Crítica de diseño web # 58: Rodillo de cotización
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Quote Roller, una magnífica aplicación web para crear y enviar propuestas profesionales.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre el rodillo de cotización
“Quote Roller ayuda a automatizar y racionalizar el proceso de creación de propuestas. Olvídese de copiar y pegar texto de rutina en Word. Con Quote Roller, puede guardar y reutilizar información general sobre su empresa, los términos de servicio y otras cosas que solía presentar manualmente en las propuestas. Quote Roller también viene con una interfaz amigable e intuitiva de arrastrar y soltar que presenta capacidades de personalización ilimitadas ".
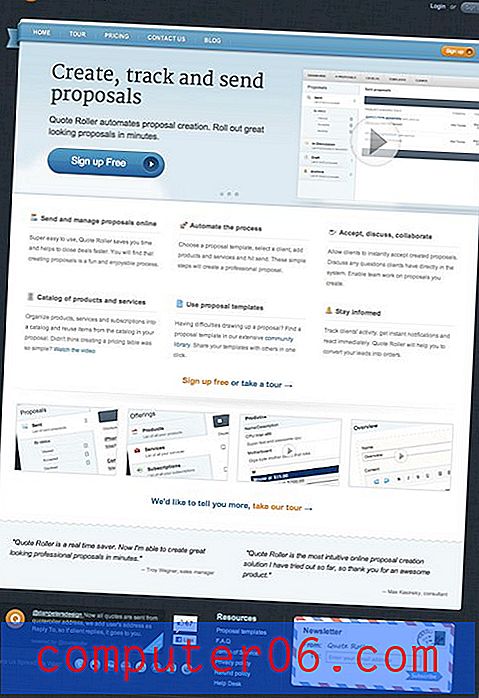
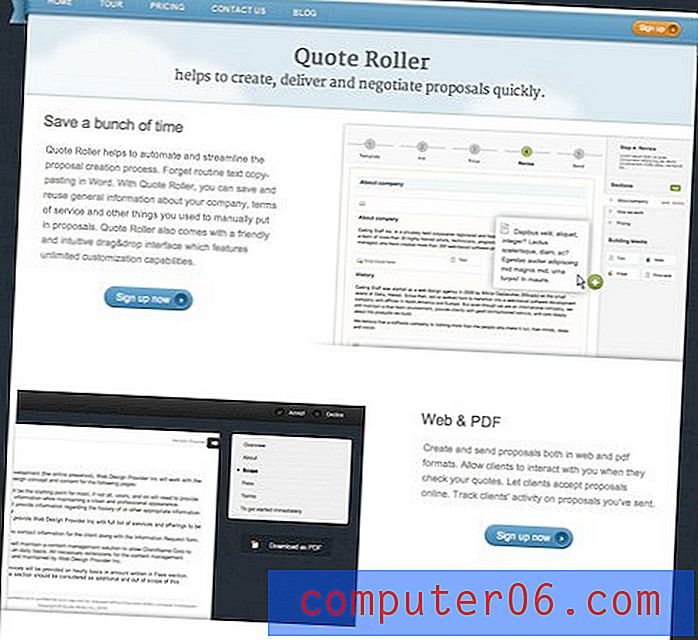
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
De buenas a primeras puedo decirles que realmente me gusta este sitio. Ejemplifica varias tendencias en el diseño web moderno, lo que significa que no es exactamente único, pero en realidad no tiene que serlo. El punto es comunicar que Quote Roller es una utilidad avanzada, moderna y de creación de presupuestos y este diseño hace exactamente eso.
Es extremadamente importante tener en cuenta objetivos como este al crear un sitio web. Demasiados diseñadores se ponen en marcha en una dirección que se adapta a su estado de ánimo en un día determinado, lo que resulta en hermosos sitios web con mensajes turbios. ¡Los gráficos en un sitio son una fuente principal de comunicación y usted quiere asegurarse de que digan lo que usted quiere!
Colores
Lo primero que quiero discutir es el esquema de color porque utiliza una técnica muy popular que hemos discutido aquí antes. La paleta primaria utiliza varios tonos azules, una opción para un aspecto limpio y profesional. Una vez que se establece esa gama de colores ajustados, se introduce un color de énfasis que realmente se destaca en la página, en este caso el naranja.

