La guía definitiva para la inclusión de la galería CSS
Design Shack comenzó como una simple galería CSS, con sitios web bien diseñados que me llamaron la atención. Se han presentado decenas de miles de diseños en los últimos años, y cada uno se ha considerado cuidadosamente para su inclusión. El hecho triste es que solo alrededor del 5% de las presentaciones se destacan entre la multitud.
Esto podría deberse a cualquier número de factores; el sitio no entendió bien lo básico, no tenía nada notable que mostrar o (ocasionalmente) fue decepcionado por el contenido. Esta guía lo guiará a través de cómo asegurarse de tener una gran posibilidad de inclusión, evitando todos los escollos que los diseñadores encuentran con tanta frecuencia. En cada etapa, veremos un gran ejemplo, y uno que no es tan bueno.
Clave lo básico
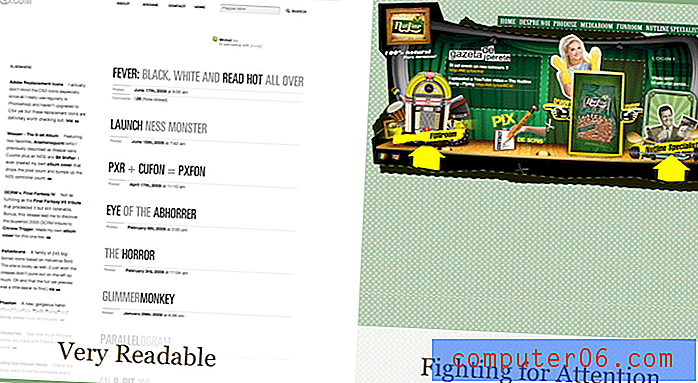
 Es común ver caer un sitio en el primer obstáculo, sin clavar los fundamentos de un buen diseño. Las áreas que vale la pena tomarse el tiempo para acertar incluyen la tipografía, el espaciado y los colores (¡o generalmente una combinación de los tres!).
Es común ver caer un sitio en el primer obstáculo, sin clavar los fundamentos de un buen diseño. Las áreas que vale la pena tomarse el tiempo para acertar incluyen la tipografía, el espaciado y los colores (¡o generalmente una combinación de los tres!).
Si está buscando una descripción completa de los componentes básicos del diseño, consulte Cinco pasos simples. Vale la pena cada centavo, y me ha enseñado mucho sobre los principios de diseño que anteriormente descuidé.
Tipografía
La tipografía es probablemente el elemento más comúnmente ignorado de un diseño. Tiene una gran importancia y puede hacer o deshacer un sitio web.
Piense detenidamente sobre el tipo que le gustaría usar en los encabezados y el cuerpo de su sitio. Aunque hace unos años estaba muy limitado a un puñado de fuentes "seguras para la web", el uso de un sistema como Cufon o sIFR significa que las posibilidades de las fuentes son infinitas.
Lo importante es seleccionar dos o tres fuentes y apegarse a ellas en una jerarquía sensata en todo el sitio. Cree una publicación de muestra que muestre el aspecto de varias etiquetas diferentes, para asegurarse de haber diseñado todo correctamente. Esto podría incluir:
- Encabezados (h1 y en adelante)
- Liza
- Citas
- Enlaces (y enlaces de encabezado / imagen)
- Acrónimos
- Énfasis / Cursiva / Negrita / Fuerte
- Formato de código
Espaciado
Es vital colocar los elementos correctamente en la página con suficiente espacio para garantizar que todo sea legible. Cumplir con algún tipo de estructura de cuadrícula es importante, con el 960 Grid System una opción popular.
Asegúrese de que el espacio en blanco se utilice ampliamente y atraiga la atención del lector hacia elementos importantes en la página.

Colores
Elegir un esquema de color para un sitio está lejos de ser simple (y cubriremos algunas herramientas para ayudarlo en un próximo artículo). Es difícil encontrar un esquema de color único, que no disminuya la legibilidad de la página.

