FontDeck: Sneak Peek exclusivo
Hoy tenemos un adelanto exclusivo de prelanzamiento en una nueva y emocionante opción para usar diferentes fuentes en la web.
A continuación, analizaremos brevemente qué es FontDeck y qué tan fácil es configurarlo en su sitio. ¡Empecemos!
¿Qué es FontDeck?

FontDeck es otra entrada en la incursión de sitios que utilizan el selector CSS @ font-face para permitirle incrustar fácilmente fuentes atractivas y seguras para la web en sus sitios.
FontDeck usa CSS puro para lograr su magia para que no tenga que perder el tiempo con JavaScript, Flash o cualquier otra tecnología adicional como lo hace con TypeKit y algunos otros.
Desafortunadamente, FontDeck se encuentra en un estado tan temprano que no puedo mostrarle demasiado porque las fuentes actuales en el sistema están sujetas a cambios. Así que perdona cualquier desenfoque selectivo ya que representa contenido que aún no es definitivo.
Configuración y selección de fuente
FontDeck hace que sea extremadamente fácil implementar fuentes atractivas en su sitio en muy poco tiempo. A continuación, veremos el proceso básico para poner todo en funcionamiento.

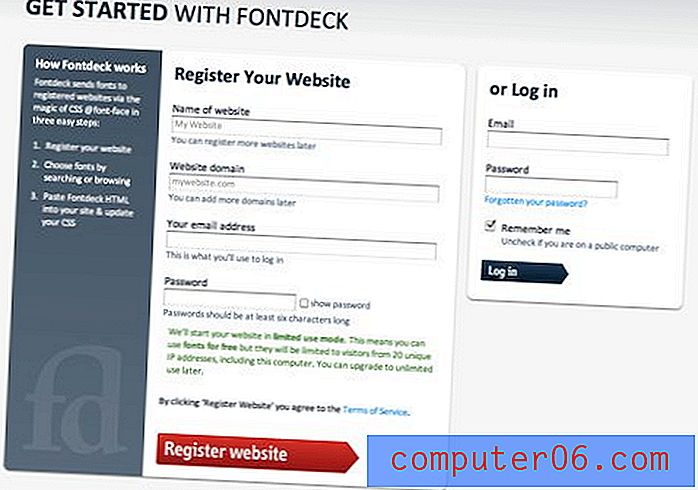
Registrarse en FontDeck es tan fácil como escribir su dirección de correo electrónico y asignar un dominio. Una vez que este paso haya finalizado, estará listo para comenzar a buscar fuentes.
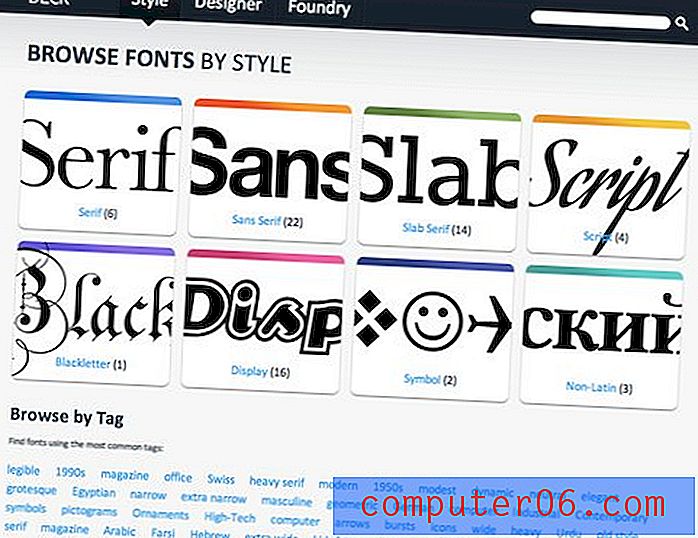
FontDeck le ofrece varias formas de buscar y buscar fuentes. Primero está la opción de ver por estilo. Las categorías actuales son Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol y Non-latin.

Además, puede ingresar una cadena de búsqueda o navegar por fundición, diseñador o etiqueta.
Activar e instalar fuentes
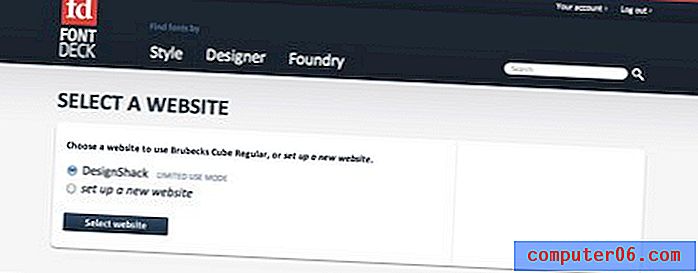
Una vez que encuentre una fuente que le guste, simplemente haga clic en el botón de activación y seleccione el sitio en el que desea instalar la fuente.

Ahora recibirá dos fragmentos de código que le permitirán implementar la fuente en su sitio. El primero es un enlace simple de hoja de estilo ( ej: link rel = ”stylesheet” href = ”http: //” ) para pegar en la parte del encabezado de su HTML.
El segundo fragmento es una familia de fuentes CSS que puede pegar en sus hojas de estilo en cualquier lugar donde desee que aparezca la fuente FontDeck ( ej: font-family: "Font name", sans-serif; font-weight: bold; font-style: normal;} ).
Como puede ver, el CSS para la familia de fuentes es exactamente como lo usaría normalmente; ni siquiera tiene que usar @ font-face. Esto se debe a que el código @ font-face se genera automáticamente en la hoja de estilo externa a la que se vincula en el encabezado. Incluso puede insertar nombres de fuentes FontDeck en las familias de fuentes existentes que ya ha configurado, lo que le proporciona un control completo sobre los escenarios de reserva.
Licencia
Cada fuente que instale se activará inicialmente dentro del "Modo de uso limitado". El modo de uso limitado significa que puede usar la fuente de forma gratuita, pero solo será visible para los visitantes de 20 direcciones IP únicas. Esto es perfecto para pruebas y diseño para que pueda tener una idea de cómo se verá una fuente en su sitio antes de tener que comprarla.
Cuando decida que le gusta una fuente en particular, puede elegir comprar esa fuente específica para usar en el sitio que ha registrado.
Pensamientos finales
Después de probar algunas otras soluciones similares, descubrí que FontDeck es uno de los sistemas más fáciles desarrollados hasta ahora para incrustar fuentes premium en páginas web. Con toda honestidad, probablemente le tomó mucho más tiempo leer este artículo que seleccionar una fuente y obtener el código para su diseño usando FontDeck.
Con suerte, soluciones como FontDeck sugieren un futuro brillante y sin problemas para la tipografía avanzada en la web. Por ahora todavía está en beta privada, pero lo mantendremos actualizado y le avisaremos cuando se lance.