30 menús CSS magníficos y versátiles
A veces, el menú de navegación puede ser una de las partes más difíciles del proceso de diseño. Esta área única puede establecer el tono para la usabilidad de todo el sitio.
Hoy veremos 30 ejemplos inspiradores de un buen diseño de menú. Aunque muchos son CSS puros, otros agregan algunas imágenes y / o JavaScript para aumentar la estética y la funcionalidad.
Profundizando más
Siempre es más útil tener una idea del proceso del desarrollo que simplemente ver una imagen, por lo que en esta sección discutiremos brevemente la estética de cada menú y cómo el desarrollador logró el efecto. De esta manera, puede obtener inspiración sobre cómo usar nuevos métodos para crear sus propios menús únicos.
Marea de seda
Este es uno de los menús más mínimos de la lista. Básicamente es solo texto sin formato con un rollover de cuadro azul extendido, pero es realmente fácil de implementar y resulta en un buen efecto.

Glenn Sorrentino
Este ejemplo utiliza bordes CSS en la parte superior e inferior del menú que aumentan de grosor cuando pasa el cursor sobre ellos.

Strutta
Si tiene un fondo texturizado, considere usar transparencia en su menú para aumentar la estética. Esto podría hacerse fácilmente con RGBa en CSS3.

Parque del codo
Otro ejemplo de transparencia en el área de navegación. Este utiliza un efecto similar al primer ejemplo con el cuadro de selección que se extiende hasta la parte superior de la página. Esto aumenta la visibilidad y hace que el diseño sea más fluido.

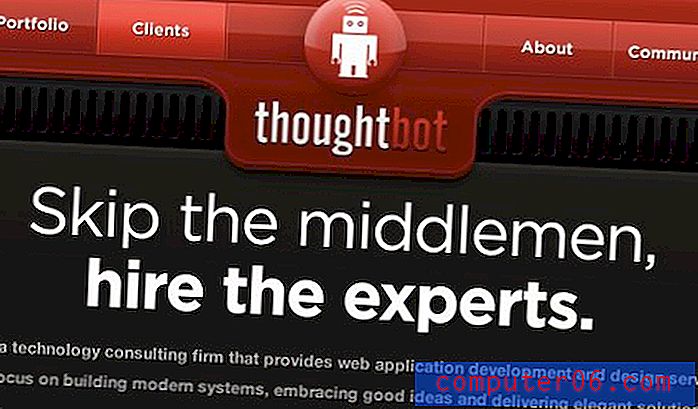
Thoughtbot
A medida que pasa estos botones, el fondo cambia a un rojo más brillante. Esto combinado con el aspecto brillante (logrado con un PNG transparente) crea la ilusión de que el área se ilumina.

Diseño de nueces de caramelo
Este hermoso ejemplo usa sprites CSS para la navegación. El menú completo es un PNG que muestra cada una de las pestañas en tres estados: apagado, encendido y encendido + seleccionado.

Safarista
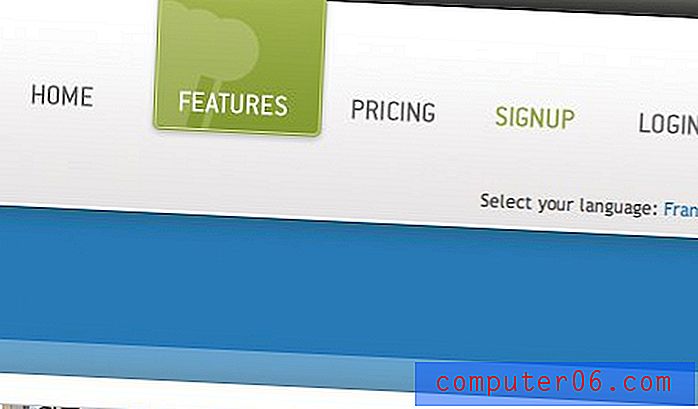
Aquí vemos cada sección de la navegación como un híbrido de imagen y texto. El icono, el degradado y el fondo más pequeño crean la imagen de cada sección, mientras que el texto más grande tiene un estilo HTML con un efecto de desplazamiento subrayado.

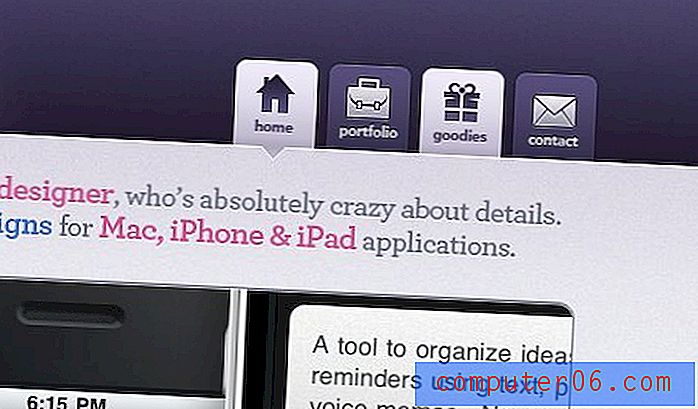
David Jonsson
Otro simple efecto de desplazamiento que sangra hasta la cima. Este tenía iconos ocultos que solo se muestran cuando pasas el mouse. Un buen efecto!

