Crítica de diseño web # 50: Vert Studios
¡Bienvenido a nuestra 50ª Crítica de diseño web! Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Vert Studios.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Vert Studios
Nacido de un amor por el diseño web de calidad y la funcionalidad superior, Vert Studios fue fundado por Justin Edwards en 2009. Identificando la necesidad de un estándar de diseño más alto en el este de Texas, Justin abrió una tienda, brindando años de experiencia en desarrollo web por miles de millones Corporación de energía del dólar con él. Pero no se detuvo allí. El buen diseño se vuelve excelente cuando se combina con la programación web de primer nivel, y el cofundador Joseph McCullough adapta sus habilidades de desarrollo en función de los objetivos comerciales que desea alcanzar.
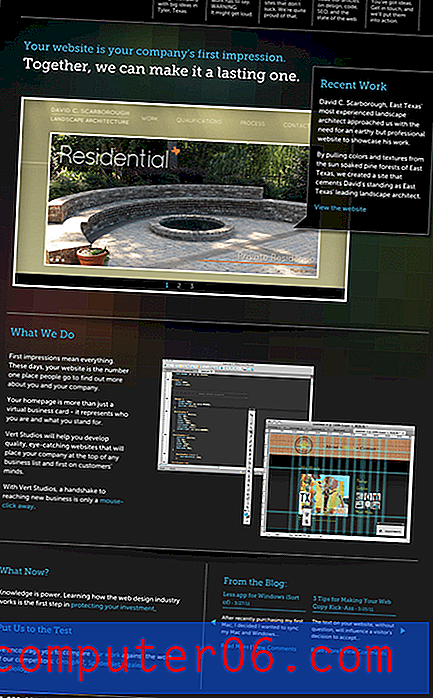
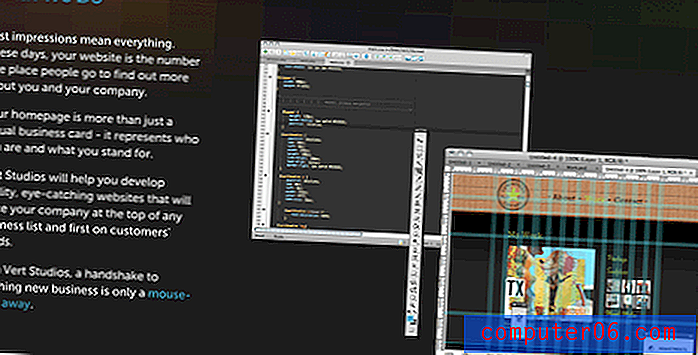
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
De inmediato me gustó mucho este sitio. Tiene un aspecto y sensación únicos, limpios y atractivos, al tiempo que evita el diseño de su plantilla de diseño básica. La paleta de colores oscuros aquí realmente llamó mi atención, se siente elegante y elegante.
Otra cosa que realmente se destaca es la copia fuerte en todo el sitio. Muchos diseñadores simplemente no saben cómo hacer un argumento de venta. A veces funciona para que su trabajo hable por sí mismo, pero es bastante raro que una copia fuerte no lo ayude a ganar más clientes.
De buenas a primeras, verá el siguiente titular: “Su sitio web es la primera impresión de su empresa. Juntos, podemos hacer que sea duradero ". Esta es una declaración súper simple que realmente resuena con el lector. Continúan para convencer a los clientes potenciales de la importancia de un diseño web sólido: "Su página de inicio es más que una simple tarjeta de presentación virtual: representa quién es usted y lo que representa".
En todo el sitio puede encontrar titulares y copias de párrafos igualmente fuertes. Los diseñadores web no siempre son los contratados para escribir la copia, pero si este es el caso, recuerde tomarse su tiempo como si fuera su propio proyecto dedicado, no simplemente algo que reúne rápidamente una vez que tiene el Diseño listo para funcionar. De hecho, es una buena idea comenzar con la mensajería para tener una idea más clara de cómo estructurar el diseño para resaltarlo.
Ahora que hemos revisado mi impresión general del sitio, echemos un vistazo a los componentes principales para ver qué funciona y qué podría mejorar un poco.
Navegación
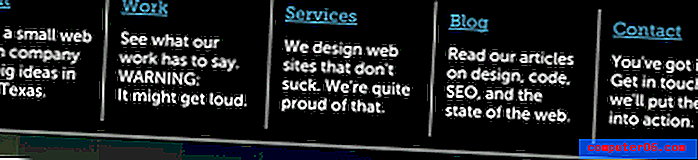
La navegación para este sitio es bastante interesante. No estoy seguro de haber visto tanto texto en esta sección particular de un sitio.

