La importancia de diseñar para la legibilidad
El texto no es una ocurrencia tardía en el proceso de diseño. Debería ser tu primera consideración.
La legibilidad debería ser una de las principales preocupaciones cuando se trata de cualquier proyecto de diseño. Si el texto no se puede leer, ¿por qué estás diseñando en primer lugar? Un buen diseño ofrece contenido de manera comprensible; la legibilidad es una gran parte de la comprensión. Hoy discutiremos cómo puede planificar un diseño alrededor de las palabras, para que sus proyectos sean fáciles de leer.
¿Qué es la legibilidad?
Hablamos mucho de legibilidad cuando se trata de diseño. Pero la legibilidad y el texto legible o legible no son exactamente lo mismo. Si alguien puede distinguir letras, el texto se considera legible. Sin embargo, eso no significa que las palabras sean necesariamente fáciles de leer o comprender; son simplemente descifrables.
La legibilidad es la facilidad con la que se puede leer el texto. La comprensión es un factor clave en términos de legibilidad, ya que es capaz de ver y comprender rápidamente las letras. El texto legible se puede escanear rápidamente, desde la distancia.
La legibilidad también tiene en cuenta las palabras en sí mismas y lo fácil que son de comprender y comprender. (Algunos expertos recomendaron que el texto escrito para consumo general no debe exceder un nivel de lectura de octavo grado para maximizar la legibilidad).
Echemos un vistazo a algunos de los estándares visuales que contribuyen a la legibilidad.
Longitud de la línea

 "Cuánto tiempo se extiende una línea de tipo puede ser un factor clave cuando se trata de legibilidad y casi no se ve".
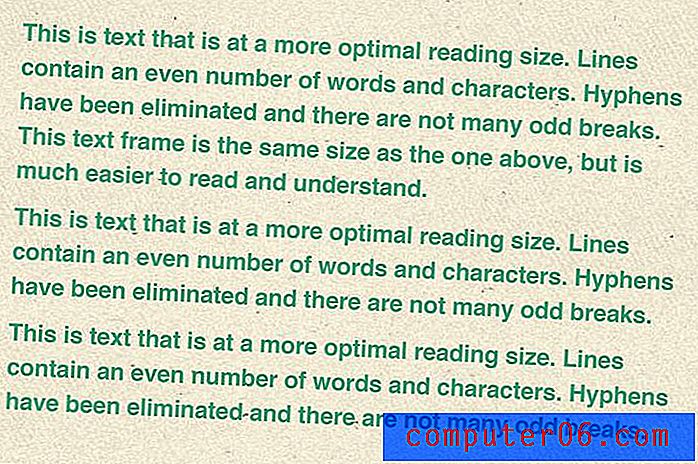
"Cuánto tiempo se extiende una línea de tipo puede ser un factor clave cuando se trata de legibilidad y casi no se ve". Las líneas de tipo, especialmente en bloques grandes, que son demasiado largas pueden hacer que los ojos se cansen y dificulten la lectura. Las líneas que son demasiado cortas a menudo resultan en pausas incómodas. Si se usa la separación silábica, las líneas cortas también darán lugar a muchas palabras con guiones, que también pueden interrumpir el flujo de lectura.
Donde quieres que caiga el texto es en algún lugar de ese medio feliz. El texto debe ser lo suficientemente grande como para leerlo con facilidad, pero no tanto como para causar pausas extrañas o interrupciones en la lectura.
Hay una variedad de estándares que contribuyen a la longitud de línea perfecta (e incluso algunas fórmulas matemáticas). Uno de los mejores tiene en cuenta el ancho de un marco de texto (esto funciona mejor para proyectos impresos, pero se aplica a cualquier cosa que use picas como herramienta de medición), y lo divide por la mitad para determinar el tamaño de fuente óptimo. Por lo general, puede ajustar el tamaño del punto hacia arriba o hacia abajo un par de puntos en cualquier dirección desde ese punto de partida.
Entonces, si una columna tiene 36 picas de ancho (en forma impresa), el texto tendría aproximadamente 18 puntos .
