¿Son usuarios abrumadores mentales? (Y cómo dejar de hacerlo)
Internet es un desastre enredado que se sobrecarga visualmente. Hay tanto que ver ... y leer ... y comprender, que puede ser difícil encontrar el foco y descubrir lo que es importante.
Si su diseño se sobrecarga visualmente, es probable que esté abrumando a los usuarios y que estén abandonando su sitio web o aplicación. Entonces, ¿cómo sabes si lo estás haciendo? Tenemos una lista de señales de advertencia para usted, además de algunas formas de eliminar parte del peso del diseño y hacerlo más manejable para los usuarios.
No tienes estilos definidos
Los estilos y las paletas son la columna vertebral del buen diseño. Cuando se trata de sitios web, todo debe definirse en el CSS para que los estilos se definan (y usen) en todo el sitio web. (No confíe en la memoria o los cambios manuales al diseñar elementos de una página a otra).
Los estilos definidos incluyen todo, desde la paleta de fuentes (con tamaño y uso de color) hasta una paleta de colores y cómo los elementos, como botones o enlaces, deben aparecer y funcionar en el diseño. La falta de estilos puede abrumar a los usuarios porque a menudo hay inconsistencia en el aspecto y el comportamiento de las cosas entre las páginas, lo que hace que los usuarios se pregunten si las cosas funcionan correctamente o si obtuvieron la información que solicitaron con un clic anterior.
Tener estilos definidos también ayudará a evitar "exagerar" el diseño y hacer cambios sin razón. Un patrón lógico y consistente puede ayudar a los usuarios a encontrar información con facilidad y seguir con el diseño.

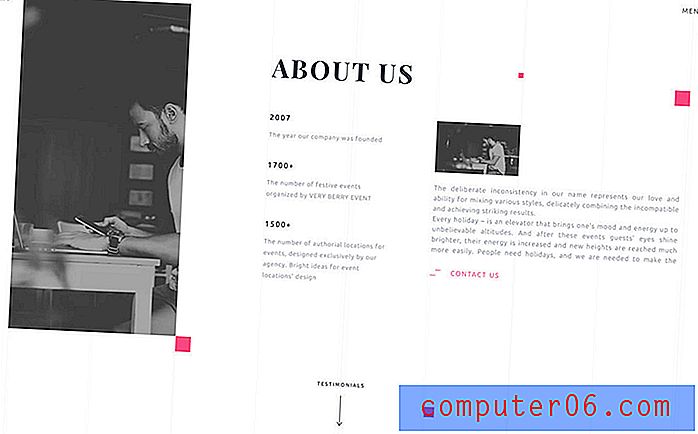
El Perfect Grid Book es un ejemplo sólido de diseño simple y consistente.
Todo es del mismo tamaño
No puede tener una conversación sobre estilos y CSS sin hablar de jerarquía. ¿Su diseño tiene una jerarquía clara para el texto y otros elementos (desde fotos hasta botones y enlaces)?
La parte clave de esa pregunta es "jerarquía clara". Los estilos deben ser lo suficientemente diferentes como para que el usuario más casual pueda distinguir claramente entre un título y un texto corporal o un botón o una foto. El problema más común en términos de usuarios abrumadores es que cada elemento siente el mismo tamaño (o los elementos se dividen en grupos de un par de tamaños).
El tamaño es más que solo ancho y alto o tamaño de punto para los tipos de letra. ¿Qué tan grandes o diferentes aparecen los objetos cuando se colocan uno al lado del otro? El peso o tamaño visual es tan importante e incluso los elementos de diferentes tipos (texto junto a una foto, por ejemplo) deben tener pesos visuales variables. El color, el espacio y el contenido de la imagen pueden desempeñar un papel importante para determinar qué tan grande se ve algo en la pantalla. Planifique las variaciones en el tamaño visual de los elementos para crear una ruta visual para los usuarios que ayude a dirigir la vista desde los elementos más importantes de la pantalla a los menos importantes.
Su tasa de rebote es realmente alta
¿Prestas atención a la tasa de rebote en el análisis de tu sitio web? Si el número aumenta después de un cambio de diseño, podría ser el resultado de una sobrecarga visual. (Por otro lado, podría ser que la búsqueda y el diseño son tan geniales que los usuarios inmediatamente encontraron lo que estaban buscando).
Compare la tasa de rebote con el tiempo en el sitio. Idealmente, una baja tasa de rebote y un alto tiempo en el sitio son buenos. Si esos números comienzan a cambiar en la otra dirección, podría indicar un problema.
Si los usuarios abandonan su sitio demasiado rápido, profundice un poco más en los análisis para descubrir cómo llegaron a su sitio en primer lugar y qué están buscando (utilizando patrones de clic, páginas principales y resultados de búsqueda). Ajuste el diseño para hacer que estos elementos sean elementos de alta prioridad.
Los usuarios no hacen clic en lo correcto
Mientras investiga en análisis, tome nota de en qué están haciendo clic los usuarios. ¿Los clics reales se corresponden con los clics deseados? Si los usuarios no están haciendo las cosas que "deben hacer" con el diseño, puede indicar un problema visual. Es posible que los botones no sean lo suficientemente grandes o claros, o que la copia no conduzca a los usuarios a las llamadas a la acción apropiadas.
A menudo, el problema es que hay demasiadas cosas que hacer. Imagine un sitio web con un gran llamado a la acción en la imagen del héroe, con un formulario de envío por correo electrónico justo debajo y una ventana emergente solicitando información en forma de cupón. ¿En qué harías clic primero? ¿O simplemente cierras el sitio web y sigues con tu vida?
Si hiciera lo último, es por la naturaleza abrumadora del diseño y se debe a la sobrecarga cognitiva, o la cantidad de poder cerebral necesaria para usar su sitio web. Hay demasiadas opciones que llegan a los usuarios demasiado rápido para procesarlas todas.
La solución es fácil. Limite el número de elementos accionables a uno por "pantalla" fuera de los elementos de navegación o el pie de página. En el escenario anterior, el diseño podría incluir un llamado a la acción en la imagen del héroe, pero nada más. El formulario de correo electrónico viviría en otra página o debajo del desplazamiento como lo haría el cuadro emergente.

