Crítica de diseño web # 16: Ejecutar adictos
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es RunAddicts, un blog para cualquiera a quien le guste correr.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre RunAddicts
“Hace algún tiempo, tomé el maravilloso hábito de correr. Aunque era un autoproclamado teleadicto, solo después de unas pocas carreras, comencé a notar mejoras importantes en la resistencia que me motivaron a tomarme en serio la carrera. Pocos meses después, decidí compartir mi nueva pasión con el mundo. Como resultado, nació RunAddicts, un blog profesional sobre todo lo relacionado con la carrera. Desarrollado por múltiples escritores profesionales de todo el mundo, RunAddicts lo llevará a través de años de experiencia, asesoramiento y otros consejos y trucos esenciales relacionados con la ejecución que cualquier persona debe conocer. (El diseño de RunAddicts ha aparecido en las principales galerías de diseño como SiteInspire y Creattica) "
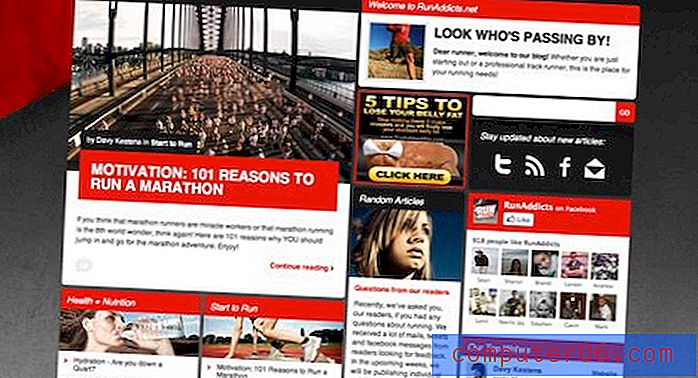
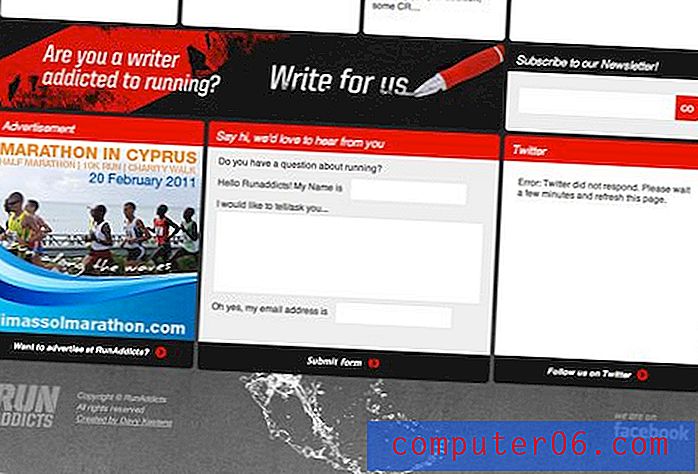
Aquí está la página de inicio de RunAddicts:

Como puede ver, este es definitivamente un sitio diseñado profesionalmente con muchos elementos excelentes. Vamos a separarlo y examinarlo pieza por pieza.
Encabezamiento
El encabezado es una de las partes más atractivas de la página. Funcionalmente, el encabezado se lee perfectamente con el logotipo como el gran elemento atractivo a la izquierda que llama su atención, seguido de la navegación a la derecha exactamente donde esperaría que estuviera.

Aquí hay una toma ampliada de ese gran gráfico de encabezado. Me encanta el agua arremolinada y la gran franja roja. Estos combinados con la elección de la fuente realmente transmiten una sensación deportiva. Observe cómo el diseñador está transmitiendo varias partes de la experiencia de correr (agua y carretera) sin tomar el tema demasiado literalmente.

El contenido primario
La página de inicio se divide en varios módulos. Esto permite que una gran cantidad de contenido ocupe un espacio relativamente pequeño, mientras que cada pieza permanece como una entidad claramente separada.

