Crítica de diseño web # 49: MacroDreams
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es MacroDreams, el portafolio personal de Deepak Chakravarthy.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre MacroDreams
Mi nombre es Deepak Chakravarthy J. y soy diseñador web independiente y desarrollador front-end con más de 9 años de experiencia en diseño web y gráfico. Me esfuerzo por crear sitios web limpios, amigables para los motores de búsqueda y visualmente atractivos basados en los últimos estándares web y pautas de usabilidad para lograr la mejor solución posible.
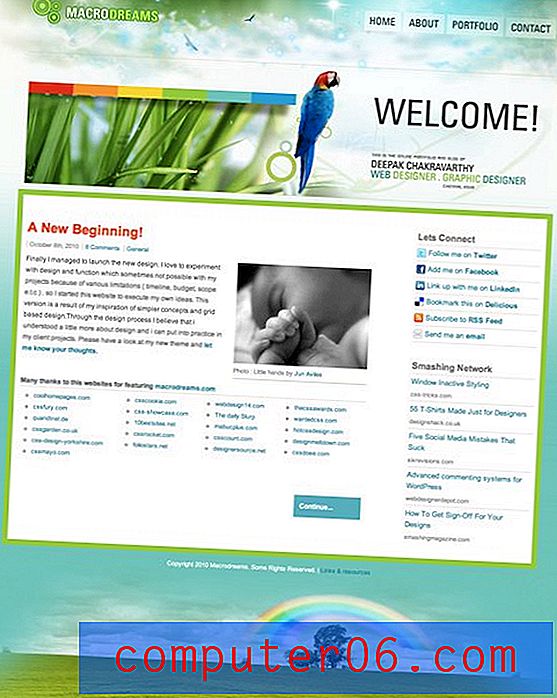
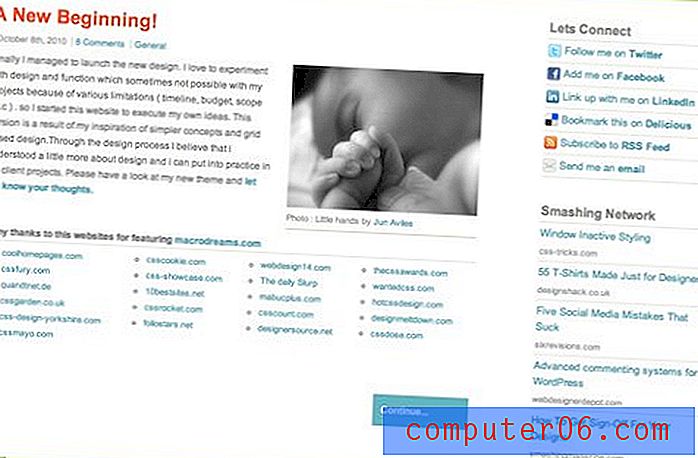
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
MacroDreams presenta un diseño inspirado en la naturaleza que es bastante atractivo, particularmente en el área del encabezado. La idea es bastante fantástica y combina pájaros y hierba con gráficos espaciales y remolinos abstractos.
La página de inicio es bastante simple, presenta solo una simple publicación de blog y actúa como una puerta de entrada a otras páginas, como una sección de cartera. La gramática en general es bastante tosca, pero como solo puedo hablar un idioma, me quito el sombrero ante cualquiera que incluso pueda intentar escribir en una lengua que sea ajena a la suya. Por lo tanto, me centraré en este sitio desde una perspectiva de diseño.
Con esto en mente, hay elogios y críticas constructivas para ofrecer. Me gustan algunos aspectos, pero creo firmemente que se pueden hacer mejoras. Comencemos con el encabezado.
¿Demasiado de una cosa buena?
Cuando carga la página por primera vez, lo que llama su atención es el diseño del encabezado. Desde un punto de vista puramente estético, es un poco loco pero realmente atractivo.

Al mirar la página, se hace realidad. El área cubierta de hierba contiene una animación de gotas de agua que me parece bastante fascinante, el loro revolotea y parpadea y las aves en la parte superior tienen una animación de paralaje con las nubes.
De vez en cuando utilizo trucos como estos, pero para ser honesto, creo que los tres efectos se lograron muy bien aquí. El problema es que creo que cada efecto es agradable como elemento individual independiente. Por sí solo, las gotas de agua son frescas, por sí solo, la animación de aves llama tu atención, etc.
Sin embargo, cuando combina tantas animaciones en una página, el efecto es desconcertante. Simplemente están sucediendo muchas cosas. En la película de Pixar "The Incredibles", el objetivo del villano es hacer que todos sean especiales, porque el resultado neto sería que nadie es especial. Por cursi que sea convertir esto en una lección sobre diseño, pienso constantemente en esa película cuando veo sitios como este.
Recuerde que la clave para un buen diseño web es captar la atención del espectador y luego dirigirlo a donde quiere que vaya. Cuando tienes varios artículos que compiten por la atención, tus ojos no saben exactamente dónde aterrizar y el mensaje tiende a perderse.
Por difícil que parezca después de poner todo este esfuerzo en el proyecto, recomiendo elegir solo una de estas animaciones y deshacerse del resto. Incluso podría reciclarlos en otras páginas del sitio si no estuviera loco por tirarlos por completo.
Contenido principal
El resto de la página está ocupado por la gran caja de contenido que se muestra a continuación. Es un diseño simple de dos columnas que funciona bastante bien y pone un énfasis obvio en el contenido importante.

Mi problema con esta área es que parece que el diseñador realmente no sabía qué hacer con ella. De hecho, una gran parte está dedicada a los enlaces salientes. El área de agradecimiento torpemente grande a continuación, los enlaces sociales y el servicio de noticias Smashing te llevan fuera de este sitio. De acuerdo, estas son cosas que tiene casi todos los blogs de diseño, incluido este, pero el problema aquí es que realmente no hay mucho para que te quedes.

La publicación del blog es de octubre, lo que le da la sensación de que este es un proyecto abandonado. Además, no hay una sección de blog en la navegación, por lo que esta característica del sitio es un poco vaga e indefinida de todos modos.
Lo que debe suceder aquí es una reevaluación de los objetivos de este sitio. Como solo hay una publicación, y es antigua, diría que el propósito principal aquí es que el diseñador muestre su cartera. Sin embargo, aparte de un enlace en la navegación, esto no se refleja en absoluto en el contenido de la página.
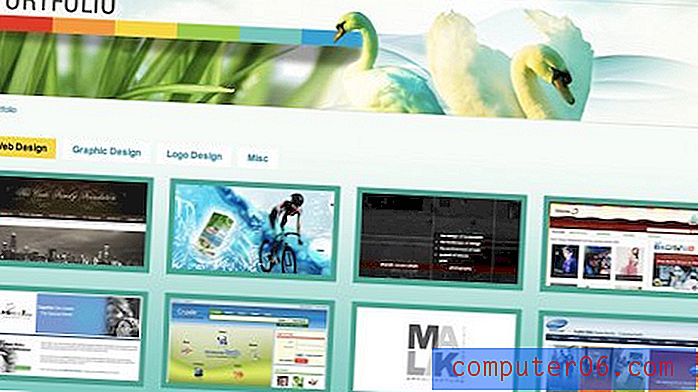
Si echa un vistazo a la página del portafolio, verá que este diseñador realmente tiene un montón de gran trabajo para mostrar, todo desde sitios web hasta logotipos e impresiones. Voto que abandones el diseño del blog de la página de inicio y migres parte del contenido del portafolio allí. El portafolio puede permanecer donde está, pero el propósito de la página de inicio debe ser presentar el sitio / diseñador y guiar a las personas a la página del portafolio o la página de contacto (imprescindible si desea que la gente lo contrate).

Conclusión
Es obvio que este diseñador tiene algunas habilidades sólidas de Photoshop y desarrollo web. Como suele ser el caso, mi consejo es simplificar y reenfocar. Reduzca la actividad en la página para que la experiencia distraiga menos y redirija la página de inicio para que muestre su trabajo y atraiga a las personas a la página de cartera.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.