Crítica de diseño web # 20: el blog de inspiración
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es The Inspiration Blog, un sitio muy similar a este dedicado a la inspiración del diseño visual.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre el blog de inspiración
No hay mucha información biográfica en el sitio, aparte de las biografías de los autores individuales, pero el encabezado en la parte superior de la página de inicio lo resume todo muy bien: "Un blog completamente dedicado a la inspiración visual y al resumen de productos dulces".
Aquí hay una sección de la página de inicio (se eliminaron algunas publicaciones en la pila para acortar la imagen):

Diseño general
De buenas a primeras, me gusta lo que veo. Tenemos un bonito tema inspirado en el periódico con una fuerte influencia minimalista y mucho espacio en blanco. Observe cómo las líneas simples se han utilizado mucho en todo el diseño utilizando técnicas similares a las que señalamos en un artículo reciente.
El diseño es muy limpio y estructurado sin ser aburrido. Al igual que con muchos de los sitios que observamos, las críticas a continuación estarán más en el nivel de pequeños ajustes que en cambios de diseño amplios. Es una página atractiva y necesita muy poco para acercarla a la perfección.
Creo que si alguna vez se estuviera trabajando en un rediseño, sería bueno hacer una declaración más audaz en el encabezado a través de un gran gráfico de algún tipo. Esto agregaría algo de marca e interés visual a la página.
El logo
Lo primero que noté es el estilo escrito a mano utilizado en el logotipo del blog. Me gusta la opción de fuente y creo que aporta un elemento único a un sitio con muchas fuentes de aspecto estándar.

Sin embargo, las fuentes de script pueden ser bastante difíciles de leer cuando se muestran en un tamaño tan pequeño. El interletraje aquí parece un poco apretado y cuando se combina con el tamaño de fuente pequeño definitivamente hace que sea un poco difícil leer la palabra "Inspiración".
Para comenzar, sugeriría espaciar un poco las letras. Si esto no aumenta la legibilidad lo suficiente, escale esa fuente algunos puntos.
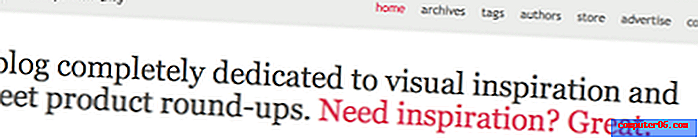
Titular
Me gusta el titular de Georgia. Es bonito y grande con letras en negrita y un mensaje simple. La última parte del título, "¿Necesitas inspiración?", En realidad actúa como un enlace para que aparezca una publicación aleatoria. Esta es una característica interesante que es sutil pero divertida una vez que te das cuenta de que está allí.

Mi problema aquí es que cuando carga la página y mira el título, no es una lectura instantánea. Más bien, es un gran bloque de copia que los lectores pueden o no tomarse el tiempo para leer realmente.
Una cosa con la que me desafiaron constantemente en los seis años que hice el diseño de publicidad minorista fue crear titulares atractivos que sirvieran como elemento visual que las personas pudieran captar instantáneamente. Lo que esto significa en un nivel práctico es que debe enfatizar las palabras importantes de modo que, incluso si la mayoría de sus espectadores navegan por el título sin leerlo realmente, todavía obtienen la esencia, casi por casualidad.
Puede agregar énfasis con el color (que ha hecho), tamaño, negrita, cursiva, etc. Como ejemplo, aquí hay una maqueta rápida con algunas áreas de negrita selectiva.

Ahora, cuando escanea sobre el titular, los aspectos clave del sitio saltan a la vista. Esto incluso podría ser una oportunidad para repetir el guión utilizado en el logotipo.
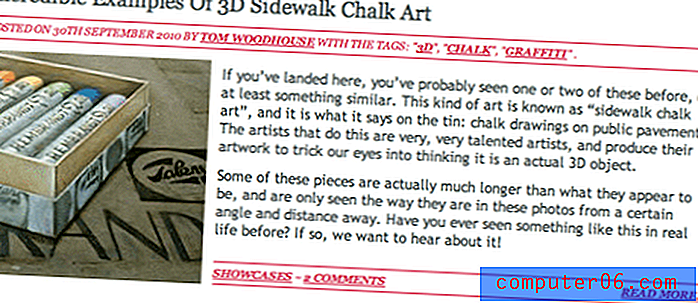
Vistas previas de publicaciones
Me gusta cómo se estructuran las vistas previas de las publicaciones. Cada una es una unidad claramente individual con mucho espacio entre las publicaciones separadas y bonitas imágenes de vista previa de 200 por 200 píxeles.