Por mucho que me guste la idea de los módulos, esta área ciertamente parece un poco desordenada. Una vez más, el punto es reunir mucha información aquí, pero creo que casi se ha llevado demasiado lejos.
Sugeriría experimentar aquí con un número reducido de modelos que individualmente reciben más atención de la que se les da a cada uno debido a la tarea un poco laboriosa de clasificar visualmente el contenido.
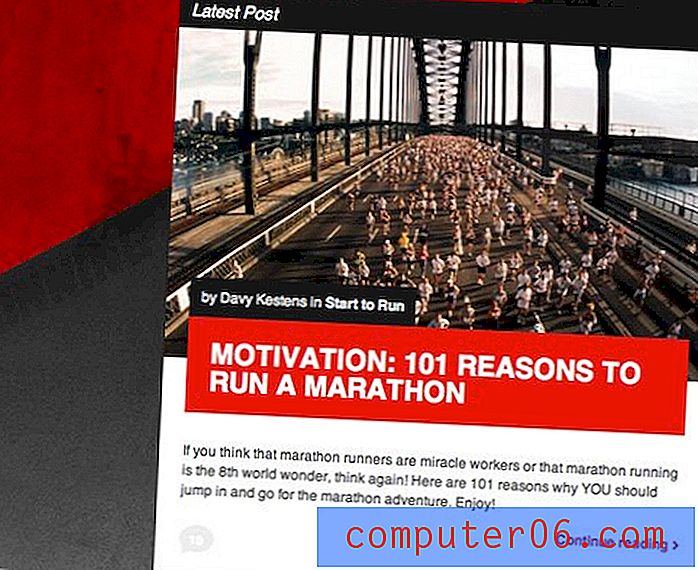
Último módulo de publicación
Individualmente, me gusta mucho el diseño que se ha incluido en algunos de los módulos. Por ejemplo, el área de la "última publicación" es un trabajo simple pero atractivo. La foto grande realmente capta su atención y me encanta el título y la superposición del autor que no se extiende al 100% del ancho de ese cuadro. Sé que instintivamente habría arrastrado esos bordes, pero creo que este aspecto es mucho más único.

Observe la fuerte repetición del esquema de color que se utiliza de manera creativa. El negro rojo y el blanco se mezclan en cada módulo, a menudo de diferentes maneras.
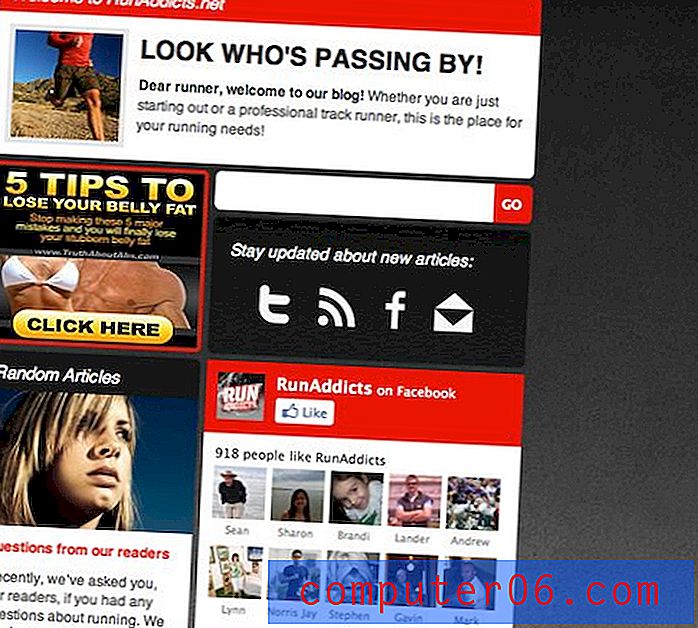
El lado correcto
Con el lado izquierdo tan atractivo, creo que es el lado derecho el que realmente contribuye al aspecto desordenado que mencioné anteriormente.

