Esta semana en diseño: 9 de enero de 2015
Todas las mejores y futuras listas de tendencias son fascinantes en esta época del año, y eso se extiende a las listas que también tienen que ver con el diseño. Esta semana, echaremos un vistazo a algunas de estas compilaciones y cómo pueden impactarle a usted y a su trabajo en 2015. (¿A quién no le gusta una gran lista?)
Cada semana, planeamos ver los principales lanzamientos y actualizaciones de productos, herramientas y trucos e incluso algunas de las cosas más populares de las que está hablando en las redes sociales. Y nos encantaría saber qué está pasando en su mundo también. ¿Nos hemos perdido algo? Envíeme una línea a [correo electrónico protegido].
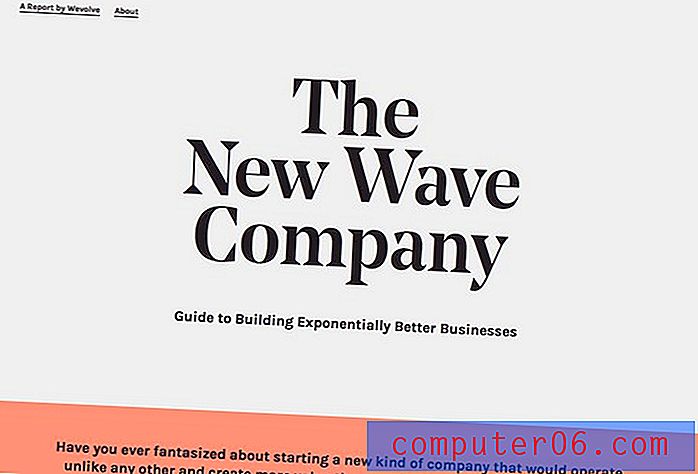
Tendencias de diseño de navegación web para 2015

La navegación del sitio web se encuentra en una fase de renacimiento y redescubrimiento. Todo lo que los diseñadores pensaron que eran nuevos sobre cómo diseñar una navegación exitosa para sitios web (en todos los dispositivos) está cambiando rápidamente.
Atrás quedaron la parte superior de la pantalla, selecciones multinivel a favor de opciones mucho más simples. Los diseñadores tienen que pensar en la navegación que tiene mucho espacio entre los elementos para que los botones sean fáciles de hacer clic o tocar.
Entonces, ¿qué es exactamente lo que esperamos ver a continuación? Patrick McNeil, diseñador, desarrollador y escritor y autor de la serie "El libro de ideas del diseñador web", recientemente asumió la idea de una nueva navegación para Webdesigner Depot. Identificó tres tendencias principales que los diseñadores deberían esperar ver en 2015.
- Navicons: “ Empacar todo en un panel de navegación que se encuentra fuera del lienzo y se mueve al seleccionar el ícono de navegación fue una solución atractiva. ... Como resultado, el navicon se ha convertido en una opción de acceso para aplicaciones móviles y sitios web ".
- Navegación a pantalla completa: “Estos menús normalmente se activan mediante un botón o enlace de algún tipo; con bastante frecuencia un navicon. La diferencia aquí es que, en lugar de un pequeño panel que se desliza hacia afuera, la navegación ocupa toda la pantalla ".
- Menús de gran tamaño: “Este contenido puede usarse para dirigir el flujo de usuarios a través del sitio. Lo más importante es que puede conducirlos hacia el contenido más importante ".
McNeil lo lleva a través de escenarios y ejemplos de diseño geniales, funcionales y reales en esta pieza que definitivamente debería leer. Sus ejemplos de estas técnicas y cómo funcionan son cosas de las que casi cualquier diseñador, nuevo o experimentado, puede aprender. Muchos de estos ejemplos también provienen de sitios web populares y le hacen echar un segundo vistazo a lo que podría pensar sobre el diseño de navegación del sitio web.
Lo que es aún más interesante es cómo las tres tendencias potenciales parecen interconectarse. Muchos de los ejemplos, así como otros en los que puedo pensar, en realidad usan combinaciones de estas técnicas.
10 tendencias más de diseño para 2015

