10 consejos para escribir una excelente microcopia
Los fragmentos de texto más pequeños en su sitio web pueden tener el mayor impacto. Microcopy incluye todas las instrucciones, etiquetas, navegación, información sobre herramientas, mensajes de error y lenguaje de llamado a la acción que ayuda a los usuarios a usar un diseño.
La microcopia puede ayudar a la navegación y ser el elemento final que un usuario lee antes de hacer clic en un botón. (Es fácil entender por qué estas palabras son tan importantes).
Sin embargo, la microcopia a menudo se descuida en el proceso de diseño del sitio web. A menudo, "haga clic aquí" se presiona un botón y ya está. Pero una microcopia bien pensada puede mejorar su sitio web. Una excelente microcopia puede incluso ayudar a aumentar las tasas de retención y conversión entre los usuarios, y eso es algo que todo propietario de sitios web puede apreciar.
Entonces, ¿cómo lo haces? Aquí hay diez consejos para comenzar a escribir una excelente microcopia.
1. Mostrar, no decir a los usuarios qué hacer
 Las buenas palabras de navegación pueden indicar a los usuarios a dónde ir, ayudar a explicar de qué se trata su sitio web y proporcionar pistas de búsqueda y SEO para rastreadores.
Las buenas palabras de navegación pueden indicar a los usuarios a dónde ir, ayudar a explicar de qué se trata su sitio web y proporcionar pistas de búsqueda y SEO para rastreadores. La excelente microcopia ayuda a los usuarios a hacer algo sin tener que pensar realmente en ello. Es por eso que "haga clic aquí" es un término tan popular.
Pero no tienes que usar eso. Use palabras que le digan a los usuarios claramente lo que va a suceder. Las frases de microcopias que se usan comúnmente en elementos en los que se puede hacer clic incluyen aprender más, seguir leyendo, comprar ahora, obtener información, descargar, enviar, etc.
Cada una de estas palabras es clara y los usuarios probablemente sabrán exactamente qué debe suceder después cuando hagan clic. (Solo asegúrese de que esa sea la acción que realmente sucede).
En cuanto a otra microcopia, piense en formas de usarla que beneficien al usuario. La navegación, por ejemplo, es un lugar donde la microcopia puede ayudar al diseño de su sitio web. Las buenas palabras de navegación pueden indicar a los usuarios a dónde ir, ayudar a explicar de qué se trata su sitio web y proporcionar pistas de búsqueda y SEO para rastreadores. (Por lo tanto, es mejor que tenga cuidado con las palabras que usa).
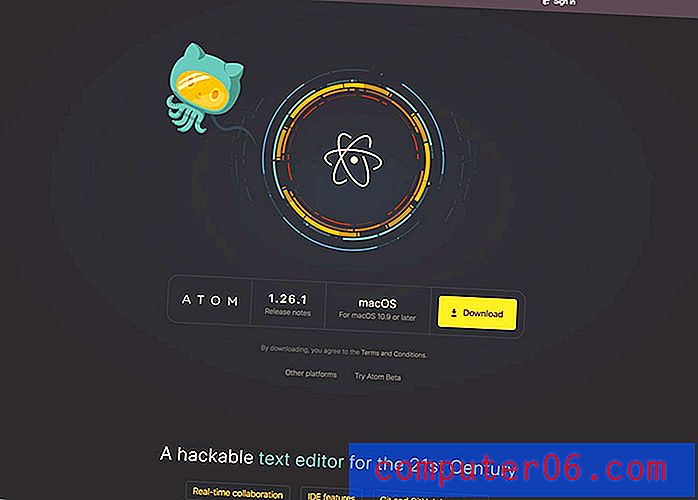
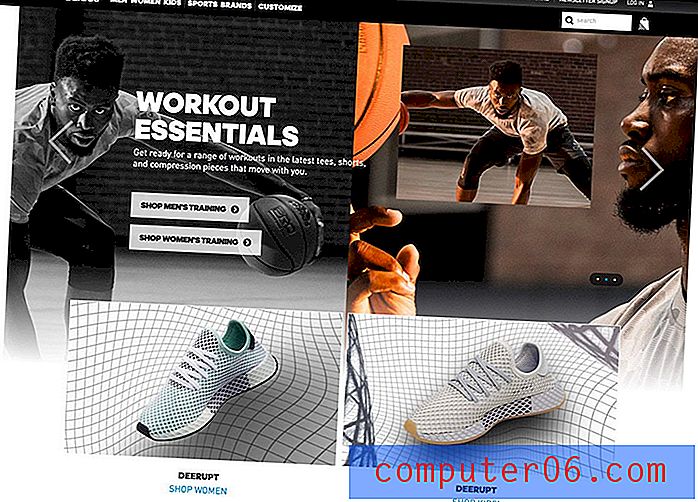
Observe cómo Atom, arriba, usa un botón con la palabra y el ícono para "Descargar".
2. Mantenga la microcopia concisa
Microcopy recibe su nombre porque estas son a menudo las palabras más pequeñas en la pantalla en términos de tamaño. Pero también podrían ser las frases más cortas.
Mantenga las instrucciones y la microcopia cortas y al punto. Las explicaciones largas no son necesarias para la mayoría de las interacciones del usuario, y demasiadas explicaciones pueden ser abrumadoras. Si hay una manera corta y fácil de señalar una acción o uso, hágalo.
3. Copia importante siempre debe ser visible