Creo que esta ruta definitivamente tiene algunas ventajas y desventajas. Es bueno obtener una pequeña vista previa de lo que hay detrás del enlace antes de hacer clic en él. Sin embargo, siento que todo este texto es un poco abrumador cuando solo busco el enlace a la página de su cartera.
Hay algunas maneras de abordar esto. Experimentaría haciendo que el texto descriptivo solo aparezca al pasar el mouse, de esa manera la información está allí si desea leerla, pero no abarrota esta sección. Alternativamente, puede intentar reducir cada pequeño párrafo a una sola línea de etiqueta. "Acerca de: una pequeña empresa con grandes ideas".
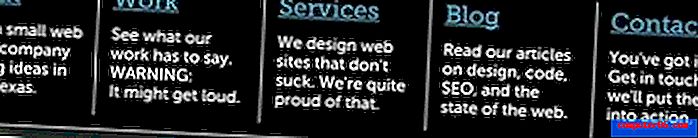
En última instancia, no es un gran problema y no te culparía por dejarlo exactamente como está. Sin embargo, definitivamente sugeriría que aumente el contraste de tamaño entre los enlaces y las descripciones. Simplemente subirlo unos pocos píxeles sería de gran ayuda. Esto es quizás demasiado, pero exageré intencionalmente el efecto para que pueda comprender fácilmente la idea:

Gráfico de fondo
Mucha gente piensa demasiado en el fondo de su sitio web. Navegan por la web durante horas tratando de encontrar la foto o textura perfecta solo para encontrar algo que esté ocupado y distraiga.
Idealmente, querrás algo que afecte el estado de ánimo y que efectivamente atraiga tu atención hacia el contenido, no lejos de él. Vea cuán simple es el fondo de este sitio:

Es un desorden borroso de colores que parecen píxeles descuidados, y se ve fantástico. Observe cuán apagados y apagados son los colores, esta es la clave para hacer que su sitio sea colorido sin darles a los usuarios un dolor de cabeza con solo mirarlo. La lección aquí es que, en caso de duda, opta por algo simple. Para obtener más información sobre este tema, consulte nuestro artículo, 5 Texturas de Photoshop rápidas y fáciles que puede hacer desde cero.
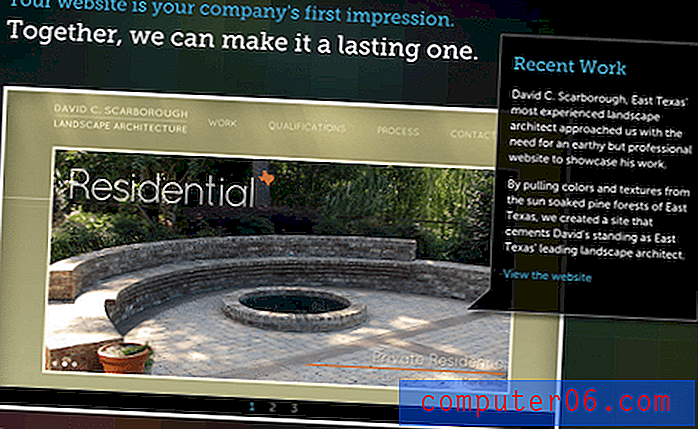
Control deslizante de contenido
La sección principal de la página tiene un efecto deslizante de contenido doble realmente genial. La imagen grande tiene tres estados diferentes entre los que se desplaza y, a medida que cambia, también lo hace la burbuja de texto grande al lado.

En general, es un toque realmente agradable que hace que el sitio se sienta mucho más dinámico. Este elemento se ve y actúa tan único que estoy seguro de que ha impresionado a algunos clientes lo suficiente como para contactar a Vert Studios para trabajar con ellos.
Lo que hacemos
Cada vez que ofrece un servicio, simplemente no puede equivocarse al explicar exactamente qué es lo que hace y por qué los clientes potenciales deberían contratarlo para que lo haga. Mucha gente deja este paso, pero es fundamental para ganarse a alguien.
Además, tenga en cuenta que la descripción no es demasiado técnica, sino que se centra en los resultados que puede esperar. Demasiados diseñadores web usan esta sección para mostrar su conocimiento de la jerga del diseño web, ¡ninguno de los cuales significa nada para un cliente!

Conclusión
En resumen, hay muy poco acerca de esta página que cambiaría. Me encanta cómo se ve y el énfasis obvio que se ha puesto en escribir una buena copia. Mirando alrededor del sitio, encontrará una buena repetición con la imagen principal y el formato de burbuja de palabras. Asegúrese de revisar la página de trabajo donde esto se ejecuta particularmente bien junto con el desplazamiento.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.