¿Necesitas una guía de estilo?
Es una pregunta simple: ¿necesitas una guía de estilo? Y tiene una respuesta simple: sí. Cualquier marca, empresa, blog o página web que quiera crear y mantener la coherencia y una sensación profesional debe tener una guía de estilo.
Las guías de estilo son imprescindibles para cualquier editor con varios empleados. Esto es especialmente importante si más de una persona trabajará en cualquier elemento de la marca (desde el sitio web hasta los materiales impresos), y para garantizar que las transiciones entre los empleados sean perfectas a los ojos de los usuarios. Hoy, echamos un vistazo a la guía de estilo bien documentada de MailChimp y destacamos las cosas que puede quitar al crear su propio documento por primera vez.
¿Qué es una guía de estilo?

Una guía de estilo es el mejor recurso para el tono visual y de escritura de su marca. La guía no debe leerse de principio a fin (y no debe escribirse de esa manera), y debe organizarse como un simple manual de recursos.
Las guías de estilo cubren dos grandes áreas: imágenes y escritura. Para el desarrollo de sitios web o aplicaciones, una guía de estilo puede contener una tercera área, que define cómo debe funcionar la interfaz de usuario o codifica datos específicos.
Una guía de estilo es un documento fluido y una vez escrito debe actualizarse regularmente. Al crear este documento, considere cómo se verá y se usará durante el proceso. Su guía de estilo debe seguir los estilos definidos. Use la paleta de colores de su marca y el mismo estilo de escritura que le gustaría asociar con la marca.
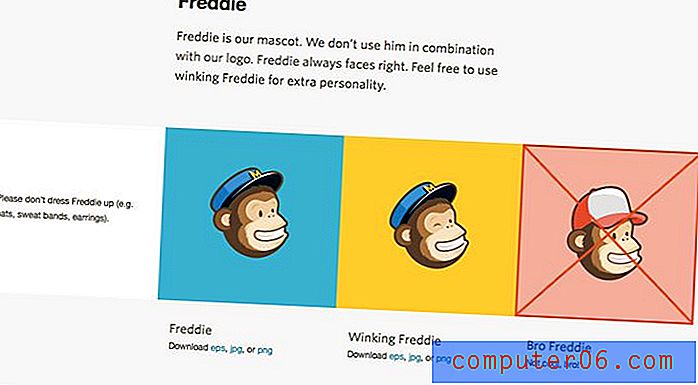
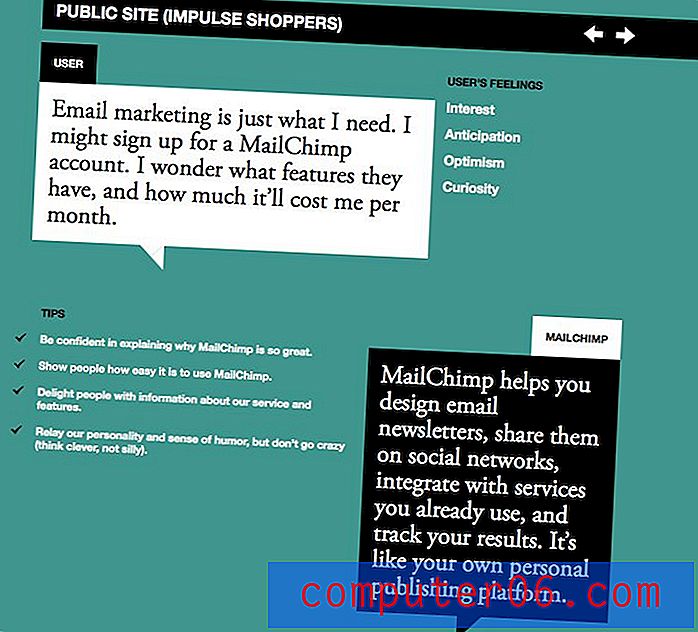
La guía de estilo "Voice and Tone" de MailChimp sigue este concepto. El tono es simple y la guía se ve y se siente como el sitio web. Además, MailChimp también tiene una guía de "Activos de marca" sobre cómo se utilizan los elementos visuales.
Empezando

