Cómo crear micromomentos memorables
¿Cuántas veces al día miras tu teléfono? Es una estadística que siempre me sorprende, pero la persona promedio mira su teléfono 46 veces por día.
Cada una de esas miradas es una interacción entre el diseño y el usuario. Estos micro-momentos son una parte vital de la experiencia del usuario. Cómo funciona una interacción como una notificación o alerta puede marcar la diferencia entre retener a un usuario y perder uno. Es su trabajo diseñar estos micro-momentos de una manera que sea utilizable y memorable. Aquí te explicamos cómo hacerlo.
¿Qué te hace amar una aplicación?

Es probable que un buen micro momento sea lo que realmente te hace amar y usar una aplicación. Desde la notificación de que un artículo que compró en línea se ha enviado hasta una alarma o un puntaje deportivo, estos datos le llegan todo el tiempo.
¿Pero qué momentos enciendes? ¿Y cuáles apagas?
El diseño tiene mucho que ver con eso. Google publicó recientemente una guía para "ganar el cambio al móvil" e incluyó una excelente descripción de los micro-momentos y su importancia:
"Inmediato. Pertinente. Sin fricción. Esa es la experiencia que los consumidores esperan cuando recurren a un dispositivo para encontrar, hacer o comprar algo ".
Google desglosó aún más este concepto en algunos conceptos relevantes que pueden ayudarlo a guiar su pensamiento sobre los micro-momentos y cómo crearlos.
- Comienza con la estrategia y necesitas saber qué debe hacer un micro momento y por qué. Hazlo basado en contenido.
- Estar allí para los usuarios.
- Sé útil.
- Ser rápido.
- Considere la retroalimentación y mida los resultados.
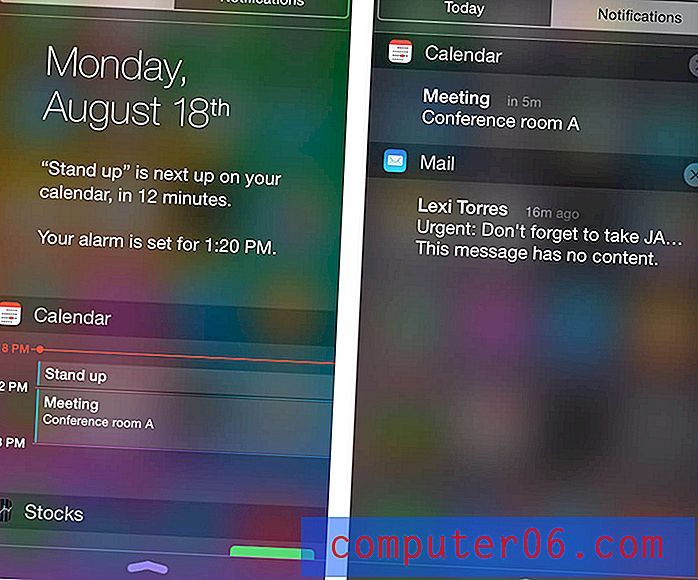
Estos conceptos están en la raíz de hacer que funcionen los micro-momentos. Piense en estas interacciones comunes, cómo las usa y el diseño:
- Animación en un toque para decirle que ha agregado un artículo a un carrito de compras.
- Una vibración para decirle que ha puesto su teléfono en modo silencioso.
- Una alerta de noticias que contiene algunas palabras y con un toque se accede al artículo completo.
Cada una de estas interacciones es una parte tan cotidiana que no piensas en ellas. Pero lo más probable es que te encante cómo te hacen las cosas más fáciles o más convenientes.
Conéctese con la emoción o la utilidad

La conveniencia o conexión es el inquilino principal detrás de lo que hace que un micro momento sea útil. El otro factor relacionado es la emoción.
Los usuarios necesitan conectarse con cada micro momento de una de estas dos formas para ser efectivos. De lo contrario, probablemente abandonarán el uso.
La clave para recordar es que los micro-momentos son solo eso, momentos. Deben comunicar algo y conectar a dos partes, brindando una oportunidad para una mayor participación y comentarios.
En pocas palabras, se trata de un diseño centrado en el ser humano. Esto implica que cada usuario siente algo (incluso si no es una emoción obvia de saltar de su silla) y comprende lo que sucede después. Los usuarios son guiados a través de un proceso con instrucciones y son llevados a un bucle para la comunicación. Finalmente, se satisfacen las necesidades de un usuario y encuentran que vale la pena repetir la experiencia.
Marca pequeña

