Herramientas para desarrolladores en Safari
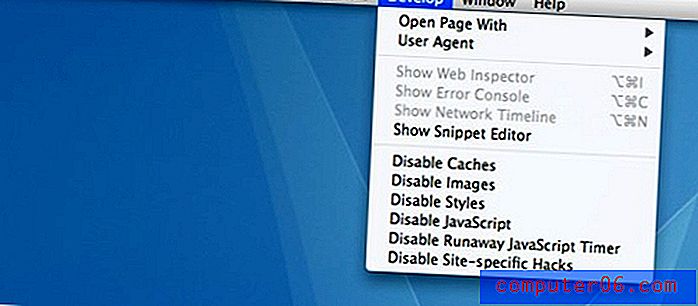
Abra la ventana de preferencias de safari, haga clic en la opción 'avanzada' y luego seleccione la casilla titulada 'Mostrar menú de desarrollo en la barra de menú'. ¡Directo! El resultado es un nuevo campo en el menú superior que se parece a lo siguiente:
Explore los recursos de diseño
Activar el menú de desarrollo
Abra la ventana de preferencias de safari, haga clic en la opción 'avanzada' y luego seleccione la casilla titulada 'Mostrar menú de desarrollo en la barra de menú'. ¡Directo! El resultado es un nuevo campo en el menú superior que se parece a lo siguiente:

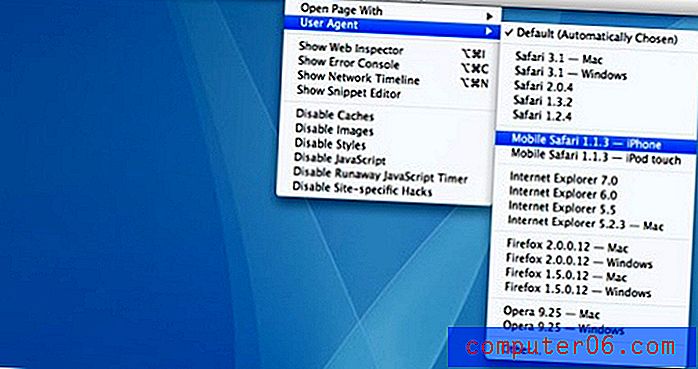
Cambiar el agente de usuario
Al probar su sitio web, debe tener en cuenta cuatro navegadores principales: Internet Explorer, Firefox, Safari y Opera. Hemos cubierto la prueba de estos navegadores en las plataformas Windows y Mac anteriormente. Sin embargo, si necesita utilizar rápidamente el agente de usuario de uno de estos navegadores para verificar un formato condicional, Safari lo facilita. También es posible engañar al agente de usuario de un navegador iPhone o iPod Touch para verificar cómo se comportaría su sitio web en un dispositivo móvil:

Si bien esto no le permite probar cómo se ve su sitio web en estos navegadores, es posible verificar que cualquier formateo condicional, CSS específico del navegador o redirecciones de dispositivos móviles funcionen como se esperaba.
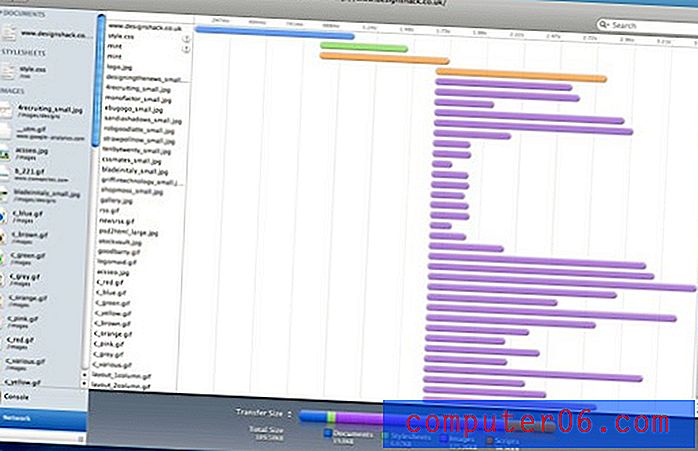
La línea de tiempo de la red
Si bien la emulación de agente de usuario es útil, la característica más útil de esta actualización es la línea de tiempo de la red. Esto ofrece una representación visual de cada elemento que se carga en su página web, junto con el tiempo que tomó y el tamaño total del archivo. Hace que sea muy fácil ver qué elementos de una página están ralentizando la experiencia del usuario y dónde necesita reducir su página.
Ejecutar Design Shack a través de la herramienta muestra que nuestro principal ancho de banda son las imágenes en el sitio, ¡bastante esperado debido a la naturaleza del sitio web! Destacó algunos scripts que tardaron más en cargar de lo que esperábamos y pueden ser una base para los cambios en el futuro. Así es como se ve la herramienta cuando se ejecuta:

Si bien las herramientas de análisis similares han estado disponibles durante muchos años, esta es una excelente manera de visualizar el back-end de su sitio web. ¡Intente ejecutar su página web y avísenos si encuentra algo interesante!