Desafortunadamente, puedo ver cómo los elementos aquí son bastante obligatorios. El espacio publicitario y la sección de Facebook son funcionalmente necesarios, incluso si son estéticamente carentes.
Un objetivo principal con el diseño del módulo es hacer que todos se vean como piezas similares a un todo mayor. Esta área es notablemente una mezcla de piezas que no van del todo juntas. De nuevo, sin embargo, este podría ser un caso en el que la funcionalidad triunfa sobre el diseño.
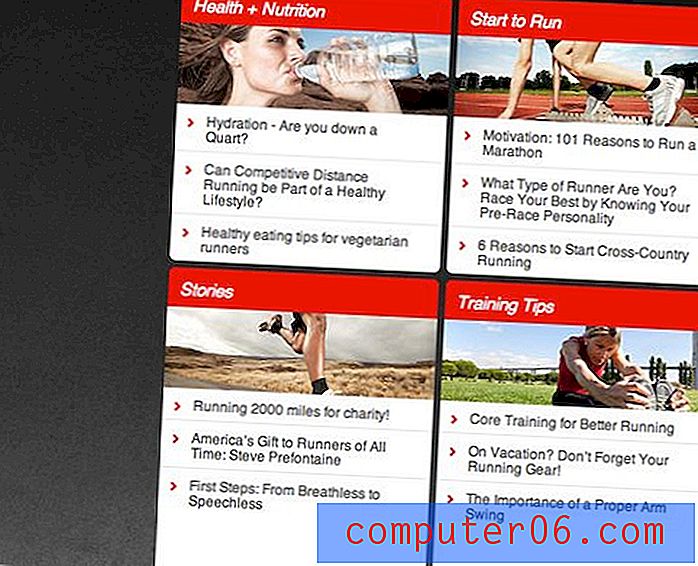
Módulos de categoría
De vuelta al lado izquierdo, los módulos de categoría cerca de la parte inferior son perfectos. Me encanta la repetición visual y cómo claramente hace de estos cuatro módulos un solo grupo visual.
La fotografía utilizada aquí es bastante atractiva y no demasiado artística. Observe cuánto espacio vacío se ha utilizado en el área blanca. Esto le da a ese contenido espacio para respirar y hace que esta área sea mucho más fácil de leer.

El efecto de desplazamiento sobre los títulos de estos artículos es realmente agradable. El fondo cambia de color y el título se mueve hacia la derecha, todo en una agradable animación suave.
Parte inferior y pie de página
La parte inferior de la página termina fuerte con algunos módulos grandes y agradables que proporcionan una buena base para el sitio. Esto ilustra lo que decía antes sobre qué tan bien funciona tener menos módulos con más énfasis en cada uno.
La sección "escribir para nosotros" es particularmente agradable y definitivamente llama su atención al violar el tema visual de los otros módulos y al mismo tiempo mantener el aspecto del sitio en general.
También me gusta el estilo del feed de Twitter aquí. Creo que es mucho más mínimo y apropiado que el área de Facebook anterior. Sin embargo, la proximidad es un concepto importante en el diseño y la regla general es colocar elementos similares juntos. Es un poco extraño tener el feed de Twitter en la parte inferior, mientras que el resto de la información de las redes sociales está en la parte superior. Tenga en cuenta que esto se ha solucionado ligeramente mediante la inclusión de otra mención de Facebook justo debajo del feed de Twitter.

Realmente me encanta el diseño del pie de página y cómo recupera el tema del agua desde la parte superior del sitio. Lo he dicho a lo largo de toda la crítica, el diseñador tiene una comprensión muy fuerte de cómo usar la repetición para hacer que un diseño se sienta cohesivo. Parece un principio simple y obvio, pero si lees estas críticas semanales, sabrás que es un área importante de debilidad para muchos diseñadores.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.