Las mismas herramientas visuales que utiliza al crear cualquier otro proyecto se aplican a los micro-momentos. El diseño solo está minimizado.
Estas interacciones deben venir con una identidad visual, paleta de colores, paleta de fuentes y reglas para elementos visuales, elementos de interfaz de usuario y botones. Los micro-momentos pueden incluir señales táctiles, vibraciones o sonido. Puede parecer mucho pensar en algo que es aproximadamente la mitad del tamaño de una tarjeta de visita.
Para complicar aún más su idea acerca de cómo diseñar micro-momentos, son ponibles. No solo necesita pensar en cómo se ven estos elementos en las pantallas del teléfono, sino que probablemente necesite un segundo diseño para los relojes.
Si su aplicación o micro-momentos funcionan como parte de una identidad de marca más grande, digamos Twitter, por ejemplo, los elementos deben seguir las mismas pautas de marca en la medida de lo posible. El diseño de estas interacciones puede ser parte de la guía general de marca. (Como beneficio adicional, las pautas para crear estos pequeños elementos pueden traducirse a otras aplicaciones a pequeña escala para otros proyectos).
Legible de un vistazo

Los micro-momentos deben ser legibles de un vistazo. Ofrezca a los usuarios lo que necesitan de una manera fácil de leer sin trabajar para ello.
Eso podría hacer que el diseño (y la redacción) sea un poco más difícil de tu parte.
- Mantén el mensaje corto.
- Usa verbos activos.
- Manténgase alejado del spam o del lenguaje de cebo de clic, como "nunca creerá lo que sucedió después".
- Use un tipo de letra de peso regular con anchos de trazo consistentes. Se prefiere una sans serif.
- Aumente el tamaño y el inicio del texto, si es posible.
- Use animaciones o sonidos simples para llamar la atención sobre su momento.
- Limite la cantidad de micromomentos a momentos en que el mensaje es importante para que los usuarios lo vean realmente.
Destacarse de la multitud

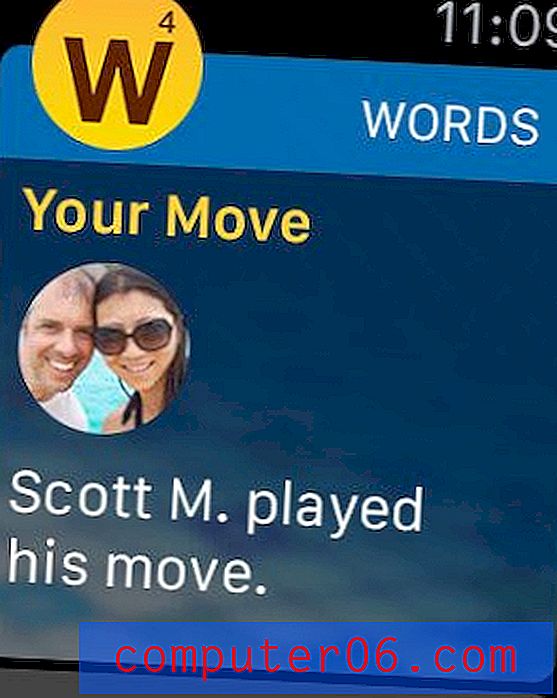
Admítelo, hay algunas aplicaciones con las que interactúas cada vez. (Soy un adicto a Words with Friends y espero con impaciencia esos micro-momentos que me dicen que es mi turno de jugar o que obtuve un puntaje total alto). Luego hay otros que ignoras cada vez.
Piensa en la utilidad de los que se destacan entre la multitud. ¿Es solo porque amas la aplicación? (Como mi adicción a Words With Friends). ¿O es por el diseño?

Estudia las notificaciones que recibes e interactúa con la mayoría. Hay mucho que aprender de ellos. Algunas cosas que a menudo se destacan para mí son un lenguaje ordenado (sin frases similares a bots), información extraña, recordatorios y cosas que simplemente se ven un poco diferentes (desde opciones de color hasta formas de íconos).
Sé auténtico y realista
Las mejores aplicaciones (y sitios web y diseños en general) son auténticas y realistas. Son fieles a lo que son, a lo que hacen y a cómo tienen lugar las interacciones de los usuarios. Cada momento pasado con un usuario debe reflejar esto.
Google desglosó esto en cuatro tipos de micro-momentos que capturan esta esencia.
- quiero saber
- Quiero ir
- quiero hacer
- quiero comprar
¿Qué quieren tus usuarios? ¿Cómo se lo entregarás?
Cuando respondas esas preguntas, sé real. Has lo que haces. Siga la misión de su marca o negocio y proporcione algo que sea verdaderamente suyo. Los usuarios te lo agradecerán.
Conclusión
¿Son los micro-momentos algo en lo que piensa o planifica regularmente en el proceso de diseño? El mundo del diseño está cambiando y el alcance de los proyectos continúa creciendo gracias a elementos como este.
Los micro-momentos se están convirtiendo rápidamente en uno de los elementos pequeños más importantes asociados con los proyectos digitales. No pase por alto este elemento de usuario pequeño pero importante.
Fuente de la imagen: Muerte a la foto de archivo .