¿Cuál es el trato con Em y Rem?
Con toda la charla sobre el diseño para sitios web receptivos, dos pequeñas palabras siguen apareciendo: em y rem. ¿Pero que son ellos?
Em y rem, junto con los píxeles, son unidades y métodos para medir y cambiar el tamaño del tipo. Em y rem son unidades relativas, en lugar de estáticas, y se utilizan cada vez más para esquemas de diseño web receptivos. ¡Vamos a sumergirnos en este concepto hoy y explicar las cosas un poco más claramente!
Explore los recursos de diseño
¿De dónde vino Ems?

Irónicamente, el término "em" se origina con el diseño de impresión. Un em es el tamaño de una M mayúscula en cualquier tipo de letra, lo que hace que el tamaño sea relativo a la fuente.
Muchos diseñadores de impresión están familiarizados con em (y su contraparte en) cuando se trata de espaciado. Un espacio em o en espacio, que es del tamaño de una N mayúscula, se usa a menudo para hacer que las palabras y los espacios se vean mejor en letras grandes. Lo mismo es cierto para em y en guiones, o el guión largo y corto.
Esta teoría del espaciado proporcional es la misma para el diseño web. Cuando se trata de diseños digitales, em se define de una manera similar pero más precisa: un em es el tamaño de tipo calculado en relación con el tamaño de tipo del elemento padre.
Rem es una evolución de ellos. Estos "root ems" funcionan de manera muy similar a em con una excepción: rem es el tamaño de tipo calculado según el tamaño de tipo del elemento "html" de nivel superior en lugar de un elemento padre.
Entendiendo Em

Em esencialmente funciona como valores porcentuales, haciendo que una letra tenga el mismo "tamaño" a pesar de la tipografía o el tamaño. Debido a esta naturaleza de escala móvil, los em se denominan unidades relativas. (Otras unidades relativas incluyen porcentaje y píxel, en comparación con unidades absolutas como picas, puntos y pulgadas). Este enfoque es una solución popular para medir el tipo, pero no funciona tan bien para otras medidas como espacios o márgenes.
... cambiando solo el tamaño principal, puede cambiar todos los tamaños de letra simultáneamenteLa ventaja de usar em como base para el tamaño de tipo es que al cambiar solo el tamaño principal, puede cambiar todos los tamaños de tipo simultáneamente. Esta opción también ayuda a todos los usuarios a obtener una experiencia similar al ver un sitio, ya sea que usen diferentes navegadores en línea o que usen diferentes dispositivos, porque algunos navegadores antiguos no cambiarán el tamaño del texto configurado en píxeles. ¿El resultado?
No importa cómo vea el tipo en un sitio, se ve como está previsto: acercado o alejado o en diferentes dispositivos.
El desafío de usar em es que debes conocer (y recordar) el tamaño principal porque es la base de cómo se comportará el resto del tipo.
Aquí hay un ejemplo de cómo em podría descomponerse con un tamaño de fuente principal de 14px:
- 1 em = 14 píxeles: este es el tipo principal, basado en un tamaño de tipo común para la copia del cuerpo principal
- .5 em = 7 píxeles
- 1.5 em = 21 píxeles
- 2 em = 28 píxeles
¿Cuál es la diferencia con rem?
En última instancia, Rem funciona de la misma manera, pero no hay un tamaño de fuente principal definido. El elemento raíz html define la relación con el rem, lo que significa que definiría un tamaño de fuente en el elemento html y definiría las unidades rem como porcentajes de eso. El tamaño de fuente siempre será relativo a este tamaño html raíz, en lugar de ajustarse a medida que anida múltiples contenedores con diferentes tamaños.
Después de pasar las matemáticas, usar rem puede ser una forma mucho más sencilla de mantener el tamaño adecuado y uniforme.
Cuando se introdujo por primera vez, hubo cierta resistencia a rem porque no eran universalmente compatibles con los navegadores. Esto ya no es una preocupación; rem funciona en todas las plataformas principales y modernas.
¿Cómo encajan los píxeles?

Pero, ¿qué pasa con los píxeles, la unidad común que todo el mundo parece entender? Los píxeles eran la unidad de medida de tipo original para el diseño digital y todavía se usan. Pero su uso se ha vuelto menos común cuando se trata de escribir porque los diseñadores desean la experiencia de usabilidad adicional asociada con em y rem.
Piénselo de esta manera: los píxeles ofrecen un gran control para el diseñador / desarrollador pero muy poco control para el usuario. Los tamaños de píxeles definidos son solo eso, definidos, y no cambian según el entorno del usuario. Si bien pueden ser fáciles de usar en el proceso de creación, pueden causar problemas en el producto final.
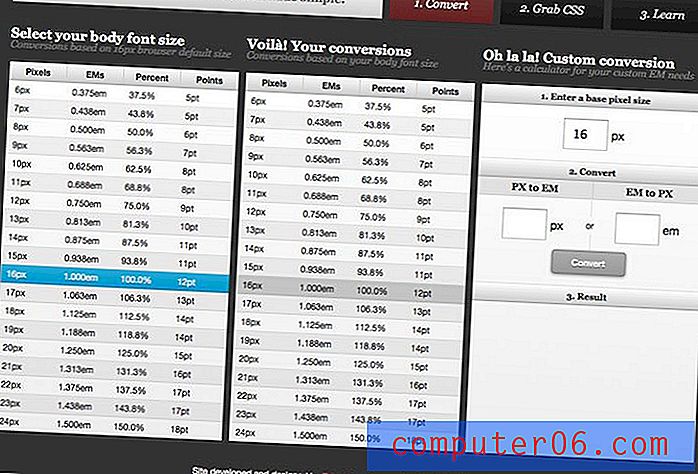
Pasar de píxeles a em (o rem) no es tan difícil y si tiene dificultades para entenderlo, consulte la Calculadora Pixel to Em para tener una idea de cómo se comparan.
Conclusión
Ahora que tiene una mejor comprensión de las diferentes unidades utilizadas para medir y escalar el tipo en el diseño digital, ¿qué debe usar?
La respuesta no es simple. Mi recomendación es usar aquello con lo que se sienta cómodo y lo que funcione mejor para cada proyecto. Em y rem son medidas mucho más fluidas y funcionarán de manera más consistente en proyectos, especialmente los que responden. Los píxeles siguen siendo la unidad preferida para muchos cuando trabajan en maquetas.
Puede encontrar que tener todas estas herramientas disponibles es la mejor solución.