Asvalia
Realmente me gustan los colores y el texto torcido en este menú. Los vuelcos brillantes son perfectos.

Bonsai Studios
Este es un menú vertical extremadamente simple con transparencia y un cursor que se oscurece. Hace el trabajo, se ve muy bien y se puede construir en minutos.

Iglesia de grandes expectativas
Otro menú de navegación vertical. Este implementa algunos iconos básicos pero atractivos y un GIF de fondo con un degradado para el desplazamiento.

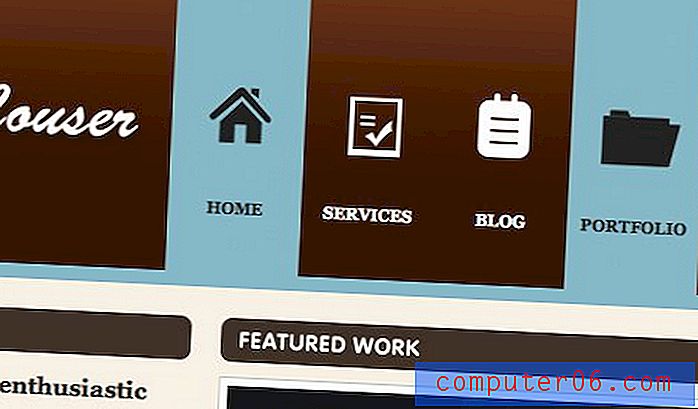
Ryan Couser
Este usa algunos sprites simples para lograr el vuelo estacionario. Cada icono es una imagen con los estados de encendido y apagado.

Kk Media
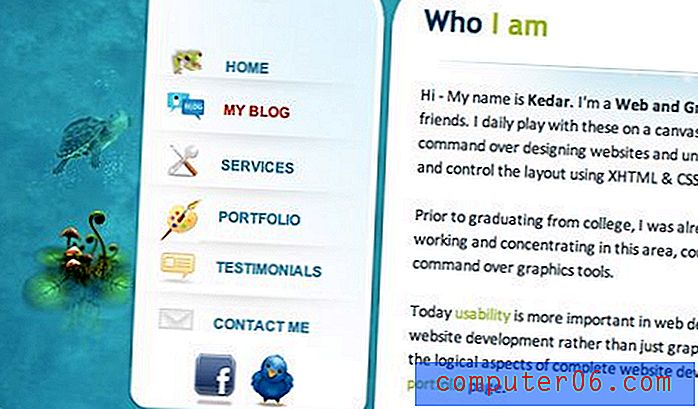
Aquí vemos un menú vertical con iconos más detallados. Cada enlace es un elemento de lista HTML con una imagen de fondo simple aplicada en CSS.

Bite Club
Realmente me encantó esta barra de navegación. El brillo realmente llama su atención y la inversión de los colores hace un rollover perfecto. Esto también usa un sprite para cada elemento del menú, cada uno con tres estados.

