Crítica de diseño: Mobile Me
 Apple ha anunciado recientemente un nuevo conjunto de aplicaciones en línea llamado MobileMe. El objetivo del desarrollo es permitirle mantener toda su información sincronizada entre varios dispositivos (por ejemplo, su iPhone, Mac y PC con Windows). Además, Apple ha creado un nuevo sitio en línea en me.com, que tendrá un conjunto de aplicaciones que incluyen correo electrónico, calendario, libreta de direcciones y fotos.
Apple ha anunciado recientemente un nuevo conjunto de aplicaciones en línea llamado MobileMe. El objetivo del desarrollo es permitirle mantener toda su información sincronizada entre varios dispositivos (por ejemplo, su iPhone, Mac y PC con Windows). Además, Apple ha creado un nuevo sitio en línea en me.com, que tendrá un conjunto de aplicaciones que incluyen correo electrónico, calendario, libreta de direcciones y fotos.
Vamos a echar un vistazo rápido al diseño y al diseño de este nuevo servicio en línea, y explicaremos qué funciona bien y qué creemos que podría haberse hecho mejor.

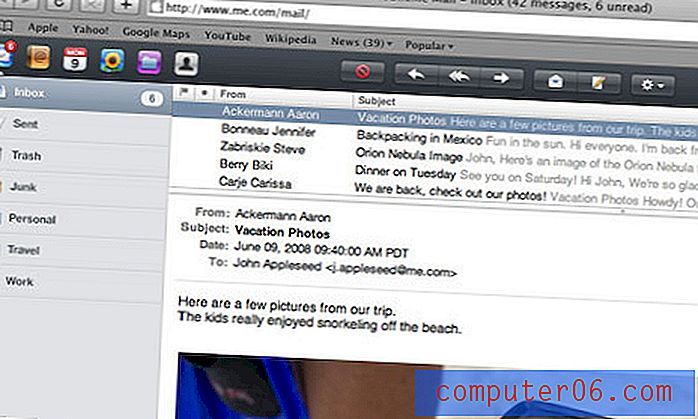
Esta sección del servicio ha hecho un gran trabajo al emular una aplicación de escritorio. La aplicación de correo web .Mac existente ya era excelente, por lo que portar esto no ha cambiado mucho. Las características de diseño que se destacan incluyen:
- El uso de una fuente más clara para separar el asunto y el siguiente contenido del mensaje
- Agregar un nuevo indicador de correo electrónico a la barra de herramientas superior y el título de la página para mostrar sus mensajes no leídos mientras usa otras aplicaciones
Es interesante señalar la falta de marca que se ejecuta en el sitio: en ninguna parte aparece el logotipo de 'MobileMe', y el usuario es libre de usar el servicio sin enfrentarse a demasiada marca centrada en Apple. Este es un paso distinto de las aplicaciones en línea de Microsoft o Google, que utilizan ampliamente la marca.
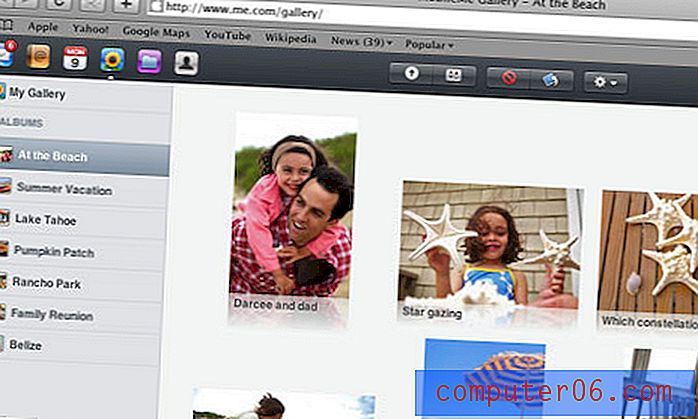
Fotos / Galería

Hay una gran cantidad de galerías modernas de AJAX en línea, todas con sus propios pros y contras. Apple ahora se integra con el iPhone, iPhoto y su Mac, además de ofrecer diferentes métodos de visualización.
La adición de reflejos a las fotos se ve típicamente de Apple, pero parece dificultar la lectura del título debajo. Plantea el eterno dilema: en qué etapa los efectos superfluos se vuelven más un obstáculo para el usuario que una adición positiva. Dicho esto, hay varios elementos de diseño que son notablemente buenos:
- La URL permanente que se puede compartir en la parte superior derecha hace que mostrar a otros tus fotos sea muy simple
- El diseño simple de la ventana emergente de configuración del álbum
- La capacidad de cambiar el tamaño de todas las fotos a la vez (no es tarea fácil de lograr mientras se mantienen los tiempos de carga)
Teniendo en cuenta la falta de Flash, las páginas de la galería hacen un gran trabajo al mostrar contenido de una manera dinámica y atractiva. Las tecnologías utilizadas no son nada nuevo, pero se han utilizado con muy buenos resultados.
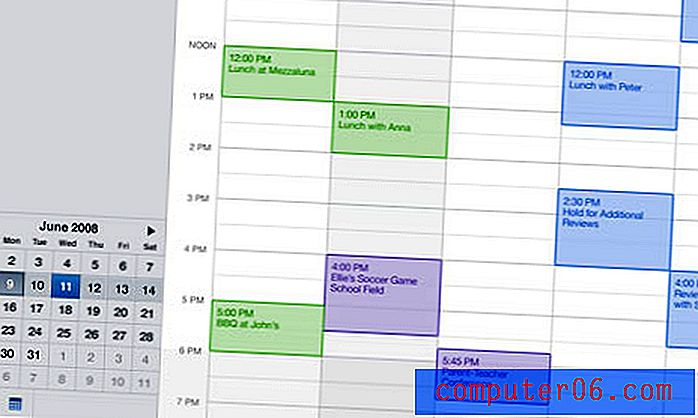
Calendario

