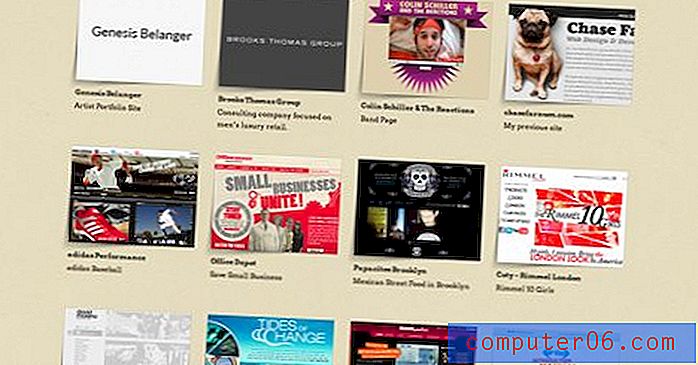
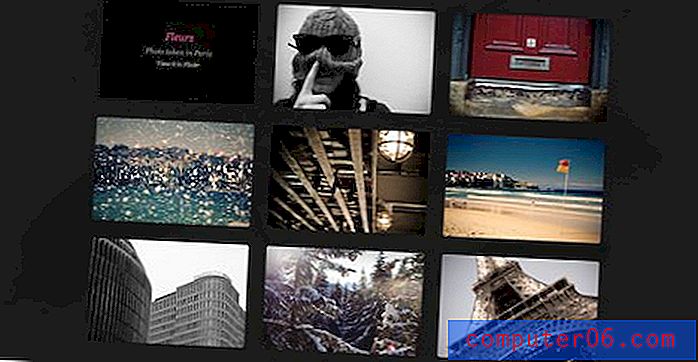
Las sombras de cuadro CSS son una propiedad bastante simple para trabajar. Simplemente configure su posición y plumaje y estará listo para comenzar. Sin embargo, muchos desarrolladores han descubierto recientemente que al combinar sombras con transformaciones y pseudo-selectores, puede lograr una tonelada de resultados diferentes e impresionantes.
Las sombras que aplicas a tu galería pueden cambiar la sensación general de toda tu página. Echa un vistazo a las sombras a continuación y cómo dan la ilusión de realmente remodelar la imagen.
CMYK08

Signature Creative

Potro cerril

Estudio Calabriae

Chase Farnum

Regatear

Taller

Otras galerías inspiradoras
Toni Digrigio

Andrea Ives

Somos mayormente serios

Lazo negro

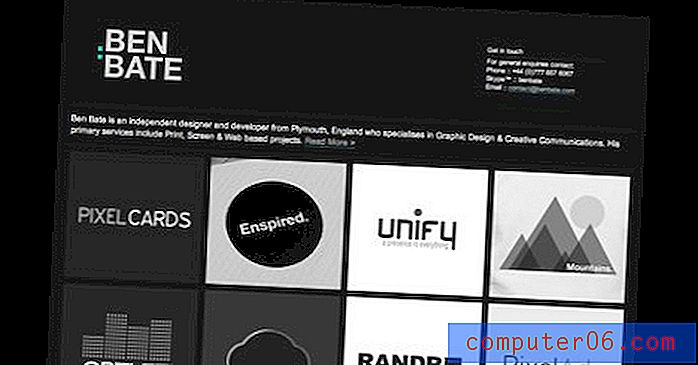
Ben Bate

Andre Kreft

Diseñador gráfico de Leeds

Anderson de Paulo

Barnt y Arnst

James White Smith

Ketch Studio

Quien es invitado

Lluvia de medios

Chris Arbini

Sumit Paul

Color encontrado

Tarjetas Hoban

División

Una Punkt Hella

Kubi Media

Consejo cubano

Gaviotas elegantes

Rana

Código de artes

Mathieu Clauss

¡Muéstranos la tuya!
Ahora que ha visto nuestra colección de algunas de las galerías más interesantes, es su turno de compartir. Deje un comentario a continuación con un enlace a cualquier galería que haya construido o que simplemente le haya inspirado.