Crítica de diseño web # 1
Hoy vamos a comenzar una nueva serie donde analizaremos brevemente pero en profundidad un diseño en particular y discutiremos tanto los aspectos que se hacen realmente bien como los que podrían requerir un poco de trabajo.
En el transcurso de estas críticas discutiremos todo, desde el diseño y la teoría del color hasta la usabilidad y las buenas prácticas de codificación.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Manteniéndolo limpio
Estos artículos están destinados a ser una experiencia de aprendizaje, no una forma de criticar a los diseñadores. Siempre buscaremos mantener la integridad del diseñador e intentaremos centrarnos en lo positivo más que en lo negativo.
Le pediremos que ofrezca sus opiniones honestas sobre un diseño al final de cada crítica. Le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto. Eliminaremos de inmediato cualquier comentario que recurra a ataques ad hominem o quejas sin sentido.
Obtenga comentarios sobre su sitio!
Además de poder enviar un sitio a nuestra galería CSS, pronto tendrá la opción de hacernos considerar su sitio para una crítica dedicada también.
Esto dará como resultado una exposición mucho mayor para su sitio, ya que estas publicaciones aparecerán directamente en nuestra transmisión o artículos normales. Además, recibirá comentarios profesionales de calidad y sugerencias reales e implementables sobre cómo mejorar el diseño de su sitio.
Ahora que tenemos todas las presentaciones necesarias, ¡comencemos con nuestra primera crítica de diseño!
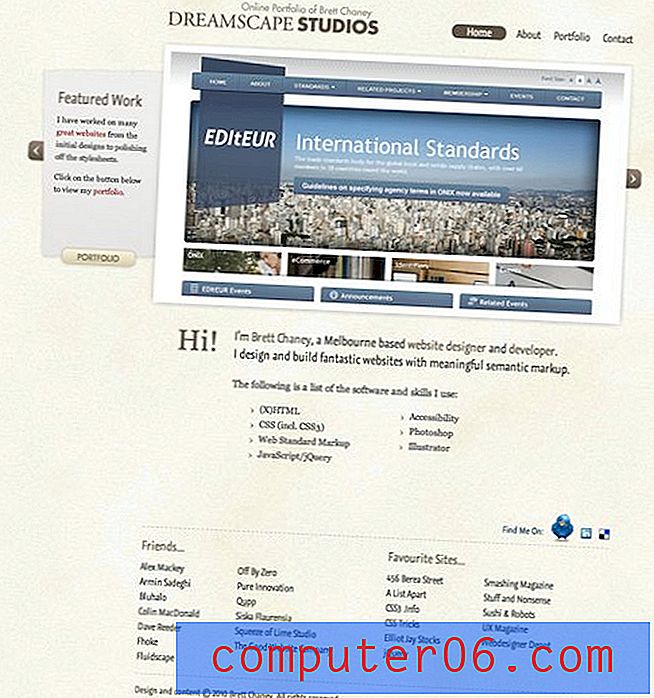
Dreamscape Studios
Dreamscape Studios es la cartera en línea del desarrollador web Brett Chaney. Brett tiene su sede en Melbourne y tiene una serie de excelentes diseños de sitios en su haber.

Lo que me gusta
Este sitio está bien diseñado y hay muchas funciones excelentes para elegir. Echemos un vistazo a las tres áreas principales que se destacan.
El fondo
El fondo en el sitio de Brett es una textura realista de papel nublado con un acabado tipo lienzo.

Esto se logra con un jpg de fondo de 2000 × 1400. Muchos diseñadores todavía tienen miedo de usar una sola imagen de fondo grande, pero incluso los dispositivos móviles cargan la imagen lo suficientemente rápido como para no bloquear el sitio.
El esquema de color
El sitio utiliza una paleta de colores muy clara y natural que comprende solo unos pocos tonos principales.

Este esquema de color suave es perfecto para un sitio de cartera porque ayuda a llamar su atención sobre la galería de desplazamiento de sitios, que son de color más brillante y se convierten inmediatamente en el punto de enfoque.
La tipografía
Brett utiliza una buena combinación de tipos de letra serif y san-serif que se complementan bien. Esto muestra que tiene una buena comprensión de qué tipos de fuentes funcionan bien juntas.

En un par de lugares, el tipo ha recibido una ligera sombra que lo hace brillar un poco o incluso parecer ligeramente quemado en el papel. Es un buen toque y mostró una buena cantidad de reserva al no usarlo demasiado.
Áreas que podrían mejorar
Aquí echaremos un vistazo a algunos lugares donde el diseño podría ser un poco más fuerte.
Diseño y espacios en blanco
El espacio en blanco definitivamente es algo bueno en un diseño, pero un espacio atrapado incómodo o demasiado espacio abierto en el lugar equivocado realmente puede reducir la eficacia del diseño.

El pequeño cajón lateral de la galería es un buen toque, pero en realidad está desviando el diseño de la página y crea un área vacía grande en todo el lado izquierdo de la página, que es un verdadero espacio para los ojos.
También creo que la brecha entre el pie de página y el contenido podría reducirse ya que está un poco desconectada innecesariamente en este momento.
Contenido de pie de página
El pie de página tiene toneladas de enlaces, lo que es una excelente manera de simplificar la navegación en sitios grandes. Sin embargo, estos enlaces son todos externos y en realidad no pertenecen en absoluto al contenido anterior.

Dado que este sitio está destinado a ser una cartera, una lista tan grande de amigos y sitios favoritos simplemente no parece profesionalmente adecuada.
Además, a medida que se desplaza hacia abajo en la página, aparece una barra en el pie de página con un enlace para volver a la parte superior de la página. Siempre los señalo en los sitios porque generalmente me encanta lo útiles que son en largos blogs y galerías. Sin embargo, todas las páginas de este sitio son bastante cortas y no parecen merecer un acceso directo a la parte superior de la página.
Este enlace incluso cubre el contenido del pie de página y solo desaparece cuando estás en la parte superior de la página y, por lo tanto, no puedes ver el pie de página. Esto significa que nunca puedes ver lo que hay debajo, solo que algo está sobresaliendo (creo que es la información de copyright).
Conclusión
El sitio de Brett Chaney presenta una excelente textura de fondo, un agradable esquema de colores claros y una tipografía fuerte. El uso de espacios en blanco en el diseño y el contenido del pie de página podría necesitar un pequeño ajuste, pero no son problemas lo suficientemente importantes como para arruinar la gran experiencia general del sitio.
Use los comentarios a continuación para ayudar al diseñador a brindar comentarios constructivos. También asegúrese de decirnos qué piensa de la nueva serie de críticas y si enviará o no su sitio.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.