Los nuevos estilos de navegación no son las únicas tendencias que los diseñadores probablemente verán en 2015. Next Web compiló una lista de 10 elementos de diseño web que probablemente tendrán un impacto en el próximo año.
¿Cómo afectará cada tendencia tu vida como diseñador? Asegúrese de visitar The Next Web para leer más sobre cada tendencia en detalle.
- Sitios de desplazamiento más largos
- Cuentacuentos e interacción
- Ausencia de imágenes de fondo de encabezado grande
- Eliminar elementos de diseño no esenciales en favor de la simplicidad
- Diseños de sitio centrados de ancho fijo
- Fotografía profesional de alta calidad personalizada
- Menús de aplicación flotante / lateral
- Menús principales ocultos
- Tipografía muy grande
- Rendimiento y velocidad
Lo interesante de esta lista es que muchos de estos elementos son cosas que comenzamos a ver en 2014, como el uso de menús similares a aplicaciones. Otros elementos en esta lista son bastante diferentes de las tendencias de 2014 y son casi contradictorios, como la ausencia de grandes fondos de encabezado.
¿Eso muestra que los diseñadores están cansados de algunas de las cosas que hemos estado haciendo el año pasado? ¿Qué opinas de todas estas predicciones sobre las tendencias y lo que está por venir? ¿Cuánto peso pones en estos conceptos? Hablemos de ello en los comentarios, en Facebook y Twitter.
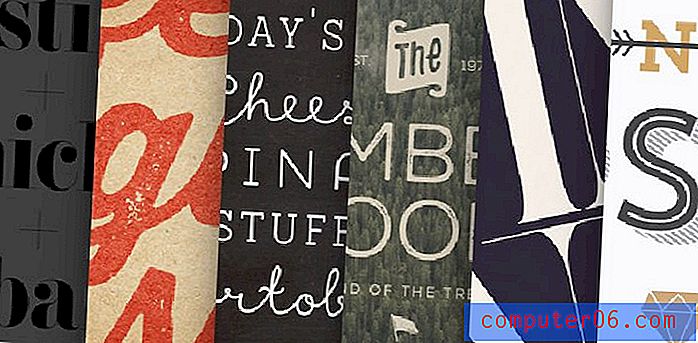
Revisión de las mejores fuentes de 2014

Al igual que una canción favorita puede quedar atrapada en tu cabeza, también puede ser una gran tipografía. Y ese fenómeno parece ser compartido por muchos diseñadores, al mirar la lista de Hype For Type de las fuentes más populares de 2014.
Con tantos tipos de letra familiares en la lista, no es sorprendente que estas opciones sean tanto populares como excelentes para una variedad de proyectos de diseño. El sitio desarrolló la lista basada en las ventas (en dólares reales) en el año calendario. Algunas fuentes son nuevas, mientras que otras son viejas favoritas.
Aquí está el Top 10. Asegúrese de visitar Hype For Type para obtener más información y obtener copias de estos tipos de letra para sus proyectos.
- F37 Bella
- Eveleth
- Jengibre
- Nexa Rust
- Áspero sediento
- Escaparate
- Puerto vintage
- Nanami redondeado
- Tendencia
- Adria Grotesk
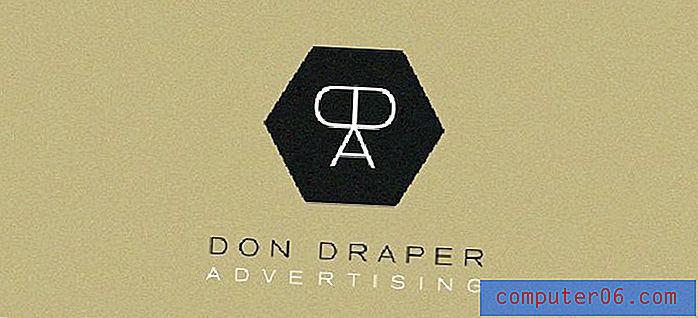
Solo por diversión

¿Qué pasa si los personajes famosos de televisión diseñaron sus propios logotipos? Desde Don Draper de "Mad Men" hasta Sheldon Cooper de "The Big Bang Theory", cada uno de estos divertidos logotipos está diseñado con el personaje en mente.
La colección fue creada por Pablo Canepa, un diseñador uruguayo que tiene muchos seguidores en Behance. Gran parte de su cartera muestra el trabajo del logotipo.
El proyecto de Logotipos de personajes de la serie de TV es muy divertido y otros están tomando nota. Tiene más de 10, 000 visitas y 1, 200 apreciaciones hasta la fecha. Esto es lo que Canepa publicó sobre la colección: “Logotipos ficticios basados en personajes famosos de series de televisión. Algunos logotipos se basan en trabajos reales de los personajes, otros se basan en sus pasiones. Proyecto personal. Solo por diversión."
Sin duda. Esta colección me llamó la atención y la mantuvo durante bastante tiempo.