El calendario en línea anterior en .Mac estaba relativamente mal diseñado, con poca o ninguna interactividad y varias restricciones. La nueva versión ofrece no solo un diseño mucho más accesible y práctico, sino también una variedad de nuevas características.
Nos gusta especialmente arrastrar y soltar citas del calendario que se colocan en la estructura de cuadrícula de la página a medida que se mueven. Características como esta ilustran cómo JavaScript realmente puede permitir que las aplicaciones en línea se sientan tan naturales y robustas como sus contrapartes de escritorio. Otros aspectos que destacan son:
- La transparencia en los fondos de eventos le permite ver los intervalos de tiempo.
- Excelente uso de colores sutiles en el pequeño calendario en la parte inferior izquierda para que sea inmediatamente obvio qué día es, qué día está mirando y dónde comienza y termina el mes
- Espaciado de línea ligeramente mayor entre eventos en la vista mensual (lo que hace que el calendario en línea sea realmente más fácil de leer y escanear que la versión de escritorio)
Una inconsistencia encontrada aquí es la diferencia en el diseño de la pantalla de 'configuración' en comparación con el equivalente en la sección de la galería. Habría tenido sentido estandarizar esto en todas las diversas aplicaciones en línea. Sin embargo, en general, creemos que el diseño del calendario en línea es realmente mejor que la versión de escritorio, y esperamos que algunas de las características de la interfaz (mayor espacio entre líneas, esquinas menos redondeadas, etc.) se incorporen a la versión de escritorio en una actualización futura .
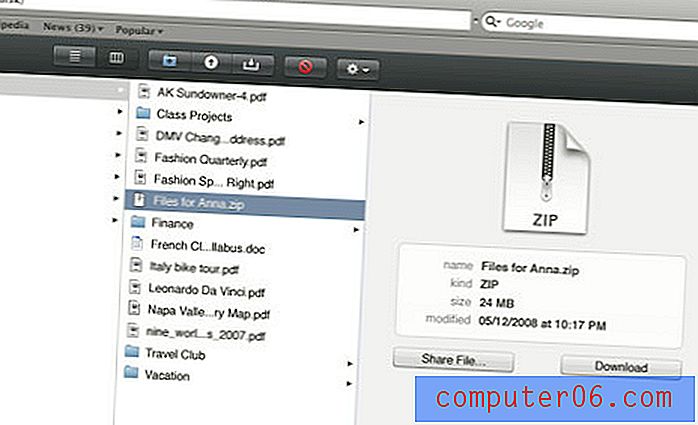
iDisk

El uso de JavaScript y AJAX proporciona, por primera vez, una interfaz práctica para administrar archivos y carpetas. Pasar los directorios es perfecto, al igual que arrastrar y soltar archivos, ya que no es necesario volver a cargar la página para que se realicen los cambios.
El icono rosa / púrpura para el iDisk es, para ser franco, horrible. El contraste entre los dos colores choca y ciertamente podría haberse diseñado mejor. No estoy seguro de por qué era necesario alejarse de los íconos anteriores de la unidad de aluminio, o del globo iDisk, ya que cualquiera de estos hubiera sido más estéticamente agradable.
Sin embargo, el diseño y las opciones de visualización se ven bien y los archivos / carpetas están claramente definidos. No hay mucho que decir en relación con esta sección: es sencillo y hace lo que dice en la lata.
Lecciones para llevar
- La marca no siempre es esencial: priorice la interfaz de usuario y ofrezca un servicio simple
- Tenga cuidado de no usar efectos visuales cuando vayan en detrimento de la experiencia del usuario y la accesibilidad
- El diseño de iconos no es fácil, ¡pero evitar colores como el rosa brillante es generalmente una buena idea!
- Ciertamente, es posible crear aplicaciones en línea que se vean, se sientan y respondan de una manera similar, si no mejor, a las contrapartes de escritorio
- Presta atención al espacio entre líneas, ya que puede hacer que el texto sea mucho más fácil de leer.
¿Tiene algún otro comentario y opinión sobre este nuevo servicio? Háganos saber a continuación!