No use información sobre herramientas para obtener información vital.
Hay dos tipos de microcopias: elementos o instrucciones que siempre ve, y las que aparecen según sea necesario. Estos últimos suelen aparecer en forma de información sobre herramientas, cuadros emergentes que pueden mejorar la usabilidad de ciertos elementos de diseño.
Pero tenga en cuenta que no todas las funciones deben ocultarse dentro de este estado de desplazamiento. Cualquier microcopia importante o vital debe estar siempre visible para los usuarios, como qué información incluir en un formulario o qué sucederá cuando hagan clic en un botón.
Un bit de microcopias estilo información sobre herramientas es apropiado para obtener información adicional, como explicar qué sucede si un usuario necesita ayuda. (Como un pequeño ícono? Junto a las instrucciones; el ícono es una señal de que el usuario puede encontrar más información si es necesario. Desplácese sobre el ícono y aparecerá la microcopia. Este es un uso apropiado de la microcopia oculta).
4. Haga coincidir el tono de su sitio web
Si bien el lenguaje para la microcopia debe ser bastante sencillo, puede (y debe) coincidir con el tono del diseño completo del sitio web.
Este es un arte delicado y solo funciona cuando los usuarios aún entienden qué hacer.
5. Evita la jerga

Si bien puede igualar el tono, manténgase alejado de la jerga dentro de la microcopia.
La jerga en su copia puede volverse confusa rápidamente y también presenta desafíos para los rastreadores de motores de búsqueda. Evítalo.
6. UseInfo para imágenes
Esto no es escribir la microcopia exacta, pero es importante. Al cargar elementos de la interfaz de usuario que contendrán microcopias, asegúrese de incluir información para los archivos de imagen e ícono.
Esto puede ayudar a la búsqueda y la usabilidad para algunos usuarios. (Esto puede ser particularmente importante para los usuarios con problemas de conectividad o aquellos que están usando las funciones de navegación por voz).
Piensa en esto, de esta manera. Si no puede ver el botón o el ícono y la información le dice que es un botón de un carrito de compras y que la microcopia es "comprar ahora", comprende la acción que ocurrirá. No es difícil para ti hacer esto mientras construyes el diseño, pero puede hacer una gran diferencia para algunos usuarios.
7. Proporcione opciones apropiadas

El uso de microcopias también se extiende a elementos dentro de una lista de menús desplegables o viñetas. Cuando sea apropiado, asegúrese de incluir opciones para que los usuarios aumenten las posibilidades de una conversión.
Uno de los usos más comunes de esto viene en el comercio electrónico. Tenga en cuenta con qué frecuencia hay un formulario con un botón que le pide que ingrese la información de pago, pero justo debajo hay una línea de explicación que puede revisar la compra una vez más. Ese es un nivel adicional de microcopia que le da al usuario una opción y lo ayuda a comprender el proceso más completamente.
Si utiliza software de marketing por correo electrónico, la misma opción también es evidente. La mayoría de los programas incluyen una opción para "enviar ahora" o "programar para una fecha posterior", cuando se selecciona una opción, el usuario obtiene una confirmación de la elección que hizo.
8. Coloque el texto en la ubicación correcta
Las ubicaciones de microcopias deben coincidir con los patrones normales de lectura. La mayoría de los usuarios leen de izquierda a derecha y de arriba a abajo. Intente incorporar estos patrones con la colocación de microcopias.
Usemos un formulario de registro de correo electrónico como ejemplo, debe haber un cuadro para ingresar una dirección de correo electrónico y el botón de envío, debe estar a la derecha inmediata del registro o directamente debajo de él, porque allí es donde un usuario miraría a continuación.
Utilice texto de marcador de posición con alto contraste para que sean fáciles de leer. Si el texto es tan tenue que es difícil de leer, ¿realmente lo necesita? Tal vez esa copia de marcador de posición debería eliminarse por completo.
9. Use "Texto en vivo"

El texto que en realidad es una imagen es un problema en múltiples niveles.
La imagen no es realmente legible por los motores de búsqueda o los lectores de pantalla (piense en la accesibilidad) y puede volverse ilegible en ciertos entornos receptivos dependiendo de cómo se escala la imagen.
Toda copia, incluida la microcopia, debe ser texto en vivo para que todos los elementos sean legibles y se escalen para garantizar que los usuarios puedan verlo y comprenderlo con facilidad.
Y mientras abordamos el tema del texto en vivo y legible. Asegúrese de que toda la microscopía incluya suficiente contraste para que sea fácil de ver. Es algo tan pequeño, pero si prestas atención, te sorprenderá la cantidad de diseños que usan etiquetas de bajo contraste.
10. Incluir mensajes de éxito y error
La gran microcopia no suele ser un proceso de un solo paso. A menudo es una serie de mensajes que se relacionan con una acción del usuario.
Según cuál sea esa acción, debe incluir una microcopia que confirme que se completó una acción o muestre un mensaje de error cuando falla una interacción. Esto proporciona comentarios valiosos al usuario y los ayuda a completar tareas en su sitio web.
Conclusión
Crear una gran microcopia no es tan difícil cuando piensas en lo que quieres que hagan los usuarios con tu diseño y cómo quieres hacerlo. Piense en la microcopia como un manual de instrucciones súper aerodinámico.
Recuerde usar un lenguaje común que sea breve y comprensible, brinde instrucciones claras y haga que todo sea fácil de leer. Haga esas cosas y estará en el camino para crear una excelente microcopia.