5 patrones de diseño web receptivo realmente útiles
El diseño web receptivo requiere una forma muy diferente de pensar en el diseño que es desafiante y emocionante. El arte del diseño ya era lo suficientemente complejo durante los siglos que se definió por elementos fijos, ahora las cosas se vuelven exponencialmente más complicadas a medida que los diseños se vuelven cada vez más adaptables.
Para ayudar a reprogramar su cerebro para considerar diseños de nuevas maneras, vamos a echar un vistazo a algunos patrones de diseño receptivo interesantes que están siendo implementados por diseñadores talentosos en toda la web.
Explore los elementos de Envato
Comenzando pequeño
Una de las formas más populares en las que veo que se implementa un diseño receptivo es simplemente asignar un ancho fluido a las columnas de contenido en la página, que se vuelven cada vez más estrechas a medida que el ancho de la página disminuye hasta que el salto principal a una sola columna de diseño móvil . Podemos ver esta técnica en funcionamiento en el sitio web del hotel de lujo 137 Pillars House.

Como puede ver, el diseño realmente solo pasa por una sola transformación importante. El resto de la adaptación es muy gradual y es simplemente un estrechamiento del diseño inicial.
Esta parece ser la cantidad de diseñadores que están metiendo sus dedos proverbiales para probar las aguas del diseño receptivo. Es un gran lugar para comenzar porque puede requerir mucho menos tiempo y esfuerzo que las múltiples transformaciones principales, al tiempo que ofrece el beneficio de publicar una página web que se ve muy bien en cualquier tamaño de ventana gráfica.
En lugar de simplemente coquetear con la capacidad de respuesta, quiero alentarlo a dar el paso y explorar las vastas posibilidades que ahora están disponibles para usted en términos de diseño de diseño. No me malinterpretes, no hay nada de malo en el enfoque anterior, pero siempre es una buena idea llevar tus habilidades un paso más allá y estirar lo que consideras capaz de lograr.
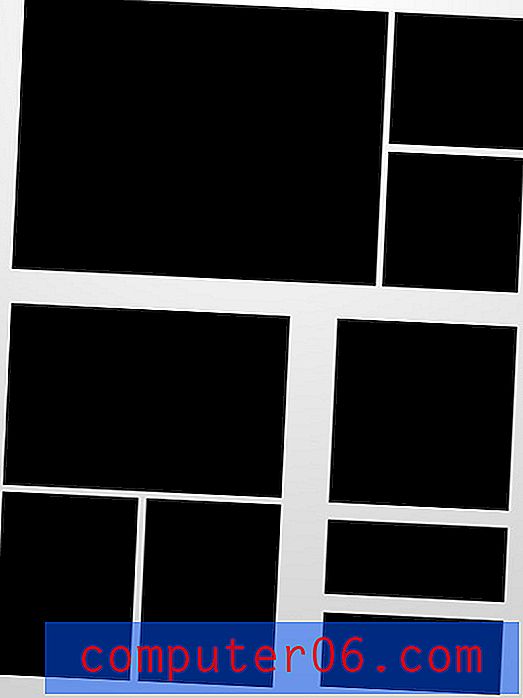
Mondrian

Nuestro primer patrón de diseño web receptivo fue uno que Piet Mondrian hubiera apreciado. Utiliza tres áreas simples y grandes de contenido separadas por líneas gruesas. El estado inicial en sí mismo es bastante versátil y puede mantenerse bien bajo una reducción de ancho bastante intensa.
Una vez que se vuelve demasiado estrecho para el estado inicial, aunque el diseño de pantalla panorámica se adapta y se convierte en un diseño vertical. Esto se logra tomando las dos cajas más pequeñas a la derecha y moviéndolas debajo de la caja grande y destacada. Este diseño luego se desglosa en nuestra vista móvil estándar de una sola columna donde cada pieza de contenido simplemente se apila debajo de la última.
Galería Básica