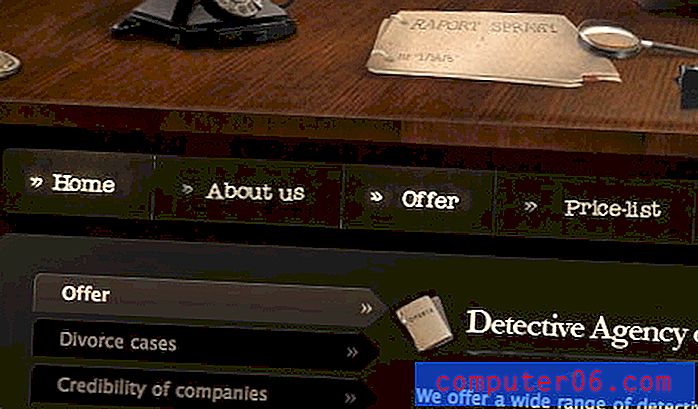
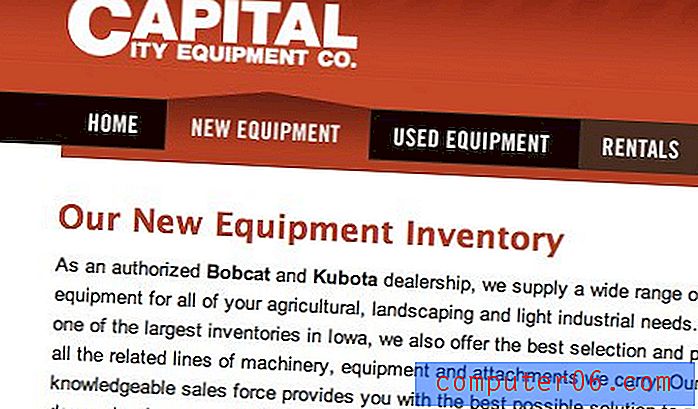
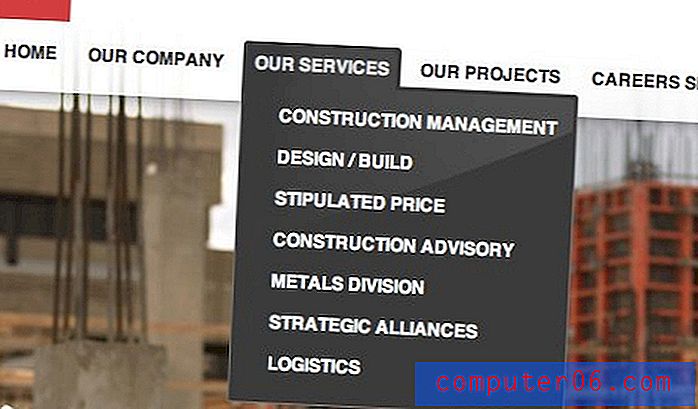
Capital City Equipment Company
Pensé que la selección de navegación en forma de casa era inteligente en este caso. El texto en cada enlace es parte de la imagen, si replica algo como esto, sería simple usar texto en vivo sobre la imagen de fondo.

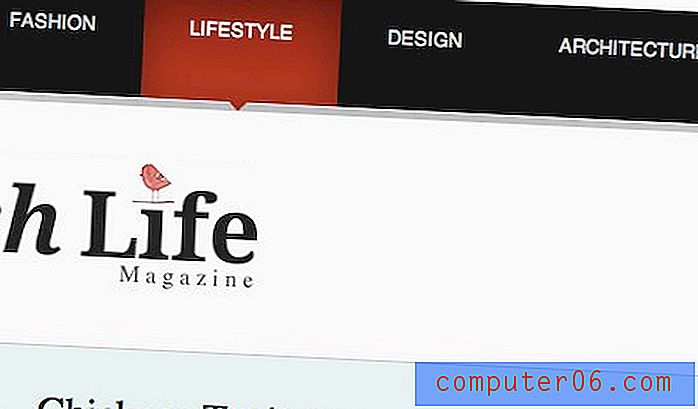
Fresa Ocio
Este menú desplegable utiliza un pequeño PNG transparente repetitivo para extraer el efecto de opacidad reducida. Nuevamente, podemos esperar que esto sea mucho más fácil en el futuro cercano con RGBa cuando se incorporen más navegadores.

Estudio Artificial
Sí, lo adivinaste, más sprites de imágenes (¿sientes una tendencia aquí?). Los botones grandes y los gradientes excelentes crean una hermosa área de navegación.

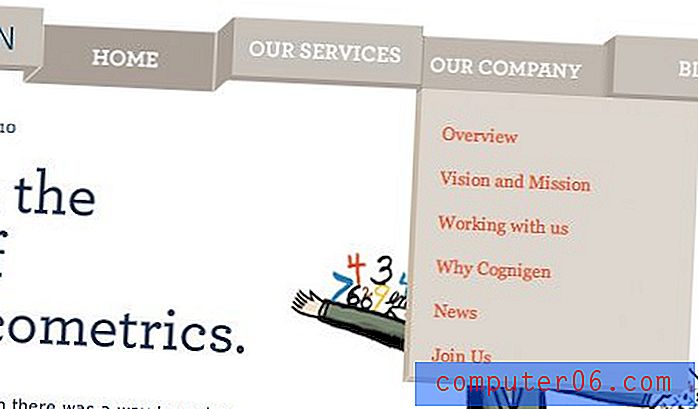
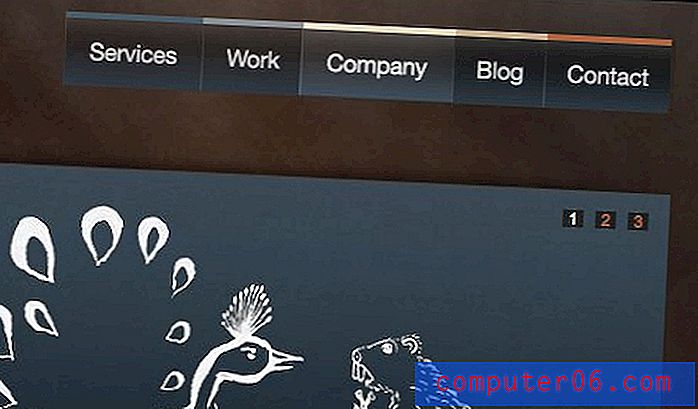
Cognigen
Este fue, con mucho, uno de los conceptos más originales que encontré en mi búsqueda. Para aprovechar el exclusivo efecto 3D, el diseñador ha utilizado la friolera de cuatro estados para cada botón que cambian dependiendo de si el botón está seleccionado, se desplaza o tiene una selección adyacente.