El diseño está lleno de trucos
Demasiados trucos de diseño o tendencias o elementos pueden sentirse bien cuando lo haces, pero pueden arruinar la experiencia del usuario. Trate de mantener el diseño en un truco de diseño que brinde un punto de interés para los usuarios, pero que no los abrume mentalmente.
Nunca dejes que las modas o las cosas que quieras probar se interpongan en el camino de uno de KISS: mantenlo simple, estúpido (que podría ser la mejor filosofía de diseño de todos los tiempos).
Los patrones de usuario no son realmente patrones en absoluto
¿Son comunes y bien entendidas las funciones dentro de su sitio web? Nada puede abrumar a un usuario como inventar una nueva forma de hacer algo. El desplazamiento de izquierda a derecha, en lugar de arriba y abajo, o los botones que no parecen botones son solo algunos ejemplos de patrones de usuario que no son patrones. Y a los usuarios no les gustan.
Apéguese a los flujos, herramientas y acciones de usuarios comúnmente aceptados para garantizar que la mayoría de los visitantes sepan cómo interactuar y relacionarse con su sitio. Si el diseño requiere instrucciones, probablemente sea demasiado complicado. Use íconos y elementos que también son conocidos. El ícono del carrito de compras es un ejemplo de un elemento que cada usuario comprende y espera de una determinada acción.
El menú oculto, el icono de hamburguesa, es un ejemplo interesante que comenzó como algo que los usuarios no entendieron, pero se ha convertido en un patrón de usuario bastante común para la navegación móvil e incluso de escritorio. Pero no está exento de controversia, ya que muchos diseñadores siguen hablando en contra del uso.
Si bien puede ser divertido crear algo totalmente diferente y nuevo, piense en los objetivos del proyecto de diseño. Si necesita que los usuarios se muevan por el sitio y realicen acciones específicas, esto es vital para los sitios web de comercio electrónico, los patrones comunes de los usuarios son clave.
No hay espacio en blanco
Clutter es un asesino de sitios web. El espacio en blanco puede guardar el diseño y ayudar a proporcionar a los usuarios señales direccionales, ayudar a establecer la jerarquía y hacer que todo se sienta más liviano y fácil de entender. Simplemente aumentar el espacio entre líneas de texto de una a 1.5 líneas puede aumentar el tiempo en el sitio y la legibilidad.
El espacio también puede afectar a los usuarios en otros lugares. Las canaletas más amplias y el espacio entre elementos pueden contribuir a la comprensión y la comprensión. Un espacio en blanco exagerado alrededor de un elemento puede hacer que parezca importante y enfocar esa área en la pantalla.
El espacio también tiene un efecto calmante para muchos usuarios, mientras que un diseño repleto de elementos puede hacer que un usuario se sienta frenético y apresurado.

Conclusión
Es una frase que hemos usado en Design Shack en el pasado: en caso de duda, no la incluyas. Tenga en cuenta esta idea cuando intente simplificar un diseño que pueda parecer desordenado o abrumador. El desorden visual es un problema real, tanto en sitios web individuales como cuando navega casualmente por Internet.
Un diseño que sea agradable a la vista mantendrá a los usuarios por más tiempo y, con suerte, fomentará más conversiones. Cada página, o pantalla, debe tener en cuenta una sola acción del usuario para ayudar a fomentar los clics correctos en los momentos correctos.