¿Qué pasa con los proyectos digitales que miden en píxeles?
Puede aplicar la misma fórmula, pero se vuelve un poco más complicado: hay 16 píxeles por pica. Entonces, si su marco tiene 600 píxeles de ancho, el texto sería de 18-19 puntos. (600/16 = 37.5 / 2 = 18.75). Personalmente, creo que esto deja el tipo un poco grande. Eso nos lleva a la opción # 2 para proyectos digitales. Establezca el tipo en términos de caracteres (y espacios) por línea.
Cuando se trata del texto del cuerpo, el número óptimo de caracteres por línea es de 50 a 60, de acuerdo con uno de los libros de texto de tipografía atemporal, "Typographie: A Manual of Design" de Emil Ruder. Ese rango puede extenderse un poco dependiendo del estilo de tipo utilizado y el dispositivo en el que se está viendo. Para la mayoría de los proyectos, el rango seguro para dispositivos de escritorio es de 45 a 75 caracteres por línea. El rango óptimo para dispositivos móviles es de 35 a 50 caracteres por línea.
Espacio y contraste

El espacio y el contraste adecuado son componentes clave cuando se trata de legibilidad. Las letras deben vivir en su propio espacio, no compartirlas con otras letras o imágenes, y el color del texto y el fondo deben ser lo suficientemente diferentes como para ser distinguibles.
Al igual que con la longitud de la línea, el espacio entre líneas es importante. Se recomienda que el espacio entre líneas de tipo (llamado interlineado) sea al menos igual al tamaño en puntos del tipo y la mayoría de los diseñadores digitales optan por un mínimo del 150 por ciento del tamaño del texto. Esto deja mucho espacio para cada línea en grandes bloques de texto para leer. Al igual que con la longitud de la línea, demasiado o muy poco espacio entre líneas puede dificultar la comprensión.
Los diseñadores también deben prestar especial atención al espacio entre bloques de texto y otros objetos. Tenga en cuenta las envolturas de texto y el texto que cruza los límites de otros objetos. Las envolturas de texto, tanto verticales como horizontales, deben ser al menos iguales al espacio entre líneas utilizado para un bloque de texto. Evite permitir que los bloques de texto toquen otros objetos o elementos, o que se crucen o sobre las imágenes.
"Reserve el tipo de color para palabras o logotipos grandes o de gran tamaño".No te olvides de los márgenes. Recuerde dejar algo de espacio en blanco alrededor de todo el marco de texto, creando un halo casi invisible. Este margen ayudará a diferenciar el texto de otros "ruidos", facilitando al lector la copia.
Piensa también en el contraste. El espacio es una forma de crear contraste; otro es el color. El texto negro sobre un fondo pálido es una opción popular para blogs y libros porque los bloques de copia grandes deben mantenerse separados del medio (papel o pantalla). Cuando se trata de bloques de texto para leer, elija opciones de color simples como el negro, el blanco o el gris que se destacan del fondo. Reserve el tipo de color para palabras o logotipos grandes o de gran tamaño.
Guiones y saltos de palabras
Una de las cosas más irritantes que se encuentran como lector es un guión gigante en el medio de un título o un subtítulo que abarca tres o cuatro líneas de profundidad. Preste especial atención a estos detalles cuando configure el tipo porque pueden ser molestos para los lectores y difíciles de comprender.
Los guiones hacen que los lectores se detengan y pausen en medio de una palabra. Deben eliminarse de los tipos y muebles grandes (cualquier cosa mayor de 25 puntos) y usarse con cuidado en los tipos pequeños.
Algunos guiones son aceptables en bloques de copia grandes, pero considere establecer un número limitado de guiones por párrafo.
La mala redacción y los saltos de palabras pueden ser tan discordantes para los lectores. Trate de mantener los titulares y subtítulos cortos, simples y directos. Evite frases largas y siga redactando conciso. Bríndeles a los lectores una idea del texto que viene, incitándolos a leer más.
