Diseñamos la Crítica # 35: Scentsy Buddy
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Scentsy Buddy, un sitio para animales de peluche perfumados para niños.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Scentsy Buddy
ScentsyBuddy.com es un sitio web interactivo que le permite a su hijo registrarse y "adoptar" su Scentsy Buddy, jugar juegos divertidos y leer cada una de las historias de sus amigos en un entorno seguro y en línea. No solicitamos la información personal de su hijo ni permitimos ningún tipo de "chat" en línea. Este sitio web simplemente ofrece una manera de extender la experiencia de Scentsy Buddy mucho después de que "adoptes" a tu amigo.
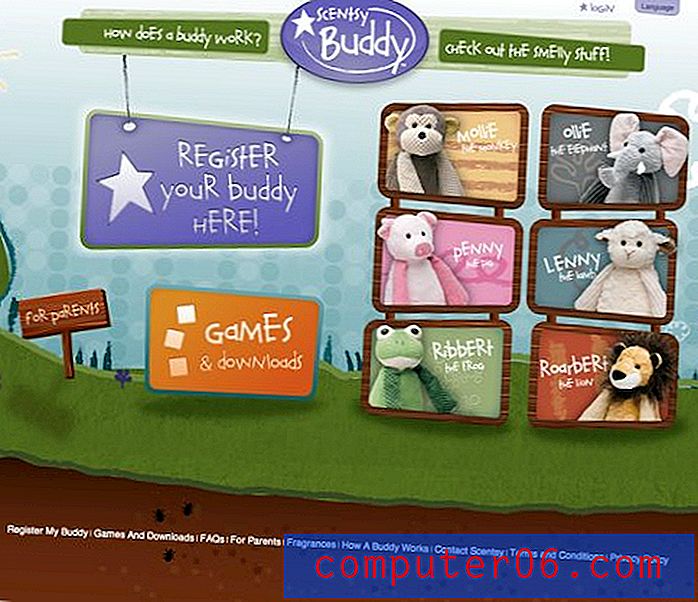
Aquí hay una sección de la página de inicio:

Pensamientos iniciales
Con solo un vistazo, puedo decir de inmediato que no voy a tener muchos problemas con este sitio web. Creo que realmente atraparon al público objetivo sin sacrificar la estética que incluso los adultos encontrarían atractiva. Esta es una línea increíblemente fina y no muchos pueden lograrla en la medida en que se haga aquí.
Esta es una de esas críticas que se convertirá en una lección. En lugar de centrarnos en lo que podemos enseñarle a este diseñador, buscaremos más profundamente en lo que podemos aprender de este diseñador, particularmente en el área de diseño para niños.
Colores
La atractiva paleta de colores en este sitio es una de las primeras cosas que capta mi atención. Se hace mucho hincapié en los colores primarios, que son perfectos para captar la atención de los niños. Como una aprobación psicológica, esto ayuda a los niños a saber que el sitio es para ellos.

Recuerde que los niños son bastante listos. Por lo general, se dan cuenta bastante rápido cuando algo está o no diseñado para ser dirigido a ellos. Es un fenómeno interesante de observar y uno que siempre debe aprovechar al participar en este tipo de diseño.
Otra cosa que realmente me gusta de la paleta de colores es que no te destroza los ojos con un bate de béisbol como muchos diseños centrados en los niños. Los colores son tenues y atractivos con algunos gradientes sutiles. No chocan ni entran en conflicto, sino que se complementan muy bien. Este es un excelente ejemplo de cómo diseñar para niños no significa automáticamente que creará un sitio que parezca feo para los adultos.
Ilustraciones
La obra de arte aquí es una mezcla realmente agradable de elementos dibujados a mano y creados por el navegador. Los dos interactúan y se superponen de tal manera que realmente no notas la diferencia.

Realmente me gusta el estilo de la obra de arte, se siente única y atractiva a la vez que grande y audaz para aumentar la usabilidad. Curiosamente, la alineación en esta página parece fuera de control, pero funciona. El diseñador hizo un gran trabajo al equilibrar visualmente la página, al tiempo que hizo que pareciera que los elementos están ubicados al azar.
Señales visuales
Si bien estamos en el tema de la usabilidad, debes saber que es muy importante tener señales visuales fuertes al diseñar cualquier cosa para niños. Los niveles de alfabetización variarán drásticamente, incluso si tiene un rango de edad objetivo bastante pequeño.
Una de las formas en que ves que aquí es a través del uso de los personajes directamente en la página de inicio. Si eres un niño con un juguete, tus padres te sientan frente a este sitio y verás una cosa: ¡tu juguete en la pantalla! Nadie necesita decirte qué hacer, instintivamente querrás hacer clic en la imagen de tu amigo, lo que te llevará a una pantalla dedicada a ese elemento específico.

Efectos de desplazamiento
Otra cosa que notará es que los efectos de desplazamiento de los elementos son bastante pronunciados. El gradiente se invierte, el trazo cambia e incluso se ajusta la posición del elemento. Esto hace una gran diferencia obvia que les dice a los niños de inmediato que han descubierto un botón u otro elemento interactivo (algo para hacer clic).
Áreas para mejorar
Ahora que nos hemos entusiasmado con el gran ejemplo que es este sitio web, veamos si podemos encontrar algo que pueda necesitar un poco de trabajo.
Desde el principio, el pie de página viene a la mente. Esto realmente parece que fue una ocurrencia tardía y no recibió realmente una cantidad decente de atención en comparación con el resto del sitio. Todos los elementos se aprietan juntos para que parezca una gran línea continua sin interrupciones.

Recomiendo comenzar completamente de nuevo en el pie de página para que parezca menos un desorden de enlaces y más una guía organizada y útil para otras partes del sitio.
La única otra cosa con la que realmente tengo problemas es el uso de la palabra "Registrarse" en la línea "Registre a su amigo". Ciertamente tiene sentido para los adultos, que probablemente ayudarán al niño de todos modos, pero sigo pensando que esto podría ser un poco más amigable. "Registrarse" es un término técnico frío con el que un niño no se conectará en lo más mínimo. Según el sitio, registrarse implica nombrar a su amigo y descargar un certificado de adopción. Algo similar a "Name Your Buddy" podría funcionar un poco mejor (aún no es la mejor solución, pero ya se entiende la idea).
Aparte de eso, un gran sombrero para los creadores de este sitio. ¡Puedo decir que se trabajó mucho y realmente ha valido la pena en forma de un sitio atractivo y con suerte efectivo!
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.