De nuevo, probablemente estoy empezando a sonar como un disco rayado, pero creo que el único problema que tengo aquí es la legibilidad de parte del texto (es cierto, es un tema con mucho texto, por lo que no hay mucho más que discutir). El problema en esta área radica en el texto en la parte superior de la vista previa de la publicación (Ej .: Publicado el 30 de septiembre ...). Este texto se muestra en cursiva, todas las letras mayúsculas que casi no tienen espacios entre las palabras. Todo se junta en una gran línea larga que debes trabajar para separar mentalmente.
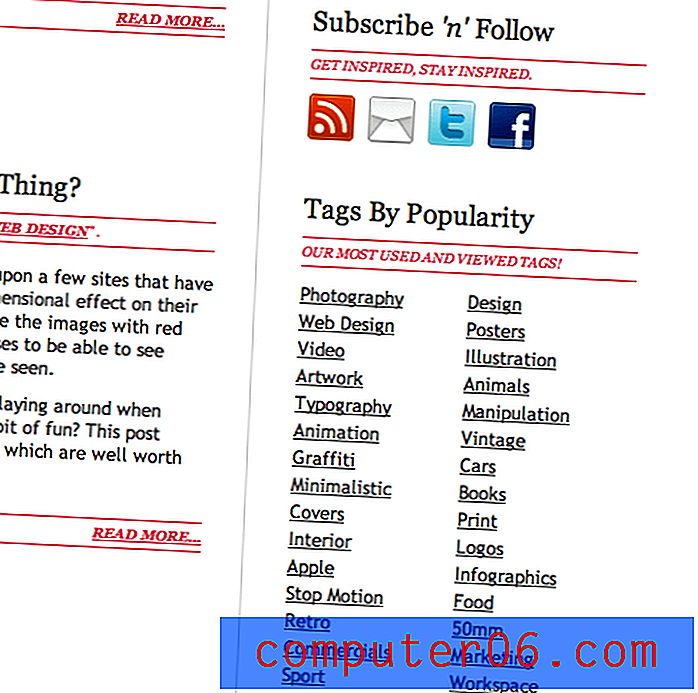
La barra lateral
Al igual que con la mayoría de los blogs, la barra lateral contiene la publicidad, enlaces de redes sociales, etiquetas, cuadro de búsqueda y otros artículos diversos. Me gusta esta zona más o menos como es. Cada sección está bien espaciada y alineada y se adapta perfectamente al resto del tema.

Una cosa opcional que es posible que desee considerar es aumentar el contraste entre los estados predeterminado y de desplazamiento de las etiquetas. Consulté a un amigo daltónico y no pudo diferenciar entre los dos estados. Una solución simple podría ser eliminar el subrayado al pasar el mouse (el reverso de lo que ve en muchos enlaces en la web).
Una última cosa molesta que noté sobre esta área es el texto "Suscríbete y sigue". El segundo apóstrofe me parece extrañamente colocado. Yendo a "Steak 'n Shake" como ejemplo, creo que esto debería cambiarse a "Subscribe' n Follow". Es posible que me equivoque por completo. De cualquier manera, definitivamente no es nada importante.
El pie de página
La última área que veremos es el pie de página. Como todo lo demás en el sitio, es agradable y simple. Si estás buscando un trabajo extra, están buscando escritores, así que asegúrate de pasar por el sitio y postularte.

Me resulta un poco extraño que la sección de la red social esté duplicada exactamente aquí en lugar de una forma más simple, pero los íconos probablemente aumenten las tasas de clics, así que finalmente estoy bien con eso.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.