Crear una guía de estilo desde cero no es una tarea que puede completar en una hora. Tomará algo de planificación y tiempo. Pero una vez que se crea el documento y se actualiza regularmente, puede ahorrar tiempo a largo plazo. Antes de escribir la primera palabra de instrucción, reúna (o cree) esta lista de materiales para que compilar su guía sea mucho más fácil.
Definiciones de marca, estilos y logotipos: esto incluye ejemplos de cómo los logotipos pueden y no pueden usarse, así como fuentes, tamaños y muestras de color.
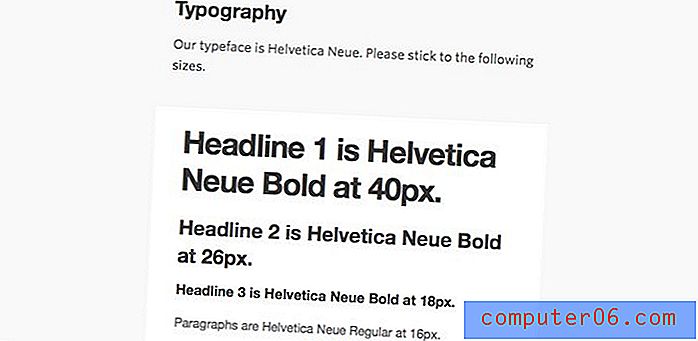
Paleta de fuentes: enumere todos los tipos de letra, tamaños y colores que sean aceptables. Incluya especificaciones sobre cómo se usa cada uno de los estilos para el tipo de cuerpo, encabezados, comillas, etiquetas, subtítulos, elementos de navegación, etc.
Imágenes, iconos y botones: defina el estilo, el color, el tamaño y la ubicación de cada uno.
Estilos para formularios o llamados a la acción: defina qué tipo de información se puede recopilar y cómo funciona la recopilación de datos. Escriba e incluya información de descargo de responsabilidad.
Diseño básico: ¿Cuál es la plantilla básica para su diseño? Incluya algunos ejemplos de cómo deberían verse sus membretes, materiales impresos o páginas web.
Estilo visual


La sección de imágenes de la guía de estilo incluye varias partes clave: fuentes y uso aceptables, incluidos estilos normales, negrita, cursiva y especiales; color y tamaño para tipografías; ajustes para viñetas o listas; paleta de color; y pautas de imagen, como tamaño, especificaciones de borde y usos como ajuste de texto o combinaciones de imagen y texto.
Estos estilos deben estar escritos en un lenguaje simple y claro e incluir especificaciones técnicas, como nombres completos de fuentes, muestras de mezcla de colores (en RGB, CMYK o Pantone) y pautas de uso para web e impresión (si corresponde). Algunas marcas tienen una guía impresa y de estilo web; otras marcas optan por un documento que cubre ambos.

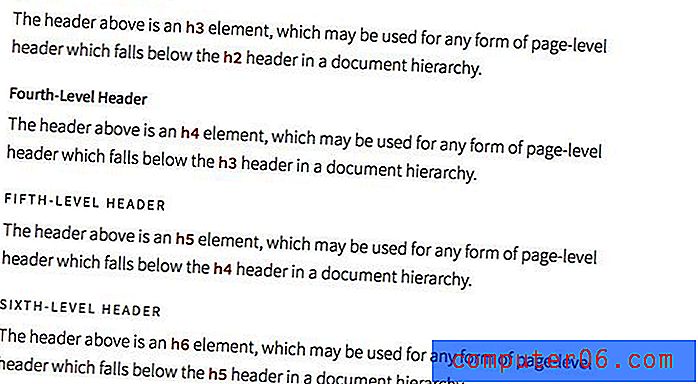
El estilo de MailChimp para la tipografía es directo y muestra cada fuente y uso. La guía de estilo también debe incluir especificaciones HTML para estilos de sitios web. Qué elementos usan una etiqueta H1 versus H2 versus H3. (Entraremos en más detalles sobre los detalles web en la sección HMTL).
Además, las pautas de estilo visual deben incluir una descripción completa de cuándo, cómo y dónde se pueden usar la marca y los logotipos. Esto incluye cómo se ve el logotipo, si los colores o las fuentes se pueden alterar (generalmente no) y en qué casos el uso es aceptable.
Estilo de escritura