Más calidad del menú CSS
Ahora que hemos discutido algunos buenos ejemplos, aquí hay un montón más para ver. ¡Use la función de inspección de su navegador para ver el código y las imágenes detrás de cualquiera que desee!
Café Manndible

Code Greene

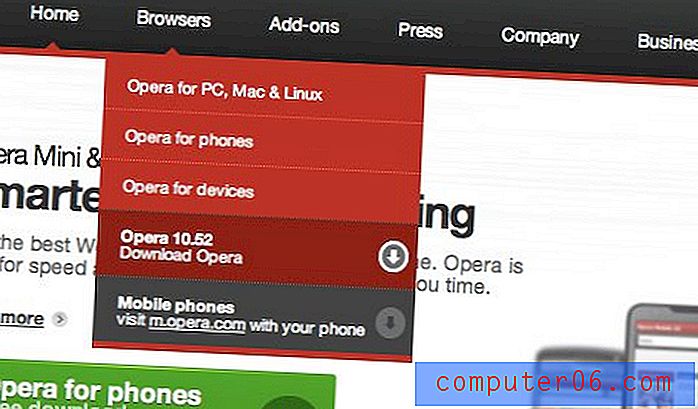
Ópera

Conejo de mac

Clark Builders

Sr. B y amigos

Subvertir

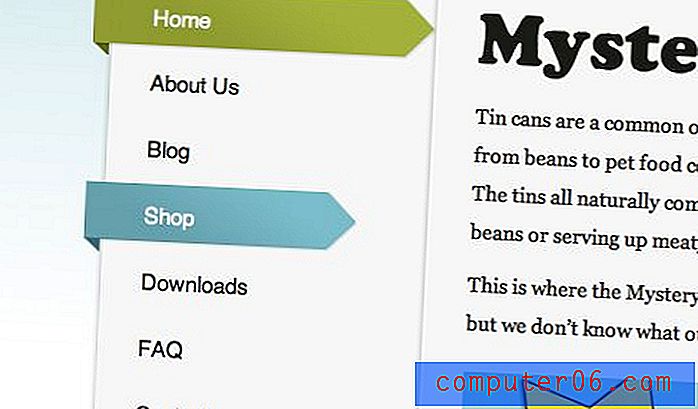
La vida swish

Mystery Tin

LiveResto

FeelSocial

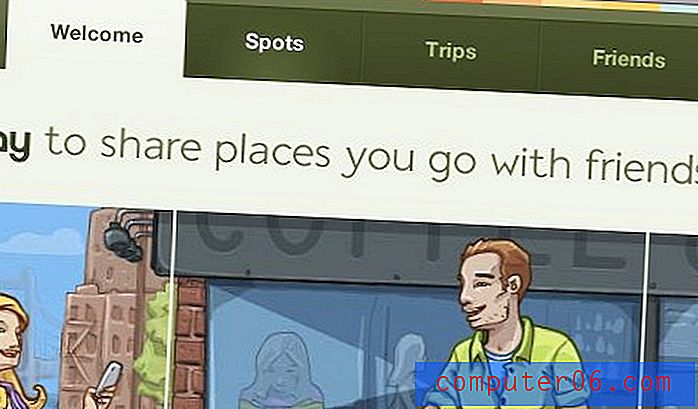
Gowalla

Festival NZ

Descargar Prebuilt Menus!
¿Necesita un buen punto de partida para sus propios menús CSS? Echa un vistazo a estos excelentes recursos gratuitos.
- 13 Estilos: los menús están basados en listas, son muy livianos, fáciles de implementar y compatibles con todos los navegadores.
- CSS Menu Maker
- CSS Play: Menús
- Menús CSS
- Menús CSS gratuitos del navegador cruzado
Ahora muéstranos el tuyo
¿Tienes un menú CSS del que estás particularmente orgulloso? Use los comentarios a continuación y deje un enlace para que podamos ver. También díganos cuál de los ejemplos anteriores le gustó más.