Cuando trabaje con proyectos digitales y web, considere muchos descansos y subtítulos para grandes cantidades de copias (verá que lo hacemos aquí con los artículos de Design Shack). Estos descansos hacen que el texto sea más fácil de digerir visualmente y hace que la copia más larga parezca menos intimidante de leer.
Alineación

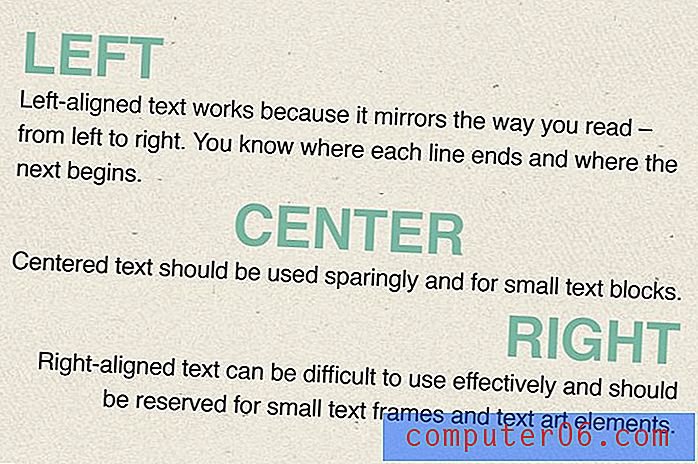
Si el texto está en el centro, a la izquierda o al lado derecho de un documento o pantalla, también es importante y puede tener un gran impacto en la legibilidad. En términos generales, la fuerte alineación del texto se alinea a la izquierda. La alineación a la izquierda funciona porque refleja la forma en que lees, de izquierda a derecha. Usted sabe dónde termina cada línea y dónde comienza la siguiente.
Las alineaciones correctas y justificadas pueden ser las más difíciles de usar. La alineación correcta se reserva mejor para pequeños bloques de texto, como comillas grandes o elementos artísticos de texto. El texto justificado requiere especificaciones de guión y justificación perfectas y se usa mejor en un entorno sin fluidos, por lo que lo ve más comúnmente en los confines del diseño de impresión.
El texto centrado, aunque popular, no se presta a la legibilidad. Puede funcionar para pequeños bloques de texto, pero no debe usarse para más de unas pocas líneas. (Consulte esta publicación anterior de Design Shack sobre Cómo usar las alineaciones centradas para obtener ideas y ejemplos). La dificultad con el texto centrado es que puede ser difícil para la vista saber dónde comienzan y se detienen las cosas, ya que las líneas están desiguales en ambos lados de la línea. Copiar bloque.
Herramientas de legibilidad
- La herramienta de prueba de legibilidad: ingrese una URL (o un bloque de texto directamente) y obtenga un puntaje de legibilidad matemáticamente calculado. Obtiene resultados rápidos y fáciles de entender, como leer el nivel de grado y las puntuaciones en varios índices de legibilidad, además de un análisis general. La herramienta también incluye un ingenioso bookmarklet.
- Legibilidad: este complemento y aplicación de navegador web convierte cualquier página web en una vista limpia para leer y le permite recopilar páginas para leer más tarde.
- Prueba de legibilidad de Juicy Studio: aprenda más sobre todas las diferentes pruebas y algoritmos de legibilidad y cómo entender lo que cada uno significa y cómo puede relacionarse con sus proyectos.
- Arquitectos de información “El estándar 100% fácil de leer 2”: este artículo escrito en 2006 incluye una lista de verificación de legibilidad. Si bien se aplica principalmente al diseño web, muchos de los consejos son sugerentes y todavía son aplicables hoy en día.
Conclusión
Diseñe para facilitar la lectura o no se moleste en usar texto. Si desea que su contenido sea efectivo, debe ser legible. Al diseñar teniendo en cuenta la legibilidad, está brindando a sus lectores y usuarios un servicio.
Con tanta información disponible, los usuarios tienden a mirar (o hacer clic) lejos del texto que no es fácil de entender en un instante. Esos son lectores, o clientes potenciales, a los que nunca volverás.