Esto funciona muy bien porque le da mucho poder para dirigir la mirada del usuario. A medida que se desplaza hacia abajo en la página, ve mucho azul y blanco interrumpido por muy pocos puntos brillantes de naranja. Tus ojos naturalmente gravitarán hacia esos puntos brillantes, donde verás y leerás exactamente lo que el diseñador quiere que hagas. Es una técnica super simple con fuertes resultados.
Tema gráfico
El contenido principal del sitio se mantiene en un rectángulo de esquina redondeada. Esto se coloca encima de un fondo con textura de lienzo. Esta textura atractiva pero sutil agrega mucha dimensión a la página y es realmente fácil de construir. Te enseñamos una técnica similar en este artículo.

El área de navegación tiene una cinta muy bonita envuelta alrededor. Esto sirve tanto para ayudar a que el área de navegación se destaque como para dar un efecto tridimensional a la página en su conjunto.
Se agrega otra capa justo encima del pie de página donde residen las cotizaciones y recomendaciones de los clientes. Este tipo de efectos solo le dan al sitio una sensación agradable y pulida. Se nota que los diseñadores pasaron algún tiempo refinando la calidad estética.

Tipografía

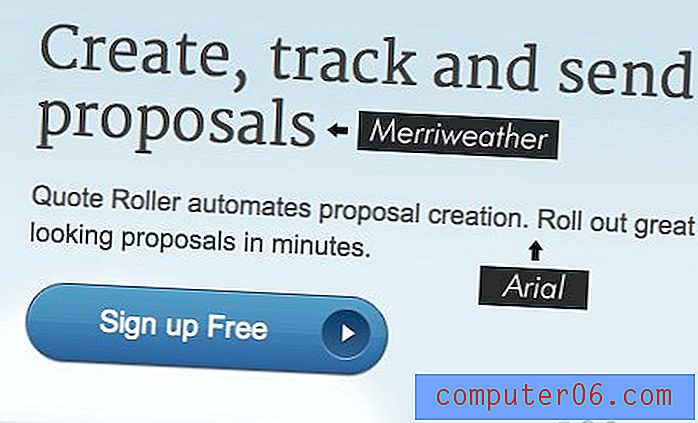
¿No tiene el presupuesto para Typekit o un servicio de fuentes web premium similar? Google Web Fonts ofrece una alternativa sorprendente, gratuita y fácil de implementar. Quote Roller utiliza las fuentes web de Google para el titular "Merriweather", un serif único y sofisticado.
Tenga en cuenta que la implementación de fuentes personalizadas aquí es bastante conservadora, solo los titulares usan Merriweather, el resto es Arial. El uso de una fuente personalizada para la copia del cuerpo está bien, pero no siempre es la mejor opción debido a los tiempos de carga. Además, es bastante fácil simplemente volverse loco con fuentes elegantes y hacer que el resultado final parezca un desastre. Una ruta más segura es encontrar una fuente personalizada y dejar que sea el toque de diseño único.
Mensajería
La mensajería en el sitio es muy simple y clara: "Crear, rastrear y enviar propuestas" es lo primero que lee. No hay que andar por las ramas, inmediatamente entiendes lo que está pasando.
Esto se ve reforzado por muchas capturas de pantalla. Absolutamente odio encontrar una nueva aplicación web y luego buscar minutos para encontrar una captura de pantalla. ¡A veces no hay ninguno en la página de inicio o incluso en el video de introducción! Si está ocultando su interfaz hasta que un usuario realmente se registre, entonces supondré que le da vergüenza.
Yendo más lejos en el frente de la mensajería, también me gusta cómo se presentaron las características en este sitio. El título en negrita con un pequeño icono y un subrayado sólido aparte del párrafo se ve muy nítido. Esta área es altamente legible y utiliza mucho espacio en blanco para dar a cada elemento un respiro.

Página del tour
Si está buscando alguna inspiración sólida en la página de la gira de productos, Quote Roller tiene una excelente. Me gustan las grandes capturas de pantalla alternando los lados de la página. Desplazarse por esta página realmente le brinda una visión rápida pero exhaustiva de lo que obtendrá al registrarse en la aplicación.

Conclusión
Quote Roller es un sitio realmente atractivo que cumple bien su propósito. Es limpio, moderno y profesional, una combinación perfecta cuando vendes un servicio web a profesionales de negocios.
El mensaje es muy claro con mucho refuerzo a través de iconos y capturas de pantalla. Los colores son perfectos y hay mucha atención al detalle.
En general, le doy un gran aprobado y realmente no puedo pensar en nada negativo que decir al respecto.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.