Crítica de Diseño Web # 62: Red de Influenciales
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Influentials Network, un agregador y filtro de noticias políticas.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de la red de influyentes
“IN monitorea y recopila continuamente las noticias políticas más virales e importantes en todos los medios. IN filtra automáticamente las 10 personalidades y / o cuestiones políticas más relevantes en una página única, dinámica y fácil de escanear ”.
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Para ser honesto, no hay mucho sobre el diseño de este sitio que realmente parece funcionar bien. El diseño general de tres columnas es decente, pero el tema visual y la estética general podrían usar una actualización bastante drástica.
Muchas personas que quieren una crítica realmente solo quieren una palmada en la espalda, pero he hablado con el diseñador y desarrollador detrás de IN y él expresó un deseo genuino de escuchar comentarios abiertos y honestos sobre el sitio. Sabe que hay margen de mejora y está buscando consejos claros sobre cómo hacerlo. Con eso en mente, ¡comencemos!
Reflexiones sobre el diseño del agregador de noticias
Los agregadores de noticias son bestias muy extrañas para un diseñador web y confieso completamente que las reglas que gobiernan su éxito parecen relacionarse con cualquier cosa que no sea belleza estética.
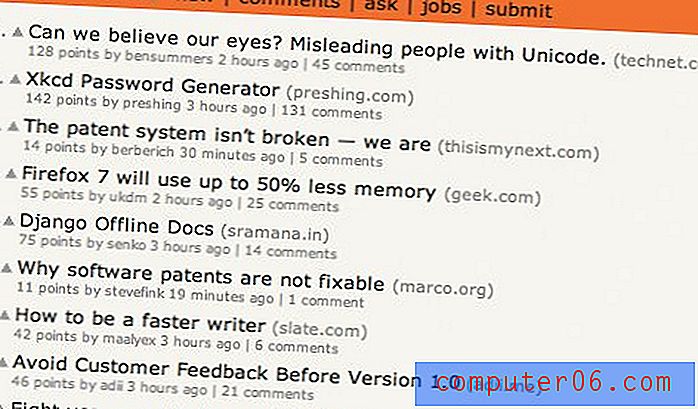
Por ejemplo, un agregador que visito con bastante frecuencia es Hacker News. Mira su diseño:

Como puede ver, esta no es exactamente una imagen del diseño web moderno. Ni siquiera es un buen ejemplo de minimalismo moderno, ¡en realidad es solo una lista de enlaces con un relleno de fondo! A pesar de esto, todavía me encanta pasar por aquí y ver lo último del mundo nerd. Otros agregadores populares como Reddit no son simplemente simples, son francamente feos.
Dicho todo esto, mi primer instinto es abordar el diseño de IN como cualquier otro sitio, pero de hecho puede que esa no sea la mejor manera de hacerlo.
La mirada de IN
Incluso dado el estado actual del diseño del agregador, sigo pensando que IN podría usar algo de trabajo en el departamento visual. Para empezar, no soy fanático de los fondos utilizados en cada sección. Siento que el sitio tiene mucha pendiente. Siempre tenga cuidado de encontrar un truco de diseño y abusar de él mediante el uso excesivo.
Además, el contenido primario tiene un fondo gris medio y está flanqueado por una franja de luz en cada lado. Esto se siente un poco incómodo por alguna razón. Los dos colores son probablemente demasiado similares. No hay ningún contraste de color real para ayudar a que el contenido principal se destaque, solo un ligero y confuso cambio de color. Honestamente, creo que solo está agregando complicaciones visuales innecesarias y recomiendo simplemente inundar todo el fondo con el gris que actualmente ocupa el fondo del área primaria en el centro. Uno de nuestros objetivos de correo para este sitio será simplificar el diseño bastante ocupado.
Otra cosa que creo que al instante reduce el atractivo visual de la página es el tamaño de las miniaturas feas. Las fotos se estiran y se aprietan para ajustarse a los tamaños de caja preestablecidos. Este resultado es un diseño realmente torpe que sugiere inmediatamente una mentalidad "suficientemente buena" del diseñador.

Es probable que haya muchos complementos de JavaScript para solucionar este problema, incluso algunos CSS inteligentes podrían mejorar la situación.
Encabezamiento

El problema principal que tengo con el encabezado es el flujo de comunicación. Actualmente, creo que contiene toda la información que necesita, pero tal vez no en el orden correcto.
Así es como lo rediseñaría. En la parte superior izquierda, donde actualmente hay un cuadro que contiene una descripción del sitio, colocaría el nombre y el logotipo del sitio agradable y grande para que las personas sepan de inmediato dónde están. Luego, movería la descripción al cuadro debajo de la navegación.
Además, la línea "In fluenced" no funciona. Está en un lugar extraño que está desechando el diseño del sitio y está redactado de tal manera que se siente mal. Lo convertiría en una etiqueta secundaria para el logotipo del sitio y eliminaría los espacios. Red de Influenciales: Influenciada, Informada, Inspirada.
En cuanto a la navegación, esta es una de mis partes favoritas de la página simplemente porque el negro aporta un contraste muy necesario a la página. Consideraría buscar otros lugares para repetir este tema.

Widgets
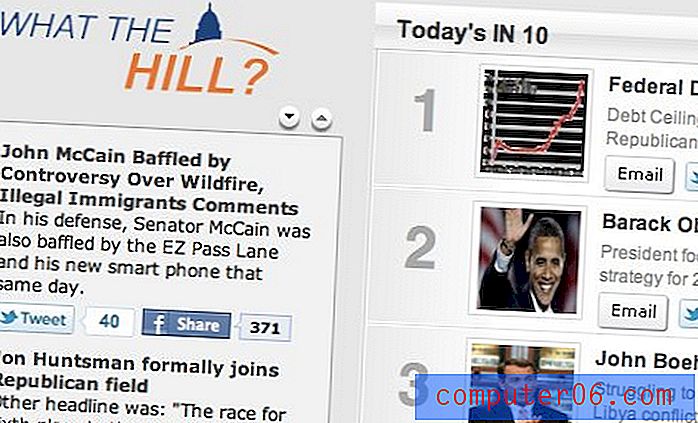
Flanqueando el contenido principal a cada lado hay barras laterales que contienen varios widgets y secciones de contenido como las siguientes:

En general, cada uno de estos podría usar un poco más de ajuste y delicadeza. Por ejemplo, la sección "What the Hill" anterior podría usar un breve descriptor que explique lo que contiene la sección. El texto también se siente bastante aplastado aquí, una altura de línea adicional podría ser muy útil.
Además, cada uno de los widgets contiene las pequeñas flechas hacia arriba y hacia abajo en la parte superior, lo que le permite hacer clic para navegar por el contenido. Esto puede parecer más mínimo, pero un simple desplazamiento funcionaría mucho mejor.
Otro widget que necesita mucho trabajo es la sección de fotos. Este es solo un gran espacio vacío que no parece funcionar correctamente.

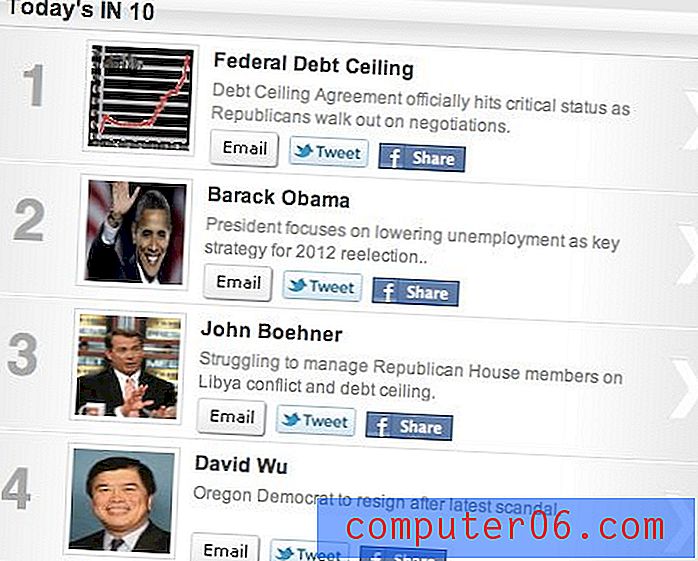
EN 10 columnas
La última sección que podemos repasar es lo que consideraría el contenido principal de la página. Ya hemos mencionado el problema del tamaño de las fotos y, aparte de eso, esta área parece bastante decente.

Una cosa que podría considerar cambiar aquí es el efecto de desplazamiento. Actualmente lo cambia todo unos pocos píxeles, pero el movimiento es tan leve que casi se siente como un error. Aumente la cantidad que se cambia el contenido o cambie a otra cosa, como un cambio de color.
Además, los botones para compartir parecen demasiado inconsistentes. Intenta hacer que cada uno tenga el mismo tamaño y forma.
Conclusión
Creo que este sitio necesita mucho trabajo, pero también creo que es perfectamente factible. Mi recomendación es tomarlo en trozos. Concéntrese en el encabezado durante una semana y realmente pase un tiempo haciendo lo mejor que pueda. Luego pase a otra sección y pase otra semana refinando eso hasta que sea perfecto. En este momento, el problema principal del sitio es que se siente apresurado, como si no estuviera listo para lanzarse pero se lanzó de todos modos.
Como objetivo a largo plazo, piense en cómo puede simplificar el contenido. Deje de agregar características y comience a eliminar características. Resalte mejor el contenido primario y elimine todo excepto el contenido secundario más esencial. Cada vez que tengas dudas sobre cortar algo, mira Hacker News nuevamente y piensa en lo simple que es.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.