Diseño de imágenes de encabezado atractivas: piense fuera de la caja
Una de las primeras cosas que hace al diseñar un sitio es decidir cómo se ve esa primera porción de píxeles que verán los usuarios. Debe captar su atención y comunicar su mensaje en la mitad superior de la página o arriesgarse a que esa persona pase a su próxima pestaña abierta.
Desafortunadamente, muchos de nosotros caemos en patrones predecibles para esta parte del sitio. Usamos los mismos viejos trucos, formas y complementos y obtenemos un resultado que podría verse genial, pero que en realidad no es tan emocionante. Hoy veremos brevemente cómo puede hacer que sus imágenes de encabezado sean más interesantes. En el camino veremos algunos ejemplos en vivo de sitios que han implementado estas técnicas con éxito.
La imagen de encabezado estándar y aburrida
Con demasiada frecuencia, cuando comienzo a enmarcar un proyecto, comienzo con algo como esto:

No me malinterpreten, este es un diseño sólido como una roca, y la razón por la que es tan popular es que funciona extremadamente bien. Sin embargo, hay un momento para tomar la ruta segura y un tiempo para ramificarse creativamente y explorar nuevas ideas.
En particular, la parte con la que me aburro es la imagen del encabezado (estoy usando el término "encabezado" para referirme a la parte superior de la página). Es solo un gran rectángulo estático. Si es dinámico, generalmente es algo tan simple como un control deslizante de imagen jQuery. Una vez más, uno de mis trucos de diseño favoritos, sin embargo, no es exactamente una buena representación del pensamiento "original" en este momento.
Entonces, ¿cómo podemos salir de la rutina de correr hacia el rectángulo cansado cada vez que necesitamos una imagen grande y audaz en nuestro encabezado? Si realmente pensamos en el problema, algunas soluciones se presentan fácilmente.
Cambiándolo
Aquí hay algunas ideas rápidas sobre cómo agregar alguna variedad a las imágenes de su encabezado. ¿Se te ocurren otras ideas?
Cambiar la forma
Lo primero que viene a la mente es deshacerse del rectángulo. Intente usar un cuadrado, círculo, triángulo o incluso una serie de imágenes. Incluso puede deshacerse del contenedor por completo e intentar colocar un icono o gráfico directamente en el fondo de su sitio web.
Además, no se deje atrapar por las formas estándar. Intenta crear una imagen que use una forma más abstracta y fluida. Dóblalo alrededor de tu contenido para obtener una verdadera creatividad.
Hazlo más dinámico
Vaya más allá del control deslizante de imágenes jQuery. Intente pensar en una nueva forma en que puede hacer que un usuario interactúe con la imagen. Use los clics, el desplazamiento, los movimientos del mouse y más para transformar la imagen de alguna manera interesante.
Fugarse
Otra forma realmente simple de hacer que la imagen del encabezado sea más interesante es permitir que el contenido que está dentro se rompa o el contenido que está afuera se rompa.
Utilicé esta técnica con una captura de pantalla de la aplicación en un artículo reciente de Design Tricks.
Algo diferente cada vez
Un truco popular que ves que Apple usa con frecuencia en su página de inicio es tener una serie de imágenes de encabezado en rotación. Cuando actualiza la página, toma de un conjunto de tres a cuatro opciones diferentes al azar.
Esto no solo hace que su sitio sea más atractivo para los usuarios, sino que le ayuda a rastrear qué funciona mejor y qué usuarios parecen estar más interesados. Mirando sus estadísticas, puede rastrear qué imagen está recibiendo la mayor cantidad de clics y luego crear una nueva estrategia basada en ese conocimiento.
Ejemplos en la naturaleza
Ahora que tenemos algunas ideas sobre la mesa para abordar las imágenes de encabezado de una manera más interesante, veamos si podemos encontrar ejemplos de diseñadores que sigan estas técnicas.
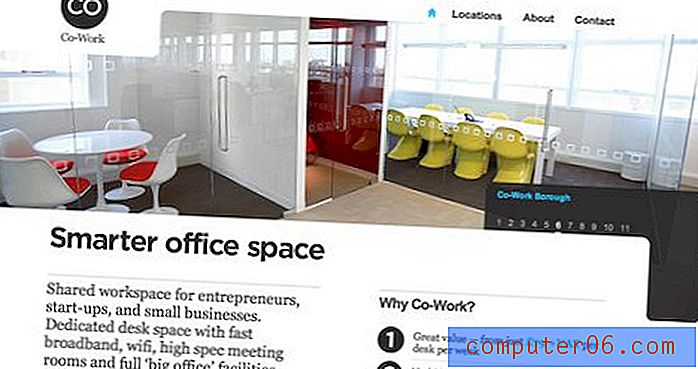
Trabajo conjunto
Uno de mis ejemplos favoritos que he visto recientemente es en el sitio Co-Work. El control deslizante de la imagen en la parte superior de esta página es, en el fondo, la misma técnica estándar de siempre. Sin embargo, el diseñador agregó algunas muescas que le dan una forma irregular.

