Esta semana en diseño: 23 de enero de 2014
La mayor parte de lo que haces como diseñador probablemente comienza digitalmente. El diseño se dibuja con una herramienta como Photoshop o InDesign o Illustrator. No hay muchas formas de evitarlo. Así que esta semana en diseño, estamos mirando más al diseño digital y web ... y un poco de lo que sigue.
Cada semana, planeamos ver los principales lanzamientos y actualizaciones de productos, herramientas y trucos e incluso algunas de las cosas más populares de las que está hablando en las redes sociales. Y nos encantaría saber qué está pasando en su mundo también. ¿Nos hemos perdido algo? Envíeme una línea a [correo electrónico protegido].
'Diseñando de adentro hacia afuera'

“Nadie visita su sitio web solo para mirar su página de inicio o navegar por su arquitectura de información. La gente viene porque quiere hacer algo ". - Ida Aalen en “The Core Model: Designing Inside Out for Better Results” para el número 411 de A List Apart.
Ahora podemos comenzar. Pero como diseñadores, podría ser hora de pensar en un punto de partida diferente. ¿Por qué? Para crear experiencias de usuario mejores y más viables. El lugar para comenzar un proyecto de diseño no está en la arquitectura de la información o la estructura alámbrica, sino en la forma en que los usuarios interactuarán con el diseño.
Aalen hace un gran trabajo explicando la importancia en el artículo. (Debería ir a leerlo con seguridad). Aquí están los aspectos más destacados para que pueda comenzar a pensar un poco diferente.
- Use un punto de partida diferente. Planifique proyectos utilizando el modelo central, un concepto que existe desde 2007, donde diseña sitios web desde adentro hacia afuera, con un enfoque en lo que los usuarios deben hacer con su diseño.
- Piense primero en los objetivos comerciales y las tareas del usuario, y con frecuencia. Son los puntos clave para la comprensión.
- Planifique las rutas que tomarán los usuarios.
- Determinar el contenido central del sitio. ¿Qué necesitas para que los usuarios logren sus objetivos?
- Cree rutas para que los usuarios puedan avanzar.
- Considera móvil.
- Convierta los pensamientos y bocetos en un plan de acción ... y luego en un sitio web.
Un taller básico podría ser una opción para que su equipo aprenda a pensar y planificar un sitio de esta manera. Pásate y lee la publicación para obtener ideas sobre cómo poner en práctica ese plan.
¿Podemos hacer que la respuesta sea más rápida?

Existe el mito de que la capacidad de respuesta no siempre es rápida (especialmente en dispositivos más pequeños), pero es solo un mito. Algunos diseños de sitios web recientes están demostrando que los sitios receptivos pueden ser más rápidos con un mejor rendimiento del que estamos acostumbrados.
Brian Krall, un creador desarrollador de UI de Side Project, observó algunos rediseños y cómo están cambiando lo que pensamos sobre el diseño receptivo en "Una mirada al panorama actual del diseño receptivo (y cómo acelerarlo)".
Aquí hay tres ejemplos de sitios que fueron rediseñados en julio y sus tiempos de carga. (Puede encontrar más ejemplos y una imagen aún mejor en el análisis de Krall).
- New Yorker: tamaño de página 3.3MB, tiempo de carga 4.24 segundos
- Adobe: tamaño de página: 970, 4 KB, tiempo de carga 2, 69 segundos
- Harvard Law Review: tamaño de página: 2, 2 MB, tiempo de carga 1, 29 segundos
Imaginando aplicaciones de iWatch

Estoy listo para el iWatch. Estoy entusiasmado con el concepto. Y aún más entusiasmado con las posibilidades de diseño. Simplemente no puedo tener suficiente. Así que me encantó la pieza de Fast Company con la agencia de diseño Huge, donde las aplicaciones comunes se reinventan para el dispositivo.
Si bien ninguno de estos diseños es más que imaginación, es divertido imaginar lo que sigue. ¿Ya estás comenzando a planificar el diseño portátil? (Debería estarlo). ¿Está pensando en todas las nuevas características que deben formar parte de la interfaz de usuario? (Elementos como el motor táctico, que proporciona retroalimentación a la piel; comandos de voz; la rueda, porque un reloj es demasiado pequeño para pellizcar y desplazarse en la pantalla).
Hay mucho en lo que pensar, y todo se centra en el diseño de aplicaciones que se hacen dispositivos portátiles, y no son solo versiones más pequeñas de aplicaciones móviles.
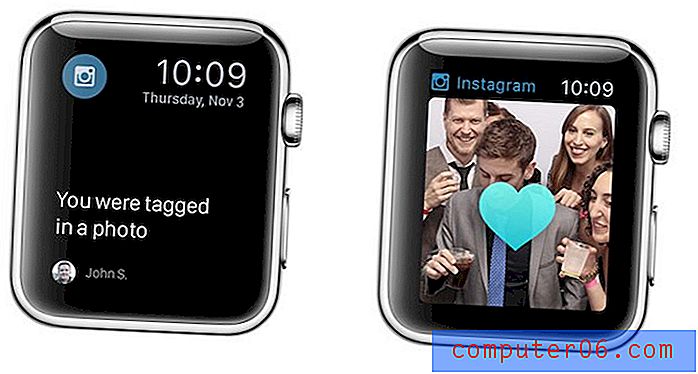
El enorme proyecto desglosó las posibilidades de aplicaciones y tareas populares: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, balizas, presupuestos y finanzas personales, listas de tareas, deportes y fantasía, navegación y trabajo en la cocina. Tendrá que dirigirse a Fast Company para verlos a todos, pero esto es lo que Huge tenía para ofrecer sobre Instagram.
- Posibilidades: “Notificaciones de nuevas interacciones; Navegación de fotos con la corona digital ”(mecanismo de desplazamiento).
- Cómo funcionará: “Será difícil editar fotos en una pantalla tan pequeña, por lo que Instagram tendrá una funcionalidad limitada en el reloj. Pero los usuarios aún se beneficiarán de alertas instantáneas, mensajes y visualización ".
Actualización de redes sociales
Parece que necesita una nueva hoja de trucos cada año para mantenerse al día con los tamaños y especificaciones cambiantes para todos sus perfiles de redes sociales. SetUpABlogToday creó una gran infografía que detalla todos esos tamaños, por red, para usted.
Los trucos incluyen todas las pautas y especificaciones de imágenes para Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ y YouTube. Si bien algunos de los números son familiares, muchas de las especificaciones han cambiado recientemente. (¿Realmente subiste un encabezado de LinkedIn?)
Entonces, si no ha actualizado sus perfiles de redes sociales en un tiempo, esta es su oportunidad.
Solo por diversión

A casi todo el mundo le encantan las cosas gratis, especialmente las de diseño libre, ¿verdad? Luego ingrese el sorteo de 28 días de diseño, que se realizará desde ahora hasta el 9 de febrero.
Flywheel, patrocinador de obsequios, tiene más de $ 10, 000 en herramientas de diseño y productos de 28 de las mejores marcas en el negocio, incluyendo Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision y más, y regalará algo cada día. Además, un afortunado ganador se llevará a casa más de $ 2, 500 en productos de todas las marcas en el sorteo.
Es fácil ingresar. Envíe su nombre y dirección de correo electrónico en el formulario, comparta el enlace del premio en las redes sociales y cruce los dedos. ¡Buena suerte!