Crítica de diseño web # 34: myRepono
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es myRepono, un servicio de respaldo de sitios web.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre myRepono
“Un sitio web está siendo pirateado cada 5 segundos, ¡no postergue la copia de seguridad de los datos de su sitio web! myRepono es una solución automatizada de respaldo de sitios web. En cinco sencillos pasos, podría proteger sus datos y garantizar la estabilidad de su sitio web ".
Aquí hay una captura de pantalla de la página de inicio:

Aunque definitivamente hay margen de mejora, hay muchas cosas que este sitio web hace bien. Los diseñadores han hecho un gran trabajo y nos han dado un buen contenido para aprender. Vamos a cortar el sitio pieza por pieza para ver cómo le va a cada sección.
Diseño fluido
Creo que el diseño es una de las cosas con las que realmente han hecho un gran trabajo. Es agradable y limpio, con el contenido distribuido de manera lógica. Casi todo tiene una alineación fuerte y se ha utilizado mucho espacio en blanco para evitar el desorden.
Además, me gusta que el diseño se adapte al tamaño de la ventana del navegador. Definitivamente, existen anchos específicos donde parece estar en un nivel óptimo, pero en general es bueno acomodar la mayor cantidad de usuarios posible y eso es lo que están tratando de hacer aquí.
Encabezamiento

El encabezado no es un mal trabajo. La alineación es fuerte con el contenido a continuación, y me gusta cómo dividen la navegación en un menú primario y secundario. Esto claramente distingue el contenido más importante y evita un gran menú de navegación.
No estoy loco por el naranja en la parte superior del gris, pero pregunté por ahí y a algunas personas parecía gustarles realmente, así que todo se reduce a una cuestión de opinión.
Diré que el contraste definitivamente podría mejorarse haciendo que el color gris sea más claro o más oscuro. Los valores de luminosidad actuales de los dos colores son demasiado similares en su estado actual. Aquí hay un ejemplo de dos alternativas que funcionarían mejor en el área de contraste.

Como puede ver, tanto el oscurecimiento como el alivio del gris ayudaron inmensamente. Si tiene problemas para entender lo que quiero decir con contraste, claridad, etc., intente llevar su trabajo a escala de grises para ver cuánto contraste tiene entre sus diferentes áreas de color. Esto realmente te ayudará a ver lo que quiero decir cuando digo que los dos colores simplemente no son lo suficientemente diferentes como para contrastar adecuadamente.

Fuente de encabezado
Otra cosa que creo que podría mejorarse es la fuente utilizada para "myRepono". Por sí solo, puede estar bien, pero en esta página llena de texto en negrita, la fuente extremadamente delgada se siente fuera de lugar. La repetición es la clave para trabajar en un elemento aleatorio como este. Si desea utilizar esta fuente en su encabezado, debe trabajar en algunos tipos de letra igualmente delgados en otra parte de la página. De lo contrario, cambie a algo un poco más audaz.

Control deslizante
El control deslizante funciona bien aquí. Tiene tres grandes fragmentos de información que deben mostrarse pero que se hacen de manera compacta y limpia.

También me gusta mucho que el control deslizante tenga un botón de pausa. Esta es una función vital que a menudo la mayoría de los desarrolladores pasan por alto (incluido yo). Es realmente agradable poder tomar esta información en movimiento y detenerla para leerla a su propio ritmo y moverla solo cuando esté listo. Esta pequeña característica te da un gran golpe en la usabilidad.
Por alguna razón, no estoy loco por la transición y, para ser sincero, no estoy exactamente seguro de por qué. Tal vez la relajación de la animación sea un poco incómoda (demasiado tartamudeo por adelantado), tal vez la animación sea simplemente demasiado larga o el área sea demasiado amplia, o tal vez sea todo lo anterior.
A veces, cuando tiene un área tan amplia, el control deslizante es mejor cuando sube y baja en lugar de lado a lado. Esto se puede ver en acción en esta página que vimos en la crítica de la semana pasada. En pocas palabras, funciona como está actualmente pero podría sentirse más suave.
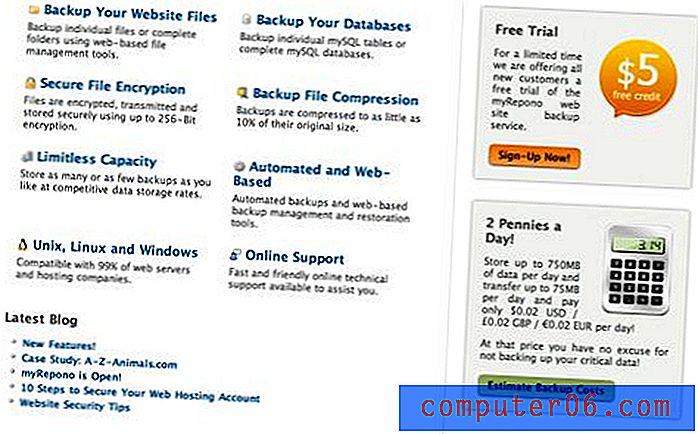
Área de contenido

No estoy seguro de tener alguna queja sobre esta parte de la página. Aquí hay mucha información, pero se ha presentado muy bien con iconos mínimos pero atractivos y un diseño claramente delineado. Me gustan los cuadros de la barra lateral de la derecha y que solo hay dos. Los diseñadores a menudo se dejan llevar por las barras laterales y los llenan de contenido hasta que dejan de ser útiles en lo más mínimo.
Es mucho más difícil reunir algo como esto con éxito de lo que parece y creo que los diseñadores merecen mucho crédito por llevarlo bien.
Pie de página

Tengo dos pensamientos sobre el pie de página. Primero, creo que pueden haberse dejado llevar un poco por el espacio en blanco aquí. El pie de página simplemente se siente enorme y vacío. No reduciría toneladas de altura, pero un poco fuera de la parte superior e inferior contribuiría en gran medida.
En segundo lugar, esos son algunos pequeños íconos sociales. Observé este sitio, tomé notas, tomé capturas de pantalla; todo sin siquiera notar que estos estaban presentes. Si puedo mirar su página durante veinte minutos y no notar algo, entonces un usuario típico que navegará durante unos diez segundos seguramente no tiene esperanza de verlos.
Si estos son de alguna manera importantes, aumente un poco el tamaño. Si no son importantes, piérdalos y deje esta información para la página de contacto.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.