Observe cuánto más integrada se siente esta imagen con el resto del contenido que su rectángulo típico. Se curva alrededor del logotipo, la navegación y la copia del cuerpo de una manera que le da al sitio una sensación de arte moderno casi abstracta que es perfecta para los espacios de trabajo limpios y bien diseñados que el sitio está publicitando.
Esto no requiere una imaginación hiperactiva o incluso mucho trabajo para implementar, es solo el resultado de un poco de esfuerzo adicional que le da al sitio un aspecto propio.
Adrian Baxter
El desarrollador web Adrian Baxter tiene otro gran ejemplo de una imagen de encabezado única en su sitio.

Además de la increíble idea de luchar contra una horda de zombis con solo un teclado Bluetooth Mac, esta imagen es diferente porque se ha dividido en cuatro paneles separados. Funcionalmente, realmente no hay razón para esto, pero desde una perspectiva de diseño, es un buen toque. Observe cómo refleja la disposición de los enlaces a continuación, un ejemplo clásico de repetición en el diseño.
Sin embargo, la diversión no se detiene allí, Adrian dio un paso más al agregar un efecto de paralaje que cambia la escena a medida que mueve el mouse por el sitio. A medida que la escena cambia, las imágenes se desvanecen de un cuadro a otro. ¡Es un efecto realmente agradable!
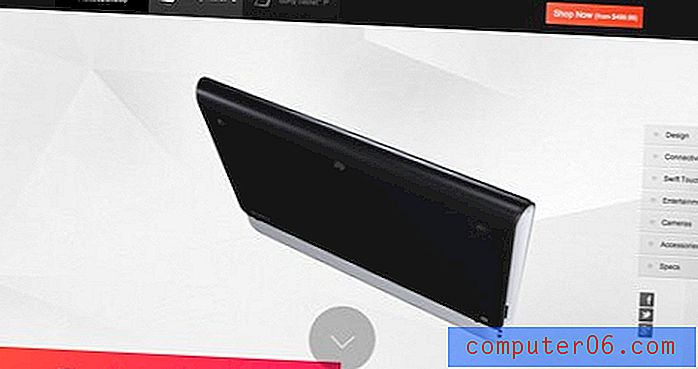
Sony Tablet S
El ejemplo más innovador que pude encontrar fue el sitio para la tableta Sony. Comenzando, el sitio parece bastante simple, la imagen del encabezado muestra una especie de flujo plegado que termina en la tableta. En este punto, no estaba realmente impresionado e incluso pensé que el sitio se veía demasiado abarrotado.

A medida que se desplaza hacia abajo (o presiona el botón hacia abajo), el sitio se vuelve realmente elegante muy rápido. La tableta permanece en el medio de la pantalla mientras se mueve el resto del contenido. Se desconecta de la secuencia plegada y comienza a girar y girar en el espacio 3D.

Cuando llegas a una nueva sección de contenido, la tableta cambia a una pose que se integra con el diseño de esa área.

Va debajo de algún contenido, sobre otras partes, las superposiciones aparecen y señalan características, las manos salen y usan la pantalla táctil; El resultado es súper impresionante y ofrece una experiencia de navegación increíble, dinámica e interactiva que solo requiere desplazamiento.
Kyan
Este sitio es muy similar en concepto a la página de Sony Tablet, solo de forma horizontal. La posición inicial del control deslizante de imágenes muestra una pantalla de iPhone, tableta y computadora alrededor de varias herramientas de diseño. Me encanta el estilo de ilustración plana como papel.

Cuando presiona el botón de flecha a la derecha, cada uno de los objetos que rodean los dispositivos en el centro vuela hacia arriba y fuera de la pantalla uno por uno, luego la pantalla cambia y trae los dispositivos a una nueva escena:

Esto es mucho más impresionante, único y atractivo que su control deslizante típico. Cuando ve el efecto por primera vez, no puede evitar presionar el botón unas cuantas veces más para verlo nuevamente.
Conclusión
El propósito aquí es ayudar a sacar su cerebro de la rutina de insertar la misma vieja imagen rectangular grande en la parte superior de sus diseños. Con un poco de reflexión y esfuerzo, puede lograr fácilmente algo más único y atractivo.
Esto apenas rasca la superficie de lo que se está haciendo actualmente con imágenes de encabezado. ¿Has visto otros ejemplos interesantes? Además, ¿se te ocurrió alguna idea genial? Deja un comentario y háznoslo saber.