Si está atrapado por la inspiración, Color Lovers es un gran sitio para hojear rápidamente diferentes muestras y combinaciones.
Añadir algo creativo
Si bien alcanzar todos los aspectos básicos puede ser suficiente para que aparezca un sitio, hacer un esfuerzo adicional con un diseño nuevo e innovador realmente puede ayudar a captar la atención. Este podría ser un diseño interesante, un fondo o una posible atención increíble al detalle en cada último elemento de la página.
El diseño web a menudo se ve increíblemente "atrapado en una rutina", con un cierto estilo que se generaliza durante unos meses antes de que algo nuevo se vuelva popular. Los sitios que se liberan de este "seguimiento de tendencias" tienen muchas más probabilidades de aparecer, ya que tienen mucho más potencial para inspirar.
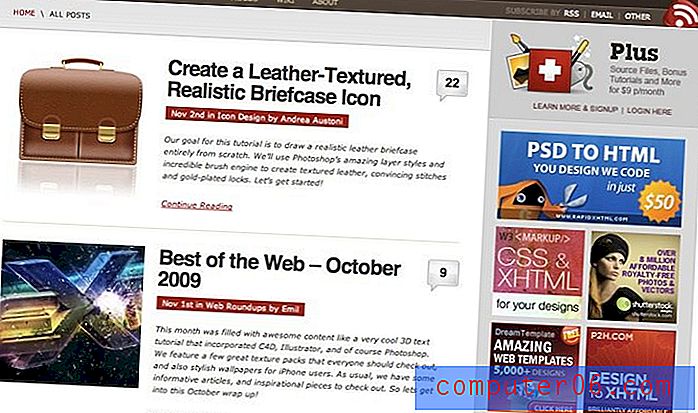
Elementos gráficos
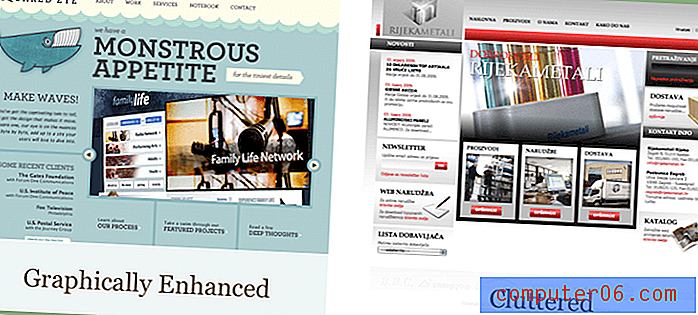
El lugar más obvio para que surja la innovación son los elementos gráficos en una página. Dicho esto, los gráficos deben mejorar de manera coherente el aspecto de una página, en lugar de sentirse desarticulados y abarrotados. Estos dos ejemplos son excelentes ilustraciones de imágenes e ilustraciones utilizadas con buenos y malos efectos:

Agregar un gráfico único e interesante es una excelente manera de inyectar personalidad en su sitio y hacer que los lectores se sientan como en casa.
Animación
Con las posibilidades de animación proporcionadas por sistemas como jQuery, no hay razón para mantener un sitio estático. Ahora también es posible hacer esto de una manera semántica y utilizable sin necesidad de recurrir a Flash.
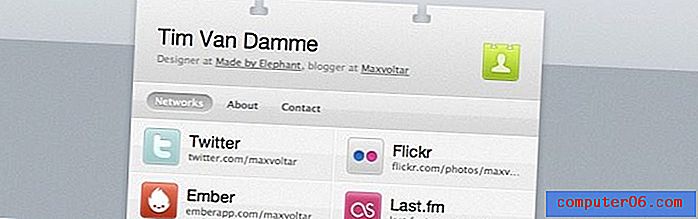
No estoy hablando de animación hortera, sino de efectos que hacen que una página se sienta "más elegante" y más fluida. Un gran ejemplo de esto es el sitio personal de Tim Van Damme, que es un verdadero placer usar:

Intente agregar un efecto simple a la propiedad de sustitución de sus enlaces, para ofrecer una transición fluida de un estado a otro.
Navegación
El objetivo principal de la navegación del sitio web siempre debe ser proporcionar una forma clara para que el lector acceda al contenido. Sin embargo, eso no significa que deba apegarse a una lista estándar de enlaces. Ya sea que vaya para la navegación vertical u horizontal, es fácil agregar interés con algunos gráficos:

Me doy cuenta de que estoy siendo muy hipócrita aquí (¡mira nuestra aburrida lista de enlaces!), Pero siento que Design Shack encaja mejor con un estilo de navegación simple. ¡Diferentes sitios tienen diferentes requisitos!
Puede echar un vistazo a uno de nuestros sitios asociados, 13 estilos para algunos menús interesantes para descargar de forma gratuita.
Piensa dos veces sobre el contenido
Muchas personas piensan que debería ser posible mantener el diseño y el contenido de su sitio relativamente separados. Este rara vez es el caso, y el contenido de una página puede tener un gran impacto en si es adecuado para su inclusión.
Las copias mal escritas, los errores ortográficos y las imprecisiones gramaticales son inexcusables. Si espera presentar una imagen profesional con su sitio web, tomarse el tiempo para perfeccionar la copia es realmente importante. Dice mucho sobre su atención al detalle, y es poco probable que la mayoría de las galerías lo muestren si una página está llena de errores ortográficos.
Anuncios
Muchos sitios dependen de la publicidad para generar ingresos y mantener un proyecto en marcha (¡nosotros incluidos!). Esto no significa que los anuncios deban hacerse a expensas de un buen diseño, y deben usarse con moderación. Si tiene suficiente demanda para llenar cada pulgada de espacio libre en su sitio con publicidad, ¡simplemente no está cobrando lo suficiente!
En términos generales, es mejor (aunque no necesariamente tan rentable) evitar confundir a los lectores. No venda enlaces publicitarios dentro del texto de su página, y no intente disfrazar anuncios. Asóciese con compañías con las que usted trataría felizmente y exhiba su producto con orgullo. También ayuda si puede asegurarse de que los anuncios estén bien diseñados (¡aunque esto rara vez es posible!)
Un ejemplo de una red de sitios que lo hacen bien es Tuts +. Tienen una clara distinción entre contenido y anuncios, aunque aún ofrecen una posición destacada para sus patrocinadores:

Cantidad
Una regla general general solía ser que el contenido no debería ir "más allá del pliegue". En realidad, este "pliegue" no es tan importante como la gente alguna vez pensó. Los usuarios ahora están completamente acostumbrados al desplazamiento y esperan hacerlo cuando visitan su sitio.
Lo importante es lograr transmitir el mensaje principal de una página lo antes posible. Sea prudente con la cantidad de publicaciones o la cantidad de contenido que se muestra en cada página por dos razones: (1) mostrar las 30 publicaciones más recientes significará que su página tarda mucho en cargar, y (2) una columna de contenido muy larga es poco probable para "equilibrar" con la longitud de otras columnas en su página.
¿Vale la pena el esfuerzo?
Una pregunta que sin duda pasa por su mente en esta etapa es si todo este trabajo vale la pena. ¿Por qué querrías ser incluido en una galería CSS? Buena pregunta.
- Promoción y concientización: A todo el mundo le encanta un poco de tráfico para un nuevo diseño, y presentarse es una forma segura de que un montón de personas visiten su sitio. Es su trabajo convertirlos en suscriptores, fanáticos leales o clientes que pagan.
- Prestigio: Ser presentado en una variedad de galerías diferentes es un gran refuerzo de confianza. Dicho esto, no lo conviertas en tu único objetivo (y por favor, por favor, no los incluyas en tu pie de página)
- Trabajo futuro: descubrí que los clientes potenciales a menudo usan galerías de diseño como una forma de encontrar un diseñador que tenga un estilo particular que estén buscando. Ser presentado puede ser una buena manera de atraer nuevos negocios.
¡Buena suerte!
Como beneficio adicional para llegar al final de este artículo, me gustaría ofrecerle la oportunidad de enviar un sitio a Design Shack de forma gratuita (por lo general, cuesta $ 3.50). Una vez que haya considerado los puntos anteriores, envíeme un correo electrónico a [correo electrónico protegido]. Revisaré su presentación y, con suerte, pronto verá su sitio en Design Shack.
Esta dirección de correo electrónico es válida durante una semana; después de eso, la cerraremos.