Tan importante como su estilo visual es el tono de la escritura. Puede ser discordante para los usuarios que vengan a ver el material de su marca y leen ligero y tonto en un caso y frío y estéril en otro. La forma en que las palabras se unen puede ayudar a los clientes o usuarios asociados con sus productos, lo que hace que un estilo de escritura sea vital.
Las partes clave del estilo escrito incluyen el tono; ortografía y lenguaje; nivel de lector o jerga; voz; estructura; uso de símbolos, números y listas; uso de marca o marca registrada; y guía de estilo primordial de elección.
Hay un puñado de guías de estilo escrito generalmente aceptadas para publicaciones en inglés. La mayoría de las guías de estilo de la compañía lo dirigen a usar uno de estos para preguntas sobre cuestiones de uso y estilo.
Estilo AP: El libro de estilo de Associated Press es utilizado por profesionales del periodismo y la escritura en forma impresa y en línea. El estilo se enfoca en la consistencia y brevedad y es común debido a estos atributos.
Chicago Style: el Manual de Estilo de Chicago es utilizado por académicos y para trabajos académicos, negocios e incluye lo básico para un estilo de escritura más formal.
Estilo MLA: la guía de estilo de la Asociación de Lenguas Modernas se usa más comúnmente en académicos, artes liberales y humanidades.
La guía de estilo de escritura de MailChimp incluye excelentes ejemplos de comunicados de prensa y cómo debe leer el sitio, así como la forma en que la marca interactúa con los clientes en las redes sociales, el blog y cómo se deben manejar los chistes característicos de la compañía.
Interfaz de usuario y HTML

Si está creando contenido para la web, también necesita reglas para la publicación digital. Si bien las pautas de texto, color y tono se detallarán en otras guías, también debe tener en cuenta cómo deberían funcionar el sitio web y la interfaz de usuario. (La guía PRL es un excelente recurso).
Texto: explica las reglas de marcado HTML. ¿Qué tipo de encabezados se utilizan y cómo? ¿Cuál es la diferencia de uso entre un H2 o H3? Además del uso, ¿qué marcado usa su sitio? Esta es la parte de la guía que detalla cada uso.
Imágenes: las reglas para el uso de imágenes deben ser tan claras como para el texto. ¿Tiene un ancho o alto especificado para cada imagen? ¿Existe un tamaño de borde o ajuste de texto estándar? Cómo deben usarse las etiquetas. Asegúrese de responder cada una de estas preguntas claramente.
Nombrar y guardar archivos: además de cómo deberían verse las cosas, considere un poco de limpieza web. ¿Cómo se deben nombrar y guardar los archivos en el CMS? Establezca pautas claras para que el mantenimiento de sus archivos esté limpio y los archivos se guarden en tamaños manejables y sean fáciles de encontrar.
Prácticas de codificación: Determine y establezca estándares de codificación para HTML, CSS y JavaScript. Incluir ejemplos
Interfaz de usuario: si no incluyó una guía visual para los elementos y el funcionamiento de la interfaz de usuario, inclúyala aquí. ¿Qué tipo de entradas se utilizan y cómo se etiquetan? (¿Usa palabras como "Continuar", "Enviar" o "Aceptar?") Incluya un "kit" de los elementos y el uso de la interfaz de usuario de su sitio.
Conclusión
La mejor manera de comenzar a crear una guía de estilo es leer un par. Piense en la información que desea aclarar sobre su marca y cómo se utiliza. Eso es lo que debe incluirse en su guía.
Las guías pueden imprimirse y distribuirse o crearse y entregarse digitalmente en forma de PDF en un servidor de la empresa o como un sitio web.
LogoDesignLove tiene una gran lista de más de 60 guías de estilo de marca que puede descargar y leer para ayudarlo a comenzar. ¡Buena suerte!