Las galerías de miniaturas son un patrón de diseño popular que existe desde hace casi tanto tiempo como la web. En la actualidad, los diseñadores generalmente los mantienen bastante mínimos: rectángulos simples dispuestos de manera uniforme sobre un fondo sólido. Este formato es muy fácil de refluir a medida que cambia la ventana gráfica. Simplemente tiene que reducir el número de columnas varias veces.
Revisamos este proceso en profundidad en nuestro artículo sobre cómo crear una galería de miniaturas receptiva, así que asegúrese de verificarlo si está buscando una guía paso a paso del proceso.
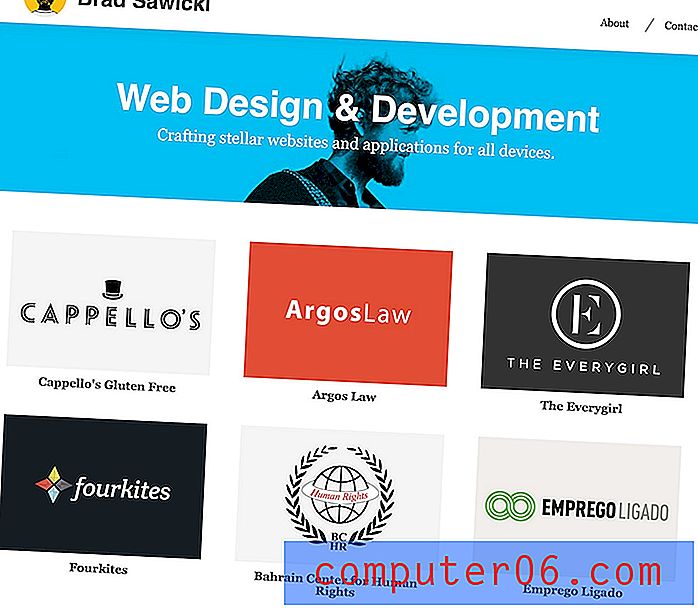
En la naturaleza
Para ver este patrón en un sitio real, consulte la cartera de Brad Sawicki. Justo en su página de inicio, comienza con una simple galería de tres columnas que colapsa a un diseño doble y finalmente a una sola columna. El beneficio aquí es que los tamaños de imagen de vista previa de trabajo aprovechan al máximo la ventana gráfica disponible para que el espectador siempre pueda verlos en un formato agradable y grande.

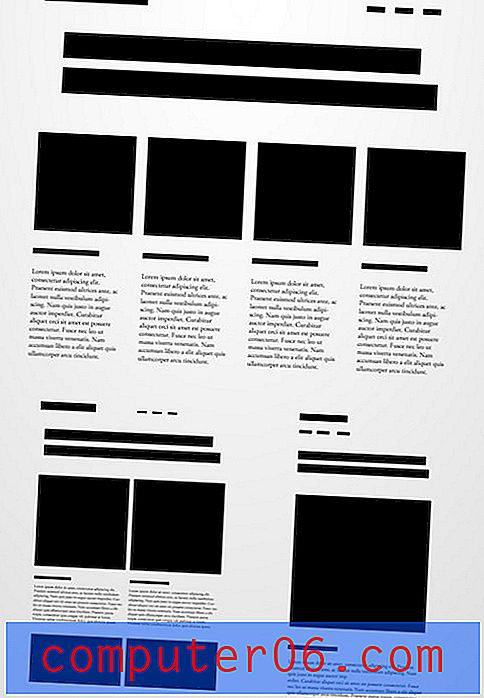
Elementos destacados

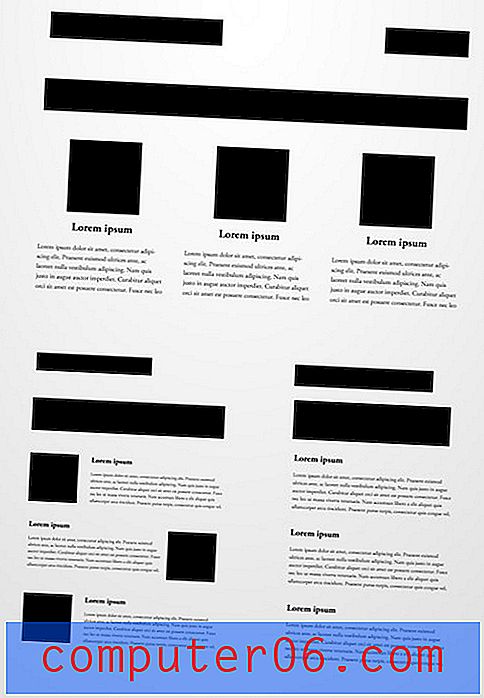
Este se parece mucho al diseño de la galería, solo que está más orientado a resaltar algunos elementos en lugar de varios. El ejemplo aquí utiliza cuatro elementos destacados, pero es tan popular, o incluso más, ver tres elementos en su lugar.
Como puede ver, el diseño comienza con los cuatro elementos destacados uno al lado del otro con el contenido introductorio anterior. Luego sigue el camino de la galería mientras salta a dos columnas y finalmente una. Observe cómo también se adapta el contenido introductorio: la navegación va desde el lado derecho hasta el nivel izquierdo debajo del título o logotipo principal.
Volteo de columna

Este es uno de los patrones más complicados hasta ahora. La parte superior del diseño presenta algunos elementos realmente grandes que captan su atención e introducen el sitio. La siguiente parte se divide en tres columnas, pero a medida que reduce el tamaño del navegador, la primera columna se voltea hacia un lado y se convierte en una fila que se encuentra por encima de las otras dos columnas.
Es una transformación bastante complicada pero es bastante efectiva. Puede llevarlo a cabo fácilmente simplemente agregando una consulta de medios que flota los elementos en esa columna a la izquierda, luego borra el flotante para que las otras dos columnas permanezcan intactas.
El paso final es, por supuesto, redistribuir todo una vez más en una columna ancha. Puede desplazarse mucho, pero siempre y cuando no desbordes la página con contenido, no está tan mal.
En la naturaleza
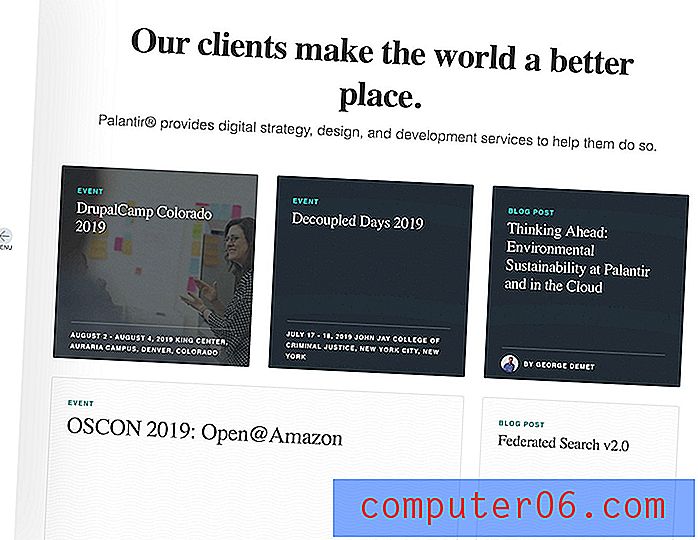
La inspiración para este diseño proviene de Palantir, otra empresa de desarrollo. Tenga en cuenta que los desarrolladores web están experimentando primero con un diseño receptivo en sus propios sitios, que puede servir como una gran experiencia de aprendizaje y un ejemplo para los clientes.

Palantir es un brillante ejemplo de cuán drásticas pueden ser sus transformaciones en el diseño web receptivo. Esto es más que simplemente reducir el ancho de una columna o eliminarla por completo, representa un reflujo importante del contenido de la página para maximizar continuamente el ancho disponible.
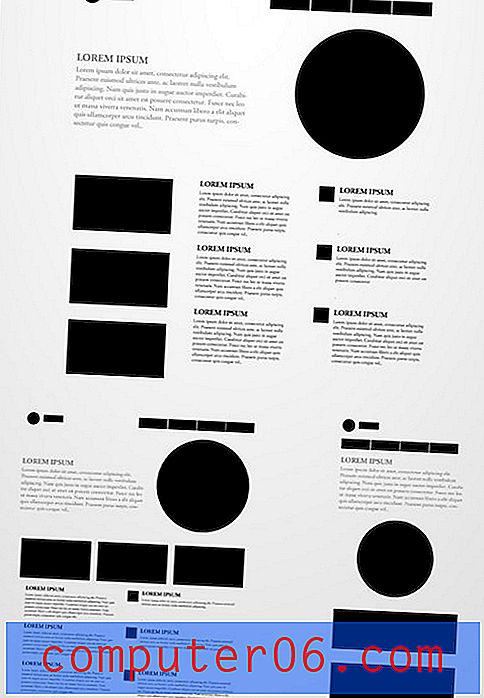
Característica aleatoria

Este último patrón es una versión diferente de la idea de los elementos destacados. Realmente me gusta porque arroja una ligera curva durante el primer reflujo. En lugar de simplemente caer a dos columnas y flotar a la izquierda, crea un diseño escalonado de dos columnas donde las secciones se flotan a ambos lados.
Para el diseño de una sola columna, las imágenes en miniatura se eliminan por completo para permitir un mayor énfasis en el contenido del texto. Por supuesto, esto es opcional, uno de los formatos anteriores de una sola columna podría implementarse con la misma facilidad.
En la naturaleza
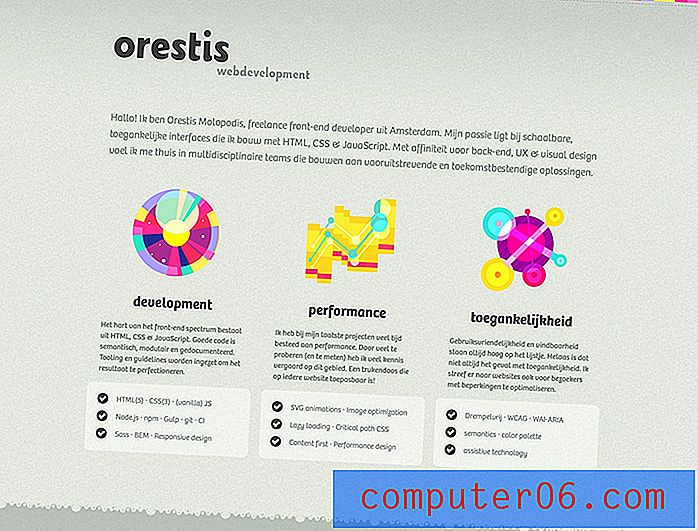
Orestis usa este patrón en su sitio. Los tres elementos destacados son los servicios que ofrecen, cada uno de los cuales está representado por una colorida ilustración.

Cuando cambia el tamaño del navegador, los servicios se apilan y las imágenes flotan hacia la izquierda o hacia la derecha. Es un sitio divertido y peculiar que tienes que revisar tú mismo para tener una idea de cómo funciona todo.
Más patrones

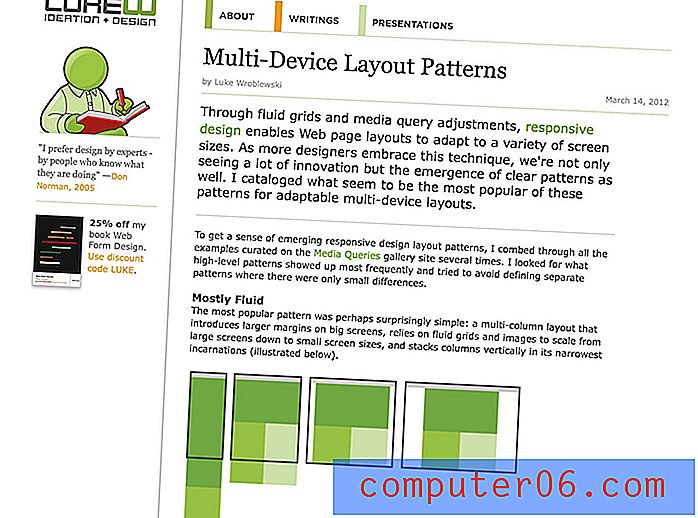
En mi investigación para esta pieza me encontré con un artículo existente de Luke Wroblewski sobre el mismo tema. En lugar de mirar patrones muy específicos como los que he hecho aquí, Luke hace un trabajo increíble al realmente dividir los diseños comunes en sus ideas más básicas y mostrarle cómo funcionan. Es una pieza realmente genial y me gusta mucho la forma en que muestra cómo funciona el diseño tanto dentro como fuera del lienzo.
Conclusión
Espero que su mente esté ahora a toda marcha pensando en diseños receptivos. La comunidad de diseño web ha pasado un montón de tiempo discutiendo los aspectos técnicos sobre cómo se logra el CSS receptivo a través de consultas en los medios, definitivamente es hora de que comencemos a reflexionar profundamente sobre los aspectos de diseño reales de esta nueva y emocionante frontera.
Deje un comentario a continuación y díganos qué piensa de estos patrones de diseño receptivos. ¿Usaría alguno de ellos en su propio trabajo? ¿Por qué o por qué no?