Crítica del diseño web # 5: Aaron Storry Photography
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Aaron Storry Photography. Aaron es fotógrafo en Northamptonshire y hoy analizaremos su cartera en línea.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Aaron Storry
“Soy un fotógrafo profesionalmente capacitado y altamente experimentado ubicado en Higham Ferrers, Northamptonshire. Mi experiencia es principalmente en fotografía de bodas, retratos, paisajes y fotografía de situaciones sinceras, sin embargo, también tengo mucha experiencia en HDR (High Dynamic Range Imaging) y Tilt-Shift. Mi experiencia se basa principalmente en el diseño creativo, lo que me ha ayudado a producir fotos para adaptarse a una variedad de medios y audiencias ".
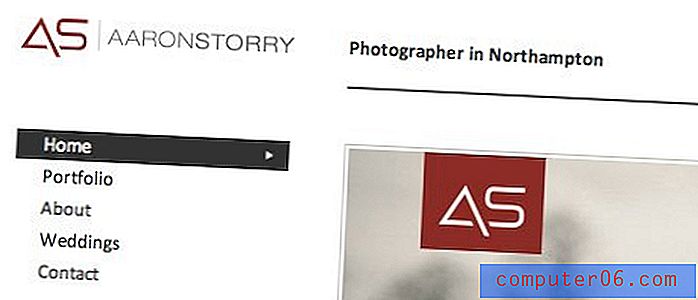
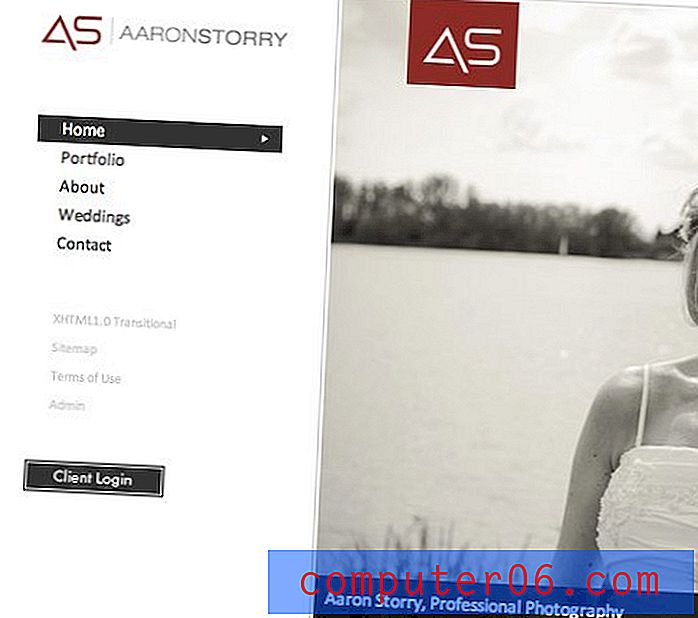
Aquí está la página de inicio de su sitio web:

El bueno
De inmediato puedo decir que voy a tener muy pocos comentarios negativos. Es un diseño bonito y limpio que es muy efectivo y atractivo.
Minimalismo con Propósito
El diseño de este sitio obviamente encaja en la categoría de minimalismo. Hay muy poco color, pocas distracciones visuales y una tipografía bastante pequeña. Aquí el minimalismo no es simplemente una forma de gusto, sino que en realidad tiene un propósito utilitario: hace que la fotografía sea el héroe.
El efecto de reducir la prominencia de todos los elementos gráficos de soporte sirve para promover la importancia de la presentación de fotos. Como Aaron es fotógrafo, esto es conceptualmente perfecto para este sitio.
Área de navegación y borde de imagen
La navegación vertical es una buena opción para este diseño. Algunos nazis usables pueden llorar mal, pero insistiré en que la mayoría de los usuarios poseen la capacidad cerebral de saber dónde buscar si la navegación de un sitio no está contenida en una barra horizontal en la parte superior de la página.
Otro buen detalle es que el área de navegación está fija mientras se desplaza el contenido principal. Esto es perfecto para las galerías de imágenes en las que se desplaza un poco pero aún quiere poder cambiar de categoría rápidamente.

También me gusta el borde sutil alrededor de la presentación de diapositivas principal. Soy un fanático de los pequeños detalles de diseño como este, solo hacen que el producto final parezca mucho más acabado e intencional.
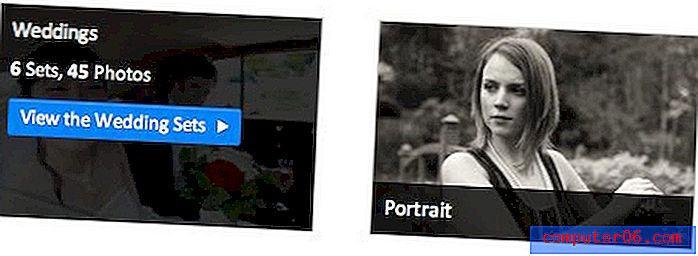
Desplazamiento de imagen
Si se sumerge más profundamente en el sitio, las imágenes en miniatura tienen un agradable efecto de desplazamiento flotante. La barra oscura en la parte inferior eleva y cubre la imagen con un botón para ver las imágenes en el conjunto.

Áreas para mejorar
Como dije antes, este sitio es bastante simple y está muy bien hecho, así que simplemente no hay mucho que cambiaría aparte de unos pocos artículos quisquillosos. En general, el diseño es perfecto y creo que el desarrollador ha hecho un gran trabajo. Para ser exhaustivo, aquí hay un par de pequeños cambios a considerar.
El botón de inicio de sesión del cliente
Hay un botón directamente debajo del área de navegación para que los clientes inicien sesión. El problema aquí es que el botón no se muestra correctamente en los navegadores. Como puede ver, Safari está apretando el botón para que sea apenas lo suficientemente grande como para arreglar el texto.

En lugar de intentar solucionar esto para que se muestre de manera consistente, abandonaría por completo el botón del navegador predeterminado. Simplemente no coincide con la estética de la página. En su lugar, considere diseñarlo para que coincida con el resto del contenido. A continuación se muestra una maqueta rápida de lo que quiero decir.

¿Adónde fue la barra lateral fija?
Después de jugar con el sitio, noté que en la página donde más necesitas la barra lateral fija, ¡de repente desapareció! Como dije anteriormente, esta característica realmente tiene más sentido en una página de galería donde hay mucho desplazamiento.

Voto que mantenga el sitio coherente al congelar la barra lateral en cada página. Esto hará que el sitio sea más fácil de navegar y más predecible para el usuario.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.