10 consejos para usar efectos de texto que no son malos
Agregar efectos a la tipografía puede ser una fuente de dolor para los diseñadores. Los clientes exigen una sombra paralela o estampado, y estás atrapado con efectos de texto que amenazan con arruinar un proyecto. Lo que necesita es un arsenal de efectos de texto que no son lo suficientemente malos para que pueda ayudar al cliente a girar hacia algo un poco más elegante.
El truco para todos estos efectos es usarlos con un propósito . La buena tipografía no necesita "ayuda". Si una fuente no funciona sola, tampoco funcionará con un montón de técnicas agregadas. (Solo empeorarás algo malo).
Los mejores efectos de texto son casi invisibles para los no diseñadores. O los efectos de texto se usan para agregar significado a la tipografía o las letras. Aquí hay algunos consejos para usar efectos de texto que no son malos con algunos ejemplos geniales.
Explore los elementos de Envato
1. Use sombras paralelas intencionadas
 Hagas lo que hagas, no hagas clic en el botón de sombra en el software de diseño y solo aplica los valores predeterminados.
Hagas lo que hagas, no hagas clic en el botón de sombra en el software de diseño y solo aplica los valores predeterminados. La mejor sombra paralela es una que ni siquiera ves. Una técnica de sombra paralela se implementa mejor como un elemento para ayudar a crear profundidad entre el texto y las capas de fondo.
Este estilo de sombra paralela "invisible" es algo que probablemente veas como el diseñador cuando agregas la técnica al texto, pero no debería ser reconocible para el usuario común. Las sombras paralelas se usan con mayor frecuencia de esta manera como un elemento suave para crear separación o para agregar solo una pista de más contraste entre el texto y los elementos de fondo.
Hagas lo que hagas, no hagas clic en el botón de sombra en el software de diseño y solo aplica los valores predeterminados. Raramente estos ajustes son apropiados y, a menudo, parecen aficionados.
Otras técnicas comunes y altamente utilizables de sombra paralela incluyen opciones hechas para ser vistas, como una sombra de borde duro o una sombra en capas.
- La sombra del borde duro (en la foto de arriba) tiene una sensación retro distinta que agrega una segunda capa detrás del texto. Esto funciona mejor con tipos de letra de trazo grueso o losa.
- Una sombra en capas crea un efecto de casi tres capas / tridimensional. También tiene una sensación retro y funciona mejor con tipos de letra más gruesos.
2. Vaya de moda con una doble exposición

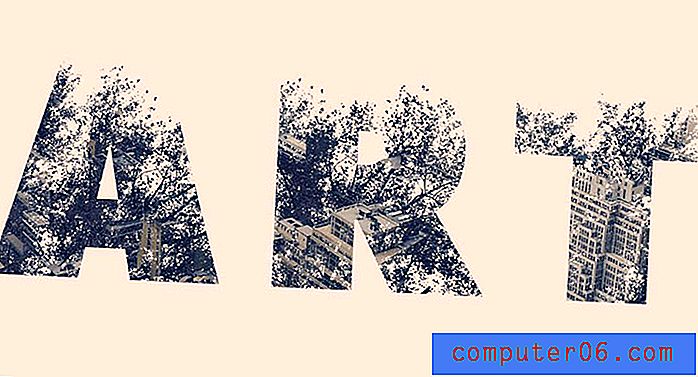
Las imágenes de doble exposición son una opción moderna y popular en aplicaciones web y de diseño de impresión. El efecto que coloca dos exposiciones de imagen dentro de las letras parece complejo e interesante. Cuando se usa con moderación o con las imágenes correctas, puede ser absolutamente impresionante.
¿Quieres crear una doble exposición genial? Tenemos una lista de 20 acciones de Photoshop para que sea muy fácil. O Envato Tuts + tiene un gran tutorial si quieres hacerlo tú mismo.
3. Diviértete con los trazos

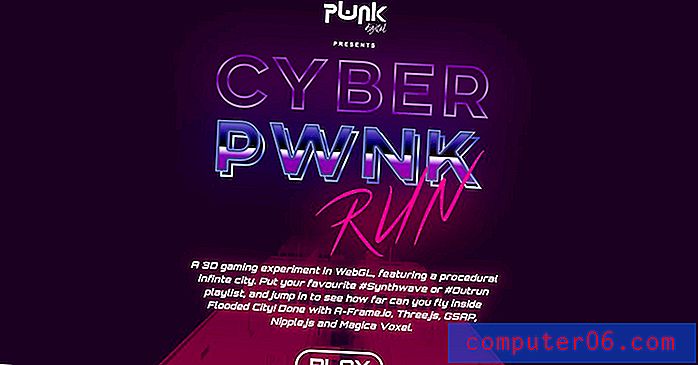
Dale sabor a las letras de bloque con interesantes trazos o efectos de trazo para mayor profundidad. Un trazo profundo y ancho puede tener una sensación retro o incluso emular letras de signos antiguos. El efecto de trazo de neón anterior es un gran ejemplo de cómo usar un trazo para crear una sensación específica para el diseño.
4. Use colores (o una fuente de color)

Las fuentes de color son tipos de letra que incluyen múltiples colores, sombras o degradados, texturas o transparencias. Puede usar una fuente de color para obtener este efecto funky (tenemos algunos para elegir aquí) o crear el suyo.
Cuando se usa mucho color como efecto de texto, casi necesita estar por encima . Las opciones de colores brillantes y audaces son bastante modernas y no ofenden a los usuarios, ya que las personas están acostumbradas a verlos.
Solo asegúrese de usar el color de una manera que parezca intencional. Solo poner algo de color en Helvetica no es lo mismo que diseñar un efecto de texto que es el elemento visual principal en el diseño.
5. Agregue un toque de animación

No hay una regla que diga que los elementos de texto deben ser estáticos. Una animación en el diseño de sitios web es una forma divertida de agregar interés visual.
Agregue ese interés visual a los elementos de texto también. Al utilizar la animación de texto, es importante tener en cuenta algunas cosas para garantizar que las letras sigan siendo legibles:
- El movimiento debe ser intencional.
- Las letras no deben moverse demasiado rápido
- El texto de desplazamiento o reproducción automática debe incluir una forma de detener el movimiento
- Las palabras siempre deben ser legibles, independientemente del tamaño de la pantalla
6. Imita algo icónico

Cada vez que algo se vuelve popular, como la serie de Netflix "Stranger Things", las tendencias de diseño tienden a imitar el original.
El logotipo de neón inspirado en los años 80 para la serie no es una excepción. Ha sido la base de memes, proyectos de imitación y una forma divertida para que los diseñadores jueguen con un nuevo efecto.
Solo tenga en cuenta que la línea entre cool y un efecto de texto que apesta puede cambiar rápidamente con técnicas de imitación. Un estilo puede fechar un diseño rápidamente. Las replicaciones deficientes también pueden parecer cursis y pueden no ajustarse al proyecto como se esperaba.
7. Incorporar formas

Crear capas y mezclar "medios" puede ser una forma divertida de agregar algo un poco más al texto. Al permitir que las formas u otros elementos encajen en lugar de una letra o letras, el diseño atrae la atención a medida que los elementos se fusionan.
El truco con esta técnica es garantizar que el elemento que actúa como letra se ajuste al texto. Debe ser obvio que el objeto está reemplazando una letra específica para que el diseño no sea difícil de leer.
Kasra Design, arriba, hace un buen trabajo con el título principal del video y el ícono de la compañía, lo que hace una "k" interesante usando formas.
8. Añadir textura

Algunos tipos de letra vienen con un estilo vintage y maltratado. Otros pueden usar una pequeña mejora personalizada para trabajar con su diseño general.
Agregar textura como una imagen dentro de un tipo de letra o como elementos recortados de letras, como el anterior, puede hacer que el diseño se sienta un poco más táctil. La textura también puede hacer que el texto se destaque un poco más.
El ejemplo anterior incluye dos tipos de texto texturizado:
- Letras con trozos cortados para que se vean un poco más ásperas o vintage
- Letras transparentes con el fondo que se muestra a través de
9. Crea un personaje personalizado

Cuando se trata de crear un efecto de texto ordenado, el ajuste natural es la marca. Las marcas pueden alterar o ajustar un tipo de letra para incluir un carácter personalizado para las letras que sea memorable.
Esta no es una técnica que deba tomarse a la ligera. La creación de una forma de letra o la alteración de un carácter debe hacerse con cuidado. En la mayoría de los casos, querrá trabajar con un tipógrafo (preferiblemente el creador del tipo de letra) para obtener los mejores resultados.
Este efecto de texto debe usarse en las instancias más moderadas.
10. Deja letras por completo
 Todo lo que tiene que hacer para maximizar el impacto es elegir un tipo de letra que coincida con el tono de los mensajes del proyecto.
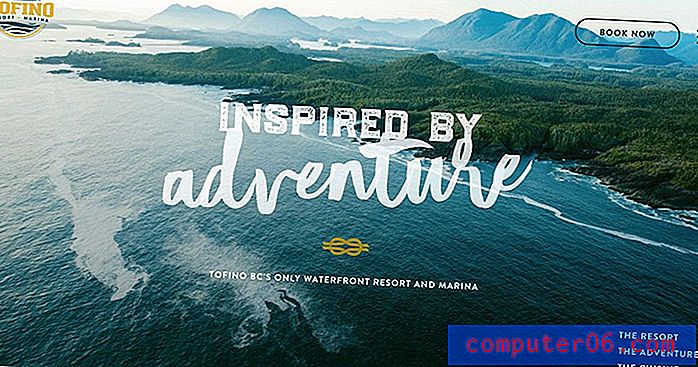
Todo lo que tiene que hacer para maximizar el impacto es elegir un tipo de letra que coincida con el tono de los mensajes del proyecto. A veces, los mejores efectos de texto no utilizan ningún efecto. Con suficiente contraste en forma, tamaño y color, los elementos de texto y el fondo tienen una separación natural.
La falta de usar un efecto de texto puede ser más difícil que agregar técnicas para facilitar la lectura o aumentar el contraste. Debe planear todos los elementos con precisión para asegurarse de que los elementos funcionen juntos y que los tipos de letra en negrita u oscuros en claros o claros en oscuros sean los más legibles.
La Universidad de Essex se pone en negrita con una tipografía gruesa sobre un fondo de video más oscuro que casi salta del diseño. ¿Y la mejor parte? No hay una sola "mejora" del texto.
Conclusión
El problema con los efectos de texto es que estas "tendencias" van y vienen rápidamente. (¿Recuerda todo el texto de sombra largo no hace mucho tiempo?) Los efectos de texto pesado pueden hacer que un diseño se vea anticuado, así que tenga cuidado a menos que sea el aspecto que está buscando.
Y recuerda que la sutileza funciona a tu favor. Si puede ver esa sombra paralela, es probable que sea demasiado (y de hecho apesta). Reduzca la escala o busque otra forma de obtener el aspecto que está tratando de crear.