Diseño asimétrico: creación de diseños hermosos y equilibrados
¿Cómo te sientes acerca del diseño asimétrico? Esa simple pregunta a veces puede provocar un gran debate entre los diseñadores. El diseño asimétrico puede ser una de las técnicas más complicadas para llevar a cabo, pero cuando se hace bien da como resultado diseños hermosos y llamativos.
Mientras que la definición de asimetría es la falta de simetría o igualdad entre dos mitades; no es una falta de equilibrio como algunos suponen erróneamente. Los diseñadores pueden usar la asimetría para crear equilibrio y armonía a pesar de que dos lados del diseño no se reflejan entre sí. Aquí le mostramos cómo comenzar.
¿Por qué asimetría?




La asimetría puede ser uno de los conceptos más impactantes en su kit de herramientas de diseño. Es una técnica que llama la atención que es interesante y estimulante.
Puede ser complicado de usar, por lo que algunos diseñadores se mantienen alejados de proyectos completamente asimétricos. Pero no tienes que hacerlo. Usar asimetría es algo que todo diseñador puede hacer; Solo se necesita planificación.
El mejor lugar para comenzar es mezclar y combinar conceptos simétricos y asimétricos dentro de un proyecto de diseño. Si divide el diseño en secciones más pequeñas, habrá partes que contienen diferentes tipos de equilibrio. (Piense en paneles en sitios de desplazamiento de paralaje o en el diseño de una imagen dentro del lienzo).
Piensa también por qué estás usando la asimetría. Saber lo que quiere lograr con las imágenes ayudará a determinar la mejor manera de usar las técnicas para lograrlo. La asimetría es activa y llama la atención; Puede ser pesado pero natural. Y una vez que tenga algo en el lienzo, confíe en su instinto. ¿Se ve bien o se siente "apagado"?
Lograr el equilibrio es esa magia en el medio. Un buen diseño asimétrico incluye equilibrio para que ninguna parte del proyecto sea demasiado pesada para el resto. Puede crear equilibrio compensando elementos con espacio, creando énfasis con movimiento, entendiendo el peso, agregando enfoque con color y usando una cuadrícula para alineación y organización.
Usando el espacio

Uno de los lugares donde la asimetría realmente está comenzando a florecer es en la tendencia de diseño minimalista. Con los diseñadores que utilizan tanto espacio, es fácil equilibrar un objeto o imagen simple con un fondo blanco u oscuro más grande.
El acto de equilibrio entre el blanco o el espacio negativo, y los elementos en el diseño deberían crear contraste. Esto dirigirá el movimiento del ojo a través del diseño.
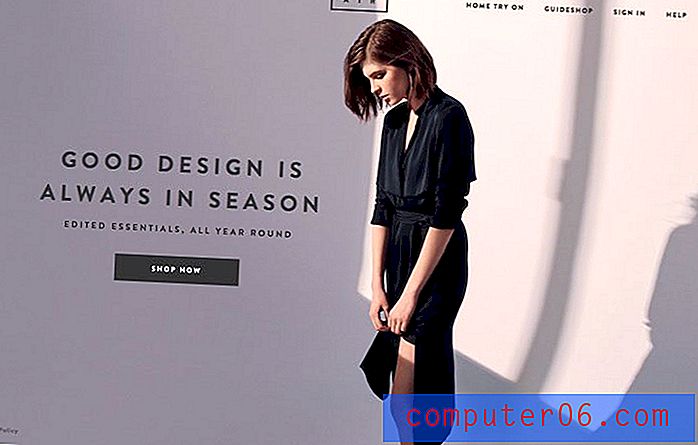
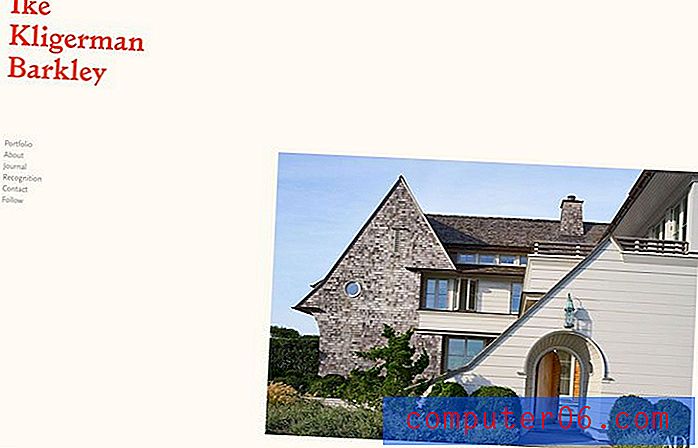
Ejemplo: Ike Kligerman Barkley usa un equilibrio dramático para atraer a los usuarios. El tirón direccional de la imagen en la esquina inferior de la pantalla contra el nombre y la navegación en la esquina opuesta atrae la atención entre los elementos, casi desafiándote a no mirar. La imagen le da una idea de por qué ha encontrado el sitio web y el marco mínimo alienta a hacer clic a través de los enlaces.
Enfatice el movimiento

Piense en un neumático rodando cuesta abajo. Puedes sentir inmediatamente el movimiento. Lo mismo sucede cuando diseñas este movimiento de forma asimétrica.
- El ojo se moverá naturalmente de la parte más grande y pesada de la pantalla a la parte más clara.
- El ojo seguirá señales direccionales como una flecha o forma que parece apuntar en una dirección particular.
- El ojo seguirá el camino de los ojos en la imagen de la pantalla, de modo que un usuario mira en la misma dirección y la persona en el diseño.
- El flujo direccional se sesgará de izquierda a derecha, a menos que haya una fuerte atracción hacia otra dirección.
Ejemplo: Leen Heyne Fine Jewelry utiliza el movimiento para atraer la atención hacia el producto presentado. Las formas geométricas literalmente apuntan el ojo en la dirección correcta, mientras crean una sensación de que el brazalete (o anillo) podría rodar naturalmente sobre el lienzo. Esta influencia direccional también hace algo más: señala el uso de las flechas de navegación para pasar a la página siguiente.
Añadir foco con color

Los patrones de color asimétricos son generalmente de alto contraste y combinaciones de colores. Piense en tonos brillantes contra el negro o una fotografía en tonos que tenga una tipografía blanca en negrita encima. El alto contraste de color será el foco y el peso visual de partes específicas del diseño.
Se pueden crear combinaciones de colores asimétricas con la rueda de colores. Opte por combinaciones de colores y combinaciones que caen fuera de las reglas de color tradicionales para una sensación de asimetría. Considere los colores que rara vez se usan para el impacto. Use el color para resaltar y enfatizar otros elementos en el contorno asimétrico. El color funciona muy bien con elementos como formas geométricas, tipografía o incluso en el fondo para servir como un punto focal secundario para lograr el equilibrio.
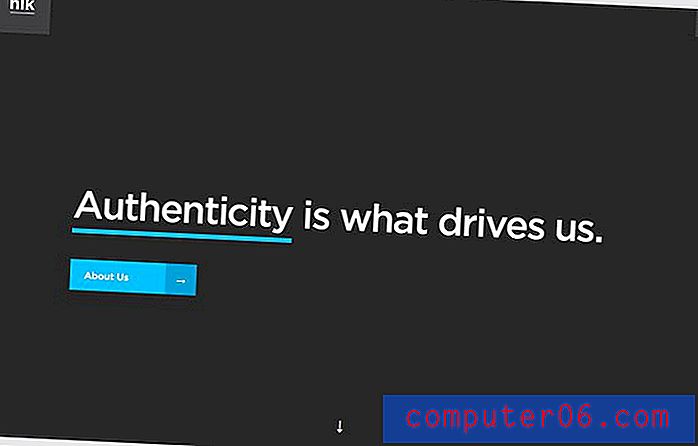
Ejemplo: HLK Agency usa el color para tomar un diseño que es casi simétrico y hacerte pensar de nuevo. El subrayado azul y el botón crean un enfoque simple con asimetría que se equilibra con el menú de hamburguesas sutiles y los iconos de marca en las esquinas superiores.
No olvides la cuadrícula

Si bien no está utilizando una cuadrícula para crear imágenes especulares, sigue siendo una parte vital del proceso de diseño. Usar una cuadrícula para crear asimetría lo ayudará a lograr el equilibrio y la organización.
Considere cada elemento en la cuadrícula como lo haría con cualquier otro proyecto. ¿Las cosas descansan de cierta manera horizontal y verticalmente? ¿Hay un peso de compensación a cada lado del lienzo? De izquierda a derecha y de arriba a abajo.
Piense en la cuadrícula como una escala: por cada elemento que agregue a un lado, algo en el otro lado debe compensarlo. Para crear asimetría inmediata, considere una cuadrícula de columna con un número impar de columnas; en un lado de la cuadrícula cree elementos que sean iguales al ancho de una columna, en el otro, duplíquelo.
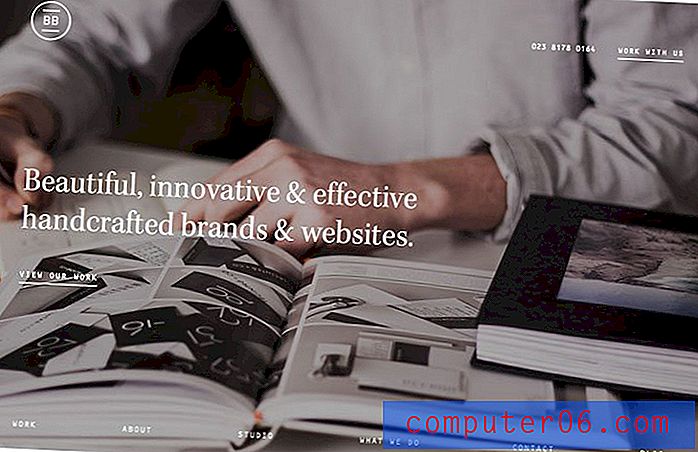
Ejemplo: BrightByte Studio utiliza una cuadrícula de columnas que crea elementos alineados y organizados en una combinación de elementos simétricos y asimétricos. (Pero el primero que ve es probable que sea el texto alineado a la izquierda en el medio de la pantalla. Este uso de una cuadrícula crea un equilibrio innato entre los elementos. Observe cómo la navegación de la página descendente y los enlaces de la parte superior de la página también se alinean). como el espacio ocupado por el texto principal y los elementos de navegación.
Crear peso

La asimetría se basa en la idea de que algo es tan "pesado" que se sentirá atraído por él primero. Determine qué parte de su imagen tendrá ese peso visual. Puede ser una imagen o tipografía o incluso espacios en blanco.
Equilibre el elemento pesado con el contraste: un elemento más ligero, algo que capta la atención de los usuarios de una manera diferente. El peso funciona mejor cuando se combina con las otras técnicas anteriores para que el elemento ponderado no domine el diseño y lo lleve a través de él.
Ejemplo: Cranes of Cambridge utiliza una foto atractiva como el "peso" del diseño. Está equilibrado por dos elementos, uno que quizás ni siquiera note al principio. El texto y el logotipo más claros son significativamente "más claros" que las personas en la imagen, lo que te hace mirar de las personas al texto (también siguiendo el movimiento implícito de sus ojos). También está compensado por una navegación columnar pensada que te ayuda a atravesar la pantalla.
Conclusión
La asimetría puede ser una técnica de diseño hermosa y armoniosa. Si bien las tendencias de diseño se han centrado en una gran cantidad de simetría recientemente, es probable que haya un cambio hacia algo de este diseño equilibrado "desequilibrado". Es visualmente intrigante y ayuda a dirigir a los usuarios a través de un diseño con sutileza.
La asimetría también tiene impacto y funciona especialmente bien como un concepto que se utiliza con simetría en el alcance de un proyecto completo. Experimente con la asimetría y enamórese